Navigera i CMS-arkitekturer över tre delar: innehåll, frontend och backend
När det gäller att bygga applikationer med hjälp av Content Management System (CMS) spelar tre viktiga ingredienser en nyckelroll:
- Innehåll - Det är det som redaktörer lägger till och justerar - text, bilder, videor och mycket mer.
- Frontend - Det är så här innehållet visas på olika kanaler, som hanteras av frontend-utvecklare med hjälp av ramverk som React eller Vue.
- Backend - Detta är den anpassade funktionalitet som följer med upplevelsen, hantering av saker som beställningar, formulärinlämningar och databasuppdateringar, som hanteras av backend-utvecklare.
De tre komponenterna i ett kopplat CMS
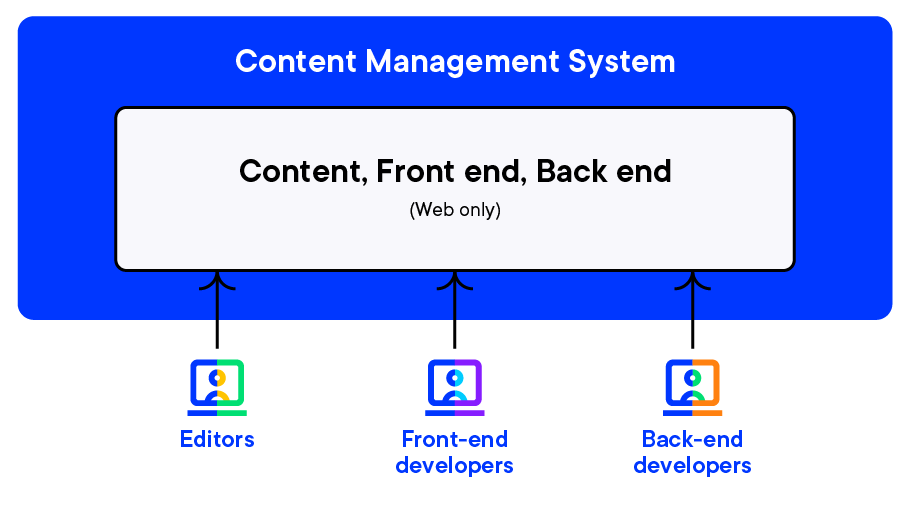
I en traditionell arkitektur för ett kopplat CMS är dessa komponenter vanligtvis sammankopplade. Innehållet är tätt kopplat till presentationslagret, vilket gör det svårt att leverera samma innehåll till andra kanaler.
För marknadsförare är det här tillvägagångssättet attraktivt för webbplatser eftersom frontend är "kopplat" till innehållet, vilket gör redigeringen av webbsidor enkel och snabb. Men så snart behovet av att leverera samma innehåll i andra kanaler uppstår, stöter de på patrull. Innehållet som de har redigerat hela tiden är pepprat med HTML-taggar bakom kulisserna, vilket är svårt att ta bort när det visas i mobila applikationer.

De tre komponenterna i ett decoupled CMS
Det är viktigt att notera att det finns några grader av frikoppling: en som frikopplar mellan komponenterna i en programvara och en annan som frikopplar mellan olika system helt och hållet.
Hybrid CMS som ett decoupled CMS
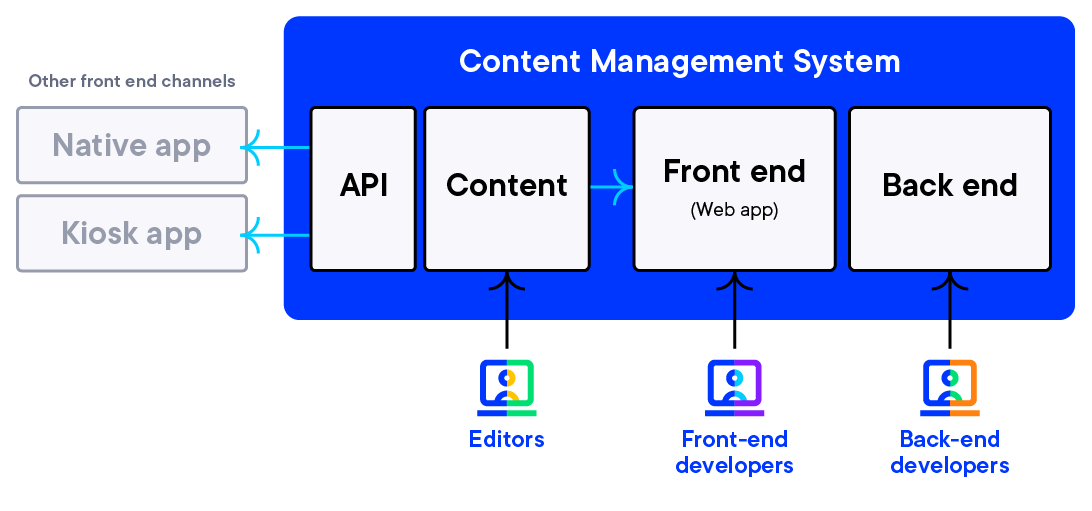
Låt oss först tala om den första typen av frikoppling, som är vanlig i hybrid-CMS. Även om innehållet är frikopplat från frontend, finns de fortfarande på samma ställe. Detta möjliggörs av programvaruarkitekturer, som MVC (Model-View-Controller), som stöder frikoppling av komponenter inom en applikation.

Figur 1: Även om Hybrid CMS buntar ihop innehåll, frontend och backend är de löst buntade, vilket möjliggörs av mönster som MVC, så att innehållet kan återanvändas av andra frontends och mikrotjänster
I arkitekturdiagrammet ovan finns alla komponenter i CMS, men integreringen är lös, vilket gör frontend valfritt och innehållet tillgängligt på egen hand för rendering i flera lägen: webb (standard), mobilapp och kioskappar. Frikopplingen sker på programvarunivå, inte på lösningsnivå, vilket vi kommer att gå in på härnäst.
Vilka är fördelarna med ett decoupled, hybrid CMS?
- Enkel hantering - Även om den här synvinkeln inte gäller alla, vilket vi kommer att gå in på senare, är verkligheten den att vissa företag vars huvudsakliga verksamhet inte är teknik eller digital, tenderar att föredra en "one-throat-to-choke"-strategi när det gäller digital hantering. De föredrar att behålla slimmade team som kan hantera det digitala och anlita så få leverantörer som möjligt som har den största täckningen: programvara, infrastruktur och 24/7 managed service med en garanti för SLA. De vill ha sinnesfrid utan komplexiteten i att hantera det själva.
- Kostnadseffektivitet - Tack vare "one-throat-to-choke"-strategin kan organisationer ofta dra nytta av en lägre total ägandekostnad. Att anlita flera leverantörer skapar inte bara komplexitet i den dagliga hanteringen av hela stacken, utan resulterar också ofta i en högre total ägandekostnad, som täcker licenskostnader från flera leverantörer, kostnaden för att integrera dessa lösningar och den extra kostnaden för att lära sig flera leverantörsstackar.
- Användarvänlighet för marknadsförare - ett hybrid CMS levereras med en frontend, men i form av komponenter som gör det möjligt för marknadsförare att komponerbara upplevelser, med drag-and-drop funktioner. Det här är viktigt att lyfta fram eftersom detta ibland förlamas eller tas bort från marknadsförare i headless CMS-byggnader, men vi kommer att diskutera alternativ och lösningar på detta nedan.
Vem och vilka användningsområden passar för ett decoupled, hybrid CMS?
Mindre digitala team, som är duktiga på att arbeta med varandra, drar nytta av en helhetslösning. Det är också idealiskt för enklare projekt, t.ex. marknadsföring och broschyrprogram, vars primära uppgift är att leverera innehåll till konsumenter via flera kanaler. Om det här är ditt användningsfall ska du vara försiktig så att du inte överkonstruerar din tech stack, eftersom fördelarna kanske inte motiverar den extra komplexiteten. Fokusera istället på hur du kan göra det möjligt för dina marknadsförare att agera snabbare, hantera stora volymer innehåll och leverera personaliserade meddelanden till slutanvändarna.
Vilka är nackdelarna med en decoupled, hybrid CMS-arkitektur?
En one-stop-shop är inte något som lockar företag som har större team och skickliga resurser som vill ha bättre kontroll över sin tech stack. Här är nackdelarna:
- Teknikbegränsningar på både frontend och backend - Trots den decoupled CMS vi talade om måste frontend och backend i slutändan fortfarande distribueras med CMS, vilket skapar begränsningar inom de två komponenterna:
- Backend - dina utvecklare måste använda det programmeringsspråk för backend som ditt CMS bygger på, till exempel Java eller .NET. Programmeringsspråket och de rätta resurserna blir en viktig faktor om du väljer en hybrid CMS-arkitektur.
- Frontend - Även om du kan ha flexibilitet när det gäller valet av frontend-ramverk kommer det att finnas vissa begränsningar när det gäller rendering på klientsidan och generering av statiska webbplatser som CMS kanske inte kan erbjuda, så det är bäst att kontrollera var dessa gränser går med din CMS-leverantör.
- CMS-uppgraderingar kan bli svåra, långdragna och kostsamma - eftersom frontend och backend fortfarande lever med CMS kan utvecklare bygga kod som har starka beroenden till versionen av CMS. Utvecklare måste se till att de följer bästa praxis för utveckling av CMS för att undvika långvarigt och kostsamt arbete för att utföra uppgraderingar.
Som ni ser är det här tekniska problem som kan skapa ringar på vattnet i organisationen. Finns det en bättre lösning?
Koppla bort de tre komponenterna med hjälp av en headless arkitektur och mikrotjänster.
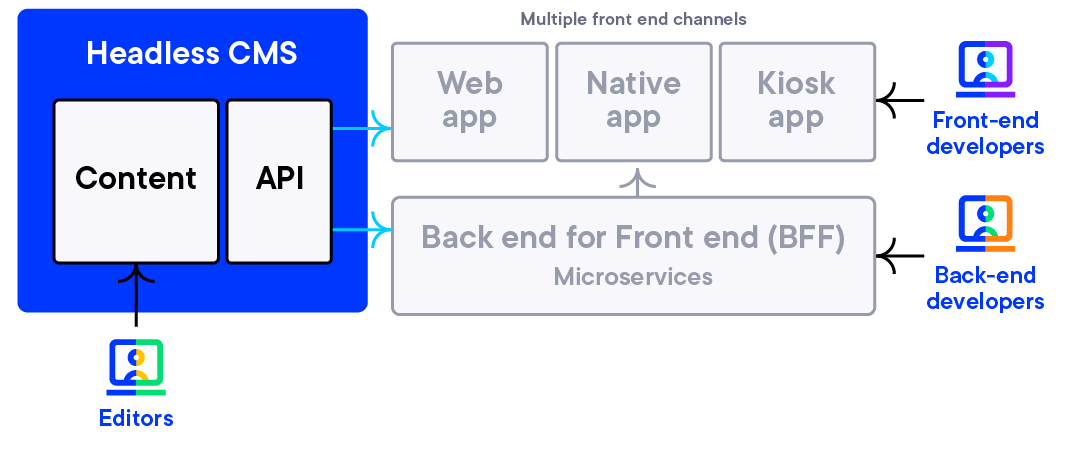
Som vi nu förstår ovan är inte alla frikopplade CMS huvudlösa. Alla headless CMS följer dock en frikopplad strategi; frikoppling på en högre nivå (mellan programvarusystem), i motsats till en arkitekturnivå inom programvaran.
För att lösa problemen med en hybrid CMS-arkitektur började utvecklare att avgränsa CMS:ets ansvarsområde, vilket i slutändan innebar att frontend och backend helt togs bort från CMS:et. Detta minskar ansvaret för CMS-leverantören samtidigt som utvecklarna får full flexibilitet när det gäller frontend och backend, eftersom dessa två komponenter nu hanteras externt.

Vilka är fördelarna med ett headless CMS?
- Ultimat flexibilitet för utvecklare - när frontend- och backend-komponenterna lyfts ut ur CMS:et är det i princip bara fantasin som sätter gränser. Utvecklare har full valfrihet när det gäller ramverk för frontend, programmeringsspråk för backend, devOps och hosting av applikationer på klientsidan.
- Kortare uppstartstid för nya utvecklare - eftersom huvudmönstret för integration är genom standardiserade API:er är inträdesbarriären lägre, och därför har nya utvecklare som tas in i teamet en kortare uppstartstid.
- Utvecklingsavdelningenkan komma ut på marknaden snabbare - med en fullständig separation av frontend och backend från CMS kan frontend-utvecklare arbeta oberoende av backend-utvecklare, vilket skapar ringar på vattnet inom utvecklingsavdelningen. Teamet kan gå ut på marknaden snabbare, uppgraderingar går snabbare och utvecklarna blir mindre beroende av leverantören av CMS.
Vem och vilka användningsfall passar ett headless CMS?
Större ingenjörsteam som föredrar bättre kontroll och hantering av sin tech stack skulle föredra den här metoden. Applikationer som kräver komplexa frontend-funktioner eller tvåvägsinteraktivitet, t.ex. e-handel eller transaktionstunga applikationer, kommer att dra nytta av detta tillvägagångssätt. Den extra komplexiteten i att hantera flera komponenter motiveras av den extra kontroll och flexibilitet som ingenjörer får från en headless arkitektur och mikrotjänstarkitektur.
Vilka är nackdelarna med ett headless CMS?
- Ökad komplexitet och ansvar för ingenjörer - eftersom frontend och backend inte längre finns i CMS måste ingenjörsteamen nu tillhandahålla och hantera ny infrastruktur för att drifta dessa komponenter, skapa implementatörer och hantera DevOps för att knyta samman dessa komponenter och säkerställa att SLA:er fortfarande gäller, inklusive de ytterligare leverantörerna i mixen. För enklare användningsfall som diskuteras ovan kan en överkonstruerad tech stack faktiskt sakta ner dig. Men om ditt användningsfall kräver betydande utvecklingsarbete och du har rätt tekniska resurser är det motiverat att öka komplexiteten för att få bättre kontroll.
- Högre total ägandekostnad (TCO) - på grund av de ytterligare komponenter som måste licensieras från andra leverantörer, t.ex. ytterligare licens för hosting och SLA, samt kostnaden för att integrera dessa, förväntas den totala ägandekostnaden öka. Den ökade totala ägandekostnaden kan dock kompenseras om detta genererar effektivitetsvinster inom teknikavdelningen.
- WYSIWYG-upplevelsen för marknadsförare kan förlamas - medan headless CMS-leverantörer gör det möjligt för redaktörer att hantera innehåll, löser rena headless CMS-leverantörer genom sin design inte funktionen för att sätta ihop upplevelsen. Implementatörer måste bygga in den här funktionen eller integrera med andra programvaruleverantörer för att få tillbaka WYSIWYG-funktionerna och se till att marknadsföringsupplevelsen inte påverkas.
Slutsats...
Precis som med all annan teknik finns det ingen modell som passar alla. Valet av rätt CMS-arkitektur beror på projektets komplexitet, teamets storlek och kompetens samt den önskade balansen mellan enkelhet, kostnad och kontroll. Beslutet måste i slutändan ta hänsyn till flera intressenter: teknik för uppbyggnaden, marketing för upplevelsen av att skapa innehåll och verksamheten för en total ägandekostnad.
Optimizely CMS stöder båda frikopplingsmetoderna: hybrid eller ren headless. I min nästa artikel kommer jag att skriva om det nyligen lanserade Optimizely Graph-erbjudandet som förbättrar vårt API-erbjudande för att skapa effektivitet i programvaruutvecklingen, så håll utkik här.
- Last modified:2025-04-26 00:15:40



