Banner Extension
Background
This Optimizely Web extension enables you to put a banner on the top of your website for important message for your users.
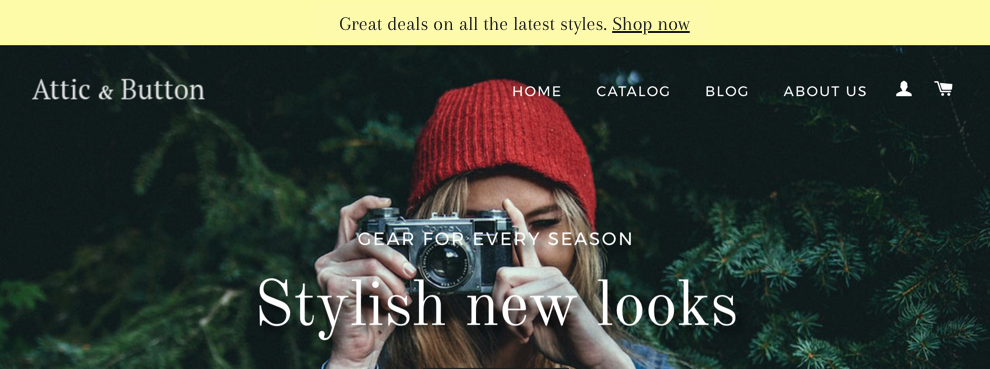
Screenshot

Installation
- Download the resources of this Optimizely Lab
- Unzip the contents and open the file
config.jsonin any text editor - Copy the contents of the config for use in step 7
- Sign-in to your Optimizely Account
- Switch to an Optimizely Web project
- Navigate to Implementation > Extensions > Create New... > Using JSON
- Paste the config you copied in step 3
- Click the Ellipses (...) on the right of the newly created extension and click Enable to enable this extension for use in your project.
Usage
In an experiment variation:
- Click
Create - Click
Banner - Fill in the fields of the extension:
Text - The main text of the banner. Link Text - The text that will be used for a link. Link - The URL that the link should navigate to. Color - The background color of the banner
- [Optional] You can also specify if this banner needs to be synchronous (i.e. displayed right away before the rest of the page loads) or asynchronous (i.e. not slow down the page from loading because the banner can be displayed as the page is loading)
- Congrats, you have now used the Banner Extension in your Optimizely Project!