Men å bygge et system for funksjonsflagging er vanligvis ikke bedriftens kjernekompetanse, og det kan være en distraksjon fra annet utviklingsarbeid.
Jeg heter Kody og er Developer Advocate hos Optimizely. I dette blogginnlegget i 8 trinn viser jeg hvordan du kan få verdien av kraftige funksjonsflagg ved å rulle ut en funksjon kunde for kunde i Swift + iOS ved hjelp av Optimizely Rollouts: et helt gratis produkt.
Merk: Hvis du ikke har en iOS-applikasjon å teste med, anbefaler vi at du følger med på den komplette kildekoden i Hello World-appen.
Bonus: Jeg er også vert for en økt om temaet funksjonsflagg for mobilapper.
Fremgangsmåte for å rulle ut en funksjon
1. Konfigurer grensesnittet for funksjonsflagg
Opprett en gratis Optimizely Rollouts-konto her.
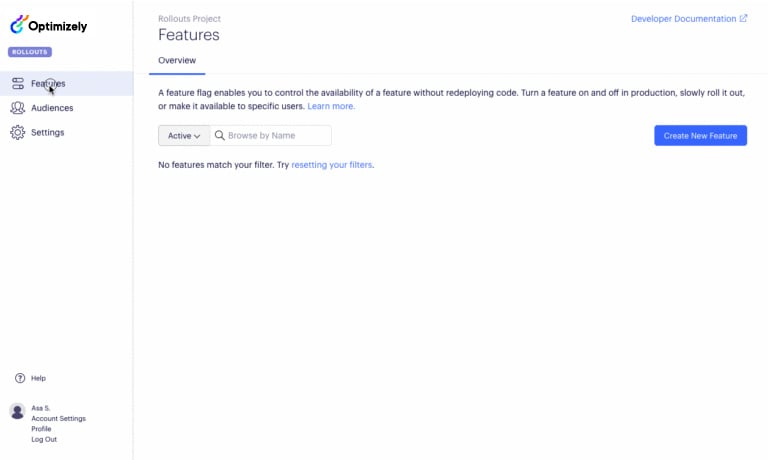
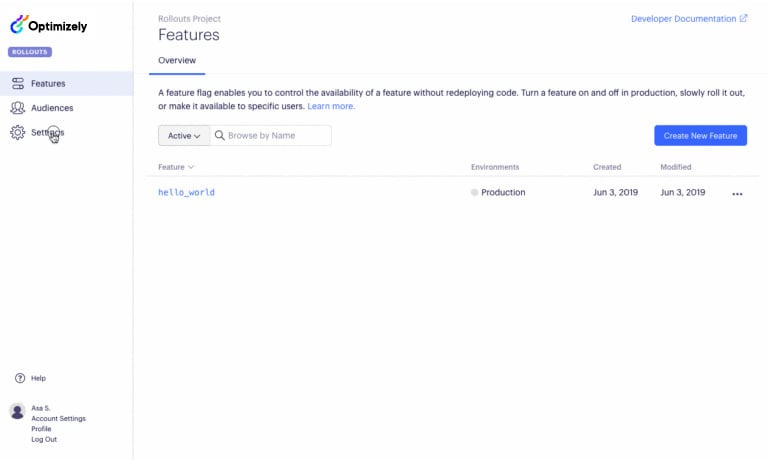
I Rollouts-grensesnittet navigerer du til "Funksjoner > Opprett ny funksjon" og oppretter et funksjonsflagg kalt "hello_world".

Finn SDK-nøkkelen din for å koble "hello_world"-funksjonen til applikasjonen din. Gå til "Innstillinger" og kopier SDK-nøkkelverdien.

2. Installer Optimizely Swift-pakken
Med Optimizely Swift-pakken kan du konfigurere funksjonskoblinger fra kodebasen din ved hjelp av Swift. Hvis du ikke allerede har et Xcode-prosjekt som du kan følge med på, oppretter du en ny app med én visning i Xcode. Angi at appen skal bruke Storyboard, og angi Swift som språk. Nå som du har Xcode-prosjektet klart, skal vi installere Optimizely SDK.
Bruke Swift Package Manager
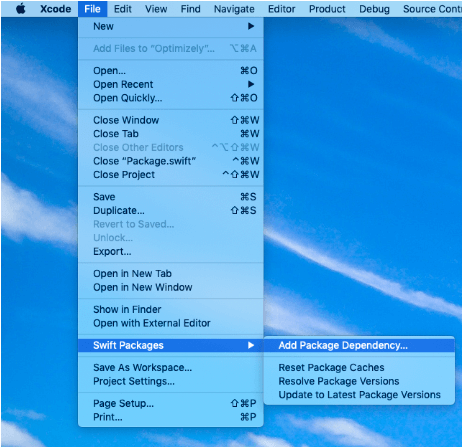
I Xcode klikker du på File > Swift Packages > Add Package Dependency

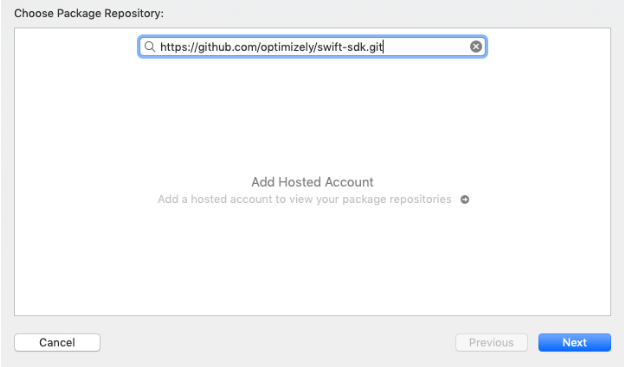
Lim deretter inn'https://github.com/optimizely/swift-sdk.git'i URL-feltet for pakkelageret:

Følg Xcode-dialogboksen for å fullføre installasjonen av Optimizely Swift-pakken.
Initialiser SDK-en
For å bruke Optimizely Swift-pakken må du først importere pakken øverst i AppDelegate.swift-filen og deretter initialisere SDK i funksjonen 'didFinishLaunchingWithOptions'. Erstatt koden i AppDelegate.swift-filen med koden nedenfor, og husk å lime inn Optimizely SDK-nøkkelen din.
import UIKit import Optimizely @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { // Build OptimizelyClient let optimizely = OptimizelyClient(sdkKey: "REPLACE_WITH_SDK_KEY", periodicDownloadInterval: 30) func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { optimizely.start { result in switch result { case .failure(let error): print("Optimizely SDK initiliazation mislyktes: \(error)") case .success: print("Optimizely SDK initialisert vellykket!") } } return true } } } }
I dette eksempelet setter vi verdien til 30 for å få SDK-en til å spørre etter endringer i funksjonskonfigurasjonen hvert 30. sekund. Dette er ganske enkelt for å demonstrere at funksjonen veksler raskere (standardfrekvensen er hvert 10. minutt).
Merk: Vi anbefaler ikke at du tilpasser nedlastingsintervallet med mindre du har et spesifikt behov for det.
3. Implementere funksjonen
For å implementere "hello_world"-funksjonen bruker vi Xcodes grensesnittbygger til å legge til en enkelt knapp som viser et varsel. Vi bruker funksjonsflagget vårt til å diktere innholdet i varselet.
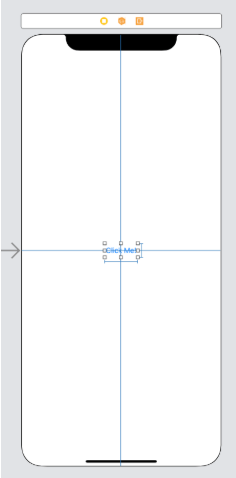
Legg til knappen
Legg til en knapp med navnet "Click Me!" i brukergrensesnittet, og sentrer den.

Koble knappen til visningskontrolleren
- Åpne ViewController.swift
- Kopier og lim inn koden nedenfor i ViewController-klassen.
@IBAction func showMessage(sender: UIButton) { var enabled = false let alertController = UIAlertController(title: "Alert", message: enabled ? "Hello World!" : "Ingenting å se her...", preferredStyle: UIAlertController.Style.alert) if enabled { alertController.addAction(UIAlertAction(title: "Hello!", style: UIAlertAction.Style.default, handler: nil)) } else { alertController.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default, handler: nil)) } present(alertController, animated: true, completion: nil) }
Koble knappen i brukergrensesnittet til funksjonen ovenfor (ved hjelp av storyboard: åpne Main.storyboard og med "control"-tasten nede, klikk og dra fra knappen til visningskontrollerikonet øverst til venstre på iPhone. En meny faller ned, klikk på showMessageWithSender)'
Koble knappen til "hello_world"-funksjonen
Nå som vi har koblet knappen i grensesnittet til funksjonen vår i ViewController.swift, vil funksjonen bli kalt hver gang du klikker på knappen. Men du har kanskje lagt merke til at det i funksjonen er en variabel som heter 'enabled' som brukes i et ternært uttrykk for å veksle mellom meldingen i varselet og teksten på knappen for å avvise varselet. Følg trinnene nedenfor for å koble til OptimizelyClient for å angi verdien av "enabled" dynamisk basert på userId og konfigurasjonen av Optimizely-funksjonsflagget.
- For å importere Optimizely-klienten for bruk i visningskontrolleren, lim inn følgende i ViewController-klassen over knappefunksjonen:
- let delegate = UIApplication.shared.delegate as! AppDelegate
Hvis du vil bruke Optimizely-klienten til å angi verdien av enabled, limer du inn følgende i knappfunksjonen øverst under enabled-variabelen:let userId = "user123" let attributes: [String: Enhver] = [ "customerId": 123, // Attributter som brukes for målrettet målgruppebasert utrulling "isVip": true, ] enabled = delegate.optimizely.isFeatureEnabled(featureKey: "hello_world", userId: userId, attributes: attributes) print("Funksjonen er aktivert? - \(enabled) for userId: \(userId)")
Parameterne til isFeatureEnabled(featureKey, userId, attributes) er følgende:
- featureKey: navnet på funksjonen som skal koble denne metoden til Optimizely UI.
- userId: brukes til å rulle ut til en tilfeldig prosentandel av brukerne, vi vil ikke bruke denne parameteren i dette innlegget, la den stå som en ikke-tom streng for nå.
- attributes: brukes for en målrettet utrulling på tvers av brukerne dine. Du vil bruke disse attributtene til å målrette funksjonen mot bestemte grupper av brukere fra og med trinn 5.
Returverdien, isEnabled, er en boolsk verdi som angir om funksjonen var aktivert eller ikke for disse inndataene.
Den fullstendige koden for vår ViewController.swift skal nå se ut som følger:
import UIKit class ViewController: UIViewController { let delegate = UIApplication.shared.delegate as! AppDelegate @IBAction func showMessage(sender: UIButton) { var enabled = false let userId = "user123" let attributes: [String: Any] = [ "customerId": 123, // Attributter som brukes for målrettet målgruppebasert utrulling "isVip": true, ] enabled = delegate.optimizely.isFeatureEnabled(featureKey: "hello_world", userId: userId, attributes: attributes) print("Funksjonen er aktivert? - \(enabled) for userId: \(userId)") let alertController = UIAlertController(title: "Alert", message: enabled ? "Hello World!" : "Ingenting å se her...", preferredStyle: UIAlertController.Style.alert) if enabled { alertController.addAction(UIAlertAction(title: "Hello!", style: UIAlertAction.Style.default, handler: nil)) } else { alertController.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default, handler: nil)) } present(alertController, animated: true, completion: nil) } } }
4. Slå på funksjonsbryteren!
Trykk på alternativ+kommando+S for å lagre alle filene, og klikk deretter på "build and run"-knappen øverst til venstre for å kjøre appen i Xcode. I iOS-simulatoren klikker du på knappen for å vise varselet, og du vil legge merke til at du ikke fikk opp hello_world-funksjonen. Dette er fordi funksjonen ikke er aktivert, noe som betyr at den er slått av for alle brukere av appen din.
Slik slår du på funksjonen i Optimizely:
- Naviger til Funksjoner
- Klikk på "hello_world"-funksjonen
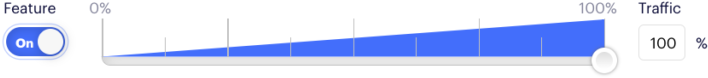
- Slå funksjonen på og sørg for at den er satt til 100 % (se skjermbildet nedenfor)
- Klikk på Save for å lagre endringene

Vent i 30 sekunder, og klikk deretter på "Click Me"-knappen uten å starte appen på nytt for å se varselet om at Optimizely-endringene har trådt i kraft. Varselet skal nå vise "Hello World!"-meldingen som indikerer at funksjonen er slått på.
Du har nå lansert funksjonen din bak et funksjonsflagg, men den er tilgjengelig for alle. Neste trinn er å aktivere målretting for å vise funksjonen bare til en bestemt undergruppe av brukere, slik at du kan utnytte den sanne verdien av å lansere en funksjon kunde for kunde.
5. Opprett et attributt for customerId
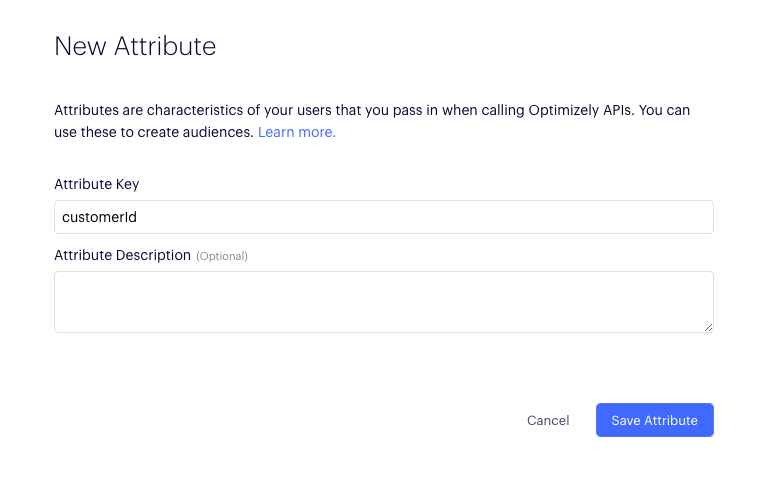
For å målrette funksjonen din basert på "attributtene" du oppga til isFeatureEnabled API i trinn 3, må du opprette disse attributtene i Rollouts UI. Gjør det med attributtet 'customerId' til å begynne med:
- Naviger til Målgrupper -> Attributter
- Klikk på "Opprett nytt attributt ...
- Gi attributtnøkkelen navnet "customerId
- Klikk på "Lagre attributt" for å lagre endringene

6. Opprett og legg til et betapublikum
Nå skal vi opprette et publikum for å angi hvilke kundeId-er som skal få tilgang til funksjonen din.
- Naviger til Funksjoner
- Klikk på "hello_world"-funksjonen din
- Bla ned til Målgrupper
- Klikk på "Opprett ny målgruppe ...
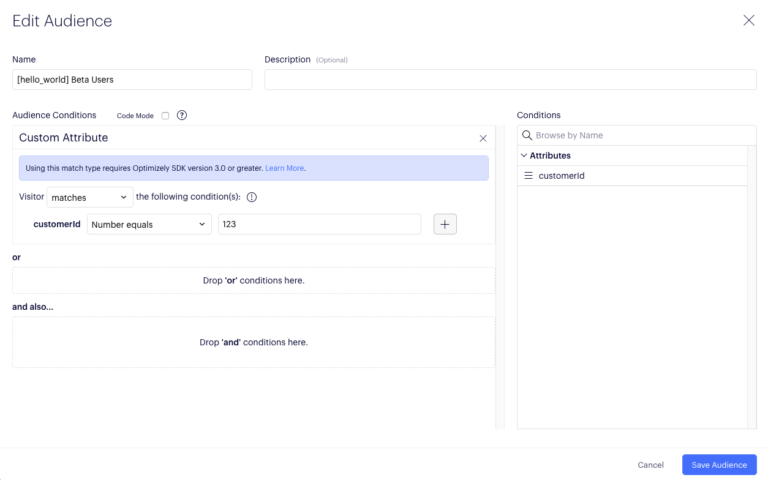
- Gi målgruppen navnet "[hello_world] Betabrukere
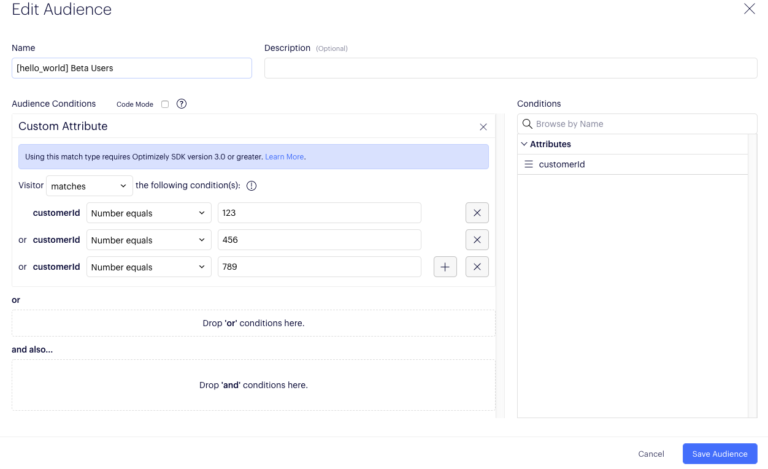
- Dra og slipp customerId-attributtet ditt inn i målgruppebetingelsene
- Endre rullegardinmenyen "har en hvilken som helst verdi" til "Number equals" med verdien 123
- Klikk på "Lagre målgruppe

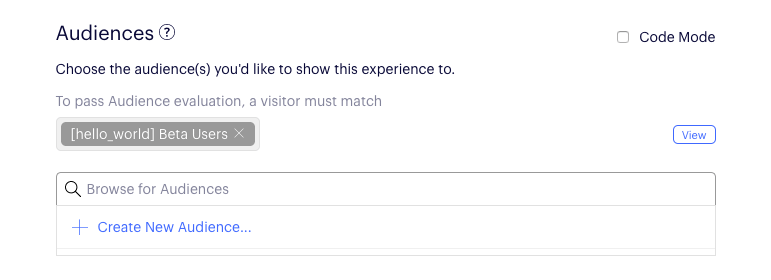
Legg til målgruppen i funksjonen din ved å klikke på +-knappen ved siden av den nyopprettede målgruppen. Bla deretter nedover og klikk på "Lagre".

Nå som du har lagt til målgruppen i funksjonen din, er betaversjonen oppe og går. På dette tidspunktet vises funksjonen bare for kunder med customerId 123, som er det du har oppgitt til isFeatureEnabled API i userAttributes-parameteren.
Som en test kan du endre customerId til 456, lagre og se hvordan funksjonen blir slått av fordi du ikke oppfyller målrettingsbetingelsene.
7. Legg til brukere i betaversjonen
Hvis du vil legge til flere kunder i beta-publikummet ditt, kan du redigere publikumsdefinisjonen for å legge til eller fjerne brukere fra betaen:
- Klikk på "+"-tegnet og lagre for å legge til betabrukere
- Klikk på "x"-tegnet og lagre for å fjerne betabrukere
I det følgende skjermbildeeksemplet har tre kunder blitt lagt til i betaversjonen. Kunder med ID-ene 123, 456 og 789 vil nå ha tilgang til "hello_world"-funksjonen.

8. Start funksjonen
Etter at du har aktivert funksjonen din for nok kunder til at de kan få glede av den nye brukeropplevelsen, kan du bestemme deg for at det er trygt å lansere funksjonen for alle kunder.
Følg disse trinnene når du er klar til å lansere funksjonen etter betaversjonen:
- Fjern målgruppen fra funksjonen din
- Sørg for at utrullingen er konfigurert til 100
- Lagre funksjonen
Funksjonen er nå tilgjengelig for alle, og du har rullet ut "hello_world"-funksjonen kunde for kunde ved hjelp av gratis funksjonsflagg fra Optimizely Rollouts in Swift + iOS!
9. Bonus: Lytt etter konfigurasjonsendringer for funksjonsflagg
Så langt har vi demonstrert hvordan du kan varsle brukere når de utfører en handling i iOS-appen. Du kan også legge til varslingslyttere i Optimizely-klienten for å koble deg til relevante hendelser. Du kan for eksempel lytte til "datafileListener" for å endre innholdet i appen dynamisk når det gjøres eksterne endringer i konfigurasjonen av funksjonene dine i Optimizely. Kall funksjonen addListeners() nedenfor før optimizely.start() for å legge til lytterne.
func addListeners() { let notificationCenter = optimizely.notificationCenter //varsling avfyres når en verdi returneres av isFeatureEnabled function call _ = notificationCenter?.addDecisionNotificationListener(decisionListener: { (type, userId, attributes, decisionInfo) in print("Mottatt beslutningsvarsling: \(type) \(userId) \(String(describing: attributes)) \(decisionInfo)") }) //varsling avfyres når SDK spør etter en ny datafil og datafilen har endret seg _ = notificationCenter?.addDatafileChangeNotificationListener(datafileListener: { (_) in print("datafilen ble endret!") }) }) }
Neste steg
Selv om denne bloggen handlet om kunde-for-kunde-utrullinger, muliggjør funksjonsflagg flere bruksområder, for eksempel å unngå å være avhengig av langlivede funksjonsgrener, opprette et system for tillatelser eller muliggjøre produktdrevne A/B-tester på backend.
En annen fordel med funksjonsflagg er at du kan slå funksjoner av og på når appen din er live i App Store, uten å måtte gå gjennom Apples langvarige gjennomgangsprosess!
Hos Optimizely bruker vi funksjonsflagg til alle disse bruksområdene og mer til.
Håper dette var til hjelp! Gi tilbakemelding hvis du har noen. Jeg håper jeg har lykkes med å spare noen av teamets utviklingsressurser ved å gjøre det mulig for deg å utnytte kraften til funksjonsflagg med vårt gratis produkt for funksjonsflagging: Optimizely Rollouts.
- Sist oppdatert:25.04.2025 21:15:03
