How to build the perfect mobile CMS
With almost 60% of individuals using mobile phones for shopping, how can businesses boost usability for this key demographic? By integrating a mobile CMS.

Globally, almost 60% of individuals use mobile phones for shopping. How can businesses optimize their web or app usability for this key demographic? By leveraging a mobile CMS.
Since managing the ins and outs of a mobile-friendly site is only the tip of what a mobile content management system (CMS) can do, learning how it works, its advantages and how to build one are fundamental.
First, let’s define a mobile content management system.
Key takeaways:
- A content management system is a solution that helps you create, produce and manage digital content (e.g., blogs, videos, quizzes, etc.) without knowing how to code.
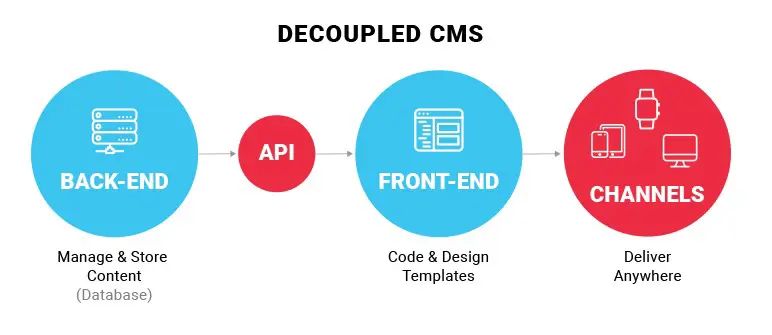
- By decoupling the back-end from the presentation layer, a mobile CMS offers the developer complete control over rendering the content on the client side, no matter the device or digital platform.
- An essential aspect of the ideal mobile CMS is that it is headless. A headless CMS has all the content in the back-end but doesn’t have a front-end system to display it.
- An API (Application Programming Interface) consists of rules that allow two applications to talk to each other.
- The final piece of a mobile CMS is the front-end, the administration tool.
What’s a mobile CMS?
Before describing a mobile CMS, let’s briefly review what a content management system is. A CMS is an application that aids in creating, producing and managing digital content (e.g., blogs, videos, quizzes, etc.) without knowing how to code. A proper CMS has a central back-end, which enables you to deliver excellent digital experiences by presenting your content on many channels, including social media, email and mobile apps.
Content management systems continually evolve to keep up with changing workflows and technologies, which brings us to the mobile CMS. The mobile CMS adapts all the features of a desktop CMS to the smaller screen of a mobile phone. Furthermore, a mobile CMS can provide the exact elements you expect from the desktop version with the same efficiency. Managing your website with a mobile CMS gives you a first-hand insight into how your content appears to a substantial audience, mobile users.
What are the advantages of a mobile CMS?
Ever heard the expression “a chain is only as strong as its weakest link”? In a literal sense, it doesn’t matter if most of the links in a chain are sturdy. If there is even one weak link, the chain can snap. Why do we mention this? Because it doesn’t matter how visually stunning your website is on a desktop. Your business will still suffer if you can’t deliver the same quality to a tablet or a smartphone.
Since a traditional CMS came into the scene when desktop websites were mainstream, it can be challenging to reshape content to conform to the later popularity of mobile devices. With a mobile CMS, you can focus primarily on the mobile device, which is the most constricting in terms of the number of elements you can view simultaneously. Scaling out to the desktop version is subsequently easier.
A mobile-first content management system has several other advantages, namely:
- Better back-end usability – A mobile CMS is quicker to set up than traditional ones and typically easier to use.
- Enhanced content modeling – The solution divides your content into small pieces so it can best present it according to the digital device or platform.
- Complete autonomy over content – By decoupling the back-end from the presentation layer, the developer has full control over rendering the content on the client side. The following illustrates this concept:

3 Components for building the perfect mobile CMS
1. Headless CMS
In simple terms, a headless CMS has all the content in the back-end but doesn’t have a front-end system to display it. Why is that a good thing? Because the content will live in only one location. There’s no need to have one application for mobile apps with its content, another management solution for social media platforms and their content and a third software for traditional websites. You pull the information all from the same place. Also, a headless CMS allows you to integrate with emerging technologies and applications.
2. APIs
While a headless back-end repository may contain all the text and media you need, how can you access it and display it on multiple channels? For that, you use an API (Application Programming Interface). An API consists of a set of rules that allows two applications to talk to each other.
Let’s use an example to illustrate how APIs work. Say you are on a hotel booking site, like Booking.com. You see a hotel available on your needed dates, and you like the price. You then reserve your room and receive a confirmation email. But what happened in the back end?
Booking.com used an API to communicate to your hotel’s website to confirm and show available rooms from that hotel for the dates you entered. When you reserve a room, Booking.com sends that information to the hotel’s website via the API so the hotel can add your reservation to its database and update the room count. APIs allowed Booking.com and the hotel’s website to communicate with each other.
In the case of a mobile CMS, APIs will connect the back-end to the front-end and then to the various digital channels.
3. The front-end
The final piece of our mobile CMS is the front-end, the administration tool. Here, you have visibility and management of your content (e.g., images and videos), designs, customer features, users and more. Your ideal front-end should be easy to install, see and navigate.

Create the ideal mobile CMS with Optimizely
With Optimizely’s Content Cloud, you don’t have to worry about building the perfect mobile CMS. Content Cloud is already the ideal solution since it blends headless content management, admin interface and drag-and-drop authoring to easily manage your content to deliver compelling digital experiences to your company’s target audience. With Content Cloud, you create once and publish everywhere, including on mobile devices. And Optimizely’s team of experts can help you integrate the solution.
Contact Optimizely today to learn more about deploying mobile CMS in your organization.
