En av våra största utmaningar inom experimentering på BiggerPockets har varit att testa en bättre navigering på webbplatsen. Under vårt företags livstid har webbplatsen lagt till ett antal funktioner. När vi har lagt till funktioner har vi placerat dessa funktioner i navigeringen på den plats som var mest meningsfull vid den tiden. De enskilda tilläggen tillsammans över tid resulterade i en navigering som var stor och klumpig. Det resulterade i en undernavigation där våra användare kunde hitta rätt navigationsdestination mindre än 50% av tiden.

BiggerPockets gamla undernavigering
Som varje ansvarsfullt datadrivet tillväxtteam skulle göra bestämde vi oss för att förbättra vår navigering stegvis med testning, men vi stötte snabbt på en rad utmaningar. I likhet med vad vi hade lärt oss med retentionstestning insåg vi att det inte alltid är enkelt att mäta användarnas svar på en navigeringsändring. Till exempel kan en minskning av den genomsnittliga besökstiden vara positiv eller negativ. Det kan vara negativt om användarna har problem med att hitta det de letar efter och hoppar av. En minskning kan dock vara positiv om den indikerar att användarna hittar det de söker snabbare.
Om du funderar på hur du ska ta dig an dessa utmaningar är det viktigt att du genomför användarundersökningar för att skapa kvalitetshypoteser om hur dina användare använder din webbplats. När du har hypoteser om dina användare finns det tre typer av navigationstester som du kan köra. Varje typ av test kräver olika tankeprocesser och taktiker för att besvara din hypotes.
Här är de 3 typerna av navigationstester:
- Kategorisering: Vilka är de rätta kategorierna på hög nivå som dina användare använder för att tänka på din webbplats?
- Informationsarkitektur: När du har fastställt dessa kategorier, hur ska länkar organiseras under dem?
- Layout och funktionalitet: Vilket är det mest intuitiva sättet för användarna att interagera med din navigering?
Nedan beskriver jag utmaningarna med varje typ av test och de verktyg som finns i din verktygslåda för att förstå hur du bättre kan anpassa din webbplats till användarnas beteende i varje kategori.
1. Kategorisering
"Kategorisering" hänvisar till de kategorier på högsta nivå som du kan ha på din webbplats. På BiggerPockets ser vår ut så här:

Vi har åtta kategorier på högsta nivå, baserat på de olika uppgifter som en användare kan se ut att utföra på BiggerPockets.com. Det är svårt att säga exakt när du behöver testa din navigationskategorisering, men vi bestämde oss för att testa vår efter att ha fått feedback från användare om att de inte kände till flera av de huvudfunktioner som ingår i vår webbplats.
Att välja kategorisering på toppnivå handlar om två frågor: Hur många kategorier ska vi ha och vad ska kategorierna innehålla?
Även om dessa kategorier är enkla är det inte lätt att hitta rätt. Paradoxen är naturligtvis att även om du känner din webbplats bättre än någon annan, så gör detta enkla faktum dig faktiskt till den sista personen som borde utforma navigeringen. Du tänker förmodligen på din webbplats i termer av de olika typer av funktionalitet som den har. Din kund tänker på ett helt annat sätt. De kommer till webbplatsen med en viss uppgift i åtanke och vill snabbt ta reda på hur de ska slutföra den uppgiften. De bryr sig uppriktigt sagt inte om du betraktar den funktion som hjälper dem att utföra uppgiften som en "nätverksfunktion" eller ett "verktyg".
Innan vi går in på hur man testar kategorisering, låt oss prata om att definiera framgångsmåtten på den här nivån i navigeringen. Det här är vad vi vanligtvis letar efter i en A/B-testning av kategorisering:
- En nedgång i antalet sökningar per besök (detta indikerar att användarna har lätt att hitta det de letar efter i navigeringen)
- En minskning av sökanvändningen inom 30 sekunder efter att navet har expanderat (vilket också indikerar att användarna hittade vad de letade efter)
- En ökning av genomsnittlig sessionslängd (Obs: våra framgångsrika användare bingear vårt innehåll. Så ett längre besök är vanligtvis ett mer framgångsrikt besök. En webbplats där användarna gör en specifik uppgift för att lösa ett problem kan leta efter en minskning av den genomsnittliga sessionslängden. T.ex. DoorDash kan leta efter lägre tid per slutförd order)
Så ditt jobb är att komma på kategorier på högsta nivå som är meningsfulla för dina kunder först och som kan vara kontraintuitiva för dig. Här är några verktyg som vi har använt för att hjälpa till att utveckla och testa den kategoriseringen.
Verktyg #1: Undersökning med kortsortering
En kortsorteringsundersökning ger dina användare en lista över alla dina navigeringslänkar och ber dem att gruppera dem i kategorier som är meningsfulla för dem. Användarna kan ha olika idéer om vad som hör ihop med vad, men i slutändan kommer du att få fram 3-6 allmänna teman som du sedan kan använda för att skapa kategorier och göra tester. Vi använder Optimizely Workshop för att köra våra kortsorteringsundersökningar eftersom vi gillar djupet i deras rapportering, men det finns ett antal andra verktyg där ute. Optimizely workshop rekommenderar att 50-100 deltagare deltar för att få en felmarginal som är tillräckligt liten för att göra uppgifterna användbara.
Verktyg 2: A/B-testning
När du har kört en kortsorteringsundersökning och skapat en hypotes om vad dina toppnivåkategorier ska vara, är du redo att split testing. På BiggerPockets kör vi vanligtvis det testet till en liten andel (~ 5%) av våra nya användare och tittar för att se hur deras kvarhållning jämförs med kontrollgruppen över tid. Siffran 5 % fungerar för oss eftersom det gör att vi kan nå statistisk signifikans inom en rimlig tidsram (~ 1-2 veckor) men inte exponera en potentiellt skakande och skadlig förändring för en stor andel av våra användare.
2. Informationsarkitektur
När du har fyllt i din kategorisering på toppnivå måste du nu ta reda på vilka länkar som går under vilka objekt på toppnivå. Återigen, kom ihåg att dina användare har tillbringat en bråkdel av den tid på din webbplats som du har, och tänker på det annorlunda än du gör. Det innebär att innan du testar något på din webbplats måste dina kunder berätta för dig hur de tycker att det ska beställas. Lyckligtvis finns det en lösning för det.
Verktyg #1: Treejack-undersökning
Treejack-undersökningen är ett annat verktyg för användarundersökningar som gör att du kan förstå hur lätt det är för användarna att hitta något på din webbplats. Vi använder också Optimizely Workshop för dessa undersökningar, främst för att deras rapportering har den djupnivå som vi vill ha.
Du genomför en Treejack-undersökning genom att bygga en informationsarkitektur, tilldela användarna uppgifter och se vart de går för att slutföra uppgiften. Vi brukar ta fram 2-4 olika informationsarkitekturer som vi tycker är vettiga och sedan skicka ut dem till våra användare så att de kan berätta vilken de föredrar. Enkätsvaren ger dig sedan två viktiga datapunkter: hur ofta hittar användarna det de letar efter i navigeringen och hur snabbt hittar de det?
För en Treejack-undersökning rekommenderar Optimizely Workshop återigen att man rekryterar 50-100 deltagare. Du kan rekrytera dessa deltagare från din egen lista eller betala Optimizely Workshop för att rekrytera dem åt dig.
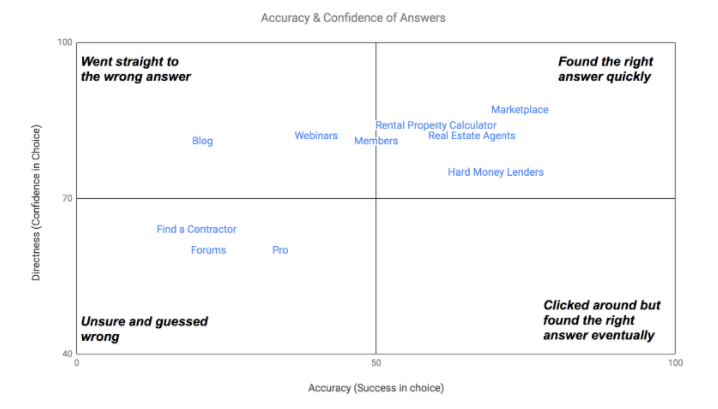
Nedan följer ett exempel på den resultatsammanfattning som vi genererade från vår första treejack-undersökning. Resultaten visade oss att områdena Forum, Hitta en entreprenör och Pro (vårt betalda medlemskap) i vår navigering var de minst intuitiva för våra användare. Du kan föreställa dig vår förvåning när vi upptäckte att användarna hade svårt att räkna ut vart de skulle gå för att lära sig mer om medlemskap! Strax efter detta genomförde vi ett test som bytte namn på det området i navigeringen och ökade trafiken till vår sida med medlemstyper med 33 %.

Verktyg 2: A/B-testning
När du har gett användarna möjlighet att berätta vilken informationsarkitektur de vill ha, bör du fortfarande validera det med ett experiment. Mätvärden att titta på för att utvärdera framgång här:
- Tid mellan första hover och klick (hur snabbt användarna kan hitta det de letar efter)
- Hover abandonment rate (procentandel av personer som höll muspekaren över navigeringen, tittade på undernavigeringsobjekten och sedan lämnade sidan)
- Ökning av klickfrekvensen till mer värdefulla delar av navigeringen eller delar av navigeringen som har bytt namn
3. Layout och funktionalitet
Den sista pusselbiten är att få rätt funktionalitet för att matcha dina användare. Detta är nästa gräns för BiggerPockets, så jag ska dela med mig av hur vi planerar att närma oss denna kategori. Under de kommande månaderna planerar vi att testa ny funktionalitet för att få svar på dessa frågor:
- Är det lättare att hitta forumämnen om vår navigering fungerar som ett "tag & filter" eller ett traditionellt navigeringssystem? (Tänk på att filtrera produkter på Amazon som alternativet "tagga och filtrera")
- Bör undernavigeringen expandera när en användare håller muspekaren över sidan eller klickar på den?
- Vilket är det optimala antalet "nivåer" som vår navigering bör ha?
- Hjälper det faktiskt användarna att hitta det de söker snabbare om sökningen är mer framträdande än om navigeringen är det?
För att besvara dessa frågor kommer vi främst att använda oss av A/B-testning som släpps till en liten andel av vår publik.
Jag skulle gärna vilja höra vilka kreativa lösningar du har utvecklat för att testa din navigering! Hitta mig på Linkedin eller kontakta mig direkt på alex@biggerpockets.com för att fortsätta konversationen.
Och om du är redo att komma igång med experimentering, kontakta Optimizely idag.
- Last modified:2025-04-26 00:14:50
