Der vollständige Leitfaden für Navigationstests

Eine unserer größten Herausforderungen beim Experimentieren bei BiggerPockets war das Testen einer besseren Site-Navigation. Im Laufe des Bestehens unseres Unternehmens hat die Website eine Reihe von Funktionen hinzugefügt. Als wir neue Funktionen hinzufügten, haben wir diese Funktionen in der Navigation an der Stelle platziert, die zu diesem Zeitpunkt am sinnvollsten war. Diese einzelnen Ergänzungen führten im Laufe der Zeit zu einer Navigation, die groß und unübersichtlich war. Das Ergebnis war eine Subnavigation, bei der unsere Benutzer in weniger als 50% der Fälle das richtige Navigationsziel finden konnten.

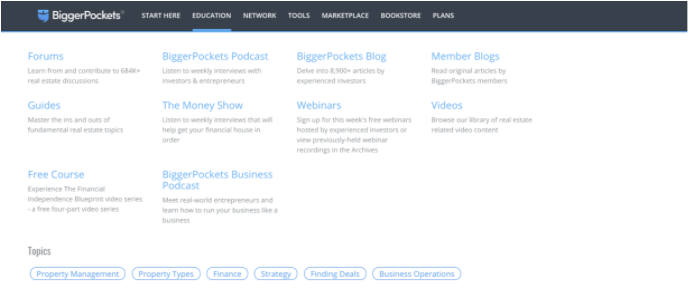
Die alte Subnavigation von BiggerPocket
Wie es jedes verantwortungsbewusste, datengesteuerte Wachstumsteam tun würde, beschlossen wir, unsere Navigation mit Hilfe von Tests schrittweise zu verbessern, aber wir stießen schnell auf eine Reihe von Herausforderungen. Ähnlich wie bei den Retentionstests mussten wir feststellen, dass es nicht immer einfach ist, die Reaktion der Nutzer auf eine Navigationsänderung zu messen. Ein Rückgang der durchschnittlichen Besuchsdauer kann zum Beispiel positiv oder negativ sein. Sie könnte negativ sein, wenn die Nutzer Schwierigkeiten haben, das Gesuchte zu finden und die Seite verlassen. Ein Rückgang könnte aber auch positiv sein, wenn er darauf hindeutet, dass die Nutzer schneller finden, was sie suchen.
Wenn Sie darüber nachdenken, wie Sie diese Herausforderungen angehen können, ist es wichtig, eine Nutzerforschung durchzuführen, um qualitativ hochwertige Hypothesen darüber aufzustellen, wie Ihre Nutzer Ihre Site nutzen. Sobald Sie Hypothesen über Ihre Nutzer aufgestellt haben, können Sie drei Arten von Navigationstests durchführen. Jede Art von Test erfordert einen anderen Denkprozess und eine andere Taktik zur Beantwortung Ihrer Hypothese.
Hier sind die 3 Arten von Navigationstests:
- Kategorisierung: Welches sind die richtigen übergeordneten Kategorien, die Ihre Benutzer verwenden, um über Ihre Site nachzudenken?
- Informationsarchitektur: Sobald Sie diese Kategorien festgelegt haben, wie sollten die Links darunter angeordnet sein?
- Layout und Funktionalität: Wie können die Benutzer am intuitivsten mit Ihrer Navigation interagieren?
Im Folgenden erläutere ich die Herausforderungen bei jeder Art von Test und die Tools in Ihrem Toolkit, um zu verstehen, wie Sie Ihre Website besser an das Nutzerverhalten in jeder Kategorie anpassen können.
1. Kategorisierung
"Kategorisierung" bezieht sich auf die Top-Level-Kategorien, die Sie auf Ihrer Website haben könnten. Bei BiggerPockets sieht unsere so aus:

Wir haben acht Top-Level-Kategorien, die auf den verschiedenen Aufgaben basieren, die ein Benutzer auf BiggerPockets.com ausführen könnte. Es ist schwer zu sagen, wann genau Sie Ihre Navigationskategorisierung testen sollten, aber wir haben uns entschlossen, unsere zu testen, nachdem wir das Feedback von Nutzern erhalten hatten, dass sie einige der wichtigen Funktionen auf unserer Site nicht kannten.
Bei der Wahl Ihrer Top-Level-Kategorisierung geht es um zwei Fragen: Wie viele Kategorien sollten wir haben und wie sollten diese Kategorien aussehen?
Obwohl diese Kategorien einfach sind, ist es nicht so einfach, die richtigen Kategorien zu finden. Das Paradoxe daran ist natürlich, dass Sie, obwohl Sie Ihre Website besser kennen als jeder andere, aufgrund dieser einfachen Tatsache eigentlich die letzte Person sind, die die Navigation gestalten sollte. Sie denken bei Ihrer Website wahrscheinlich an die verschiedenen Arten von Funktionen, die sie bietet. Ihr Kunde denkt jedoch ganz anders darüber. Er kommt mit einer bestimmten Aufgabe auf die Website und möchte schnell herausfinden, wie er diese Aufgabe erledigen kann. Es ist ihm ehrlich gesagt egal, ob Sie die Funktion, die ihm bei der Erledigung dieser Aufgabe hilft, als "Netzwerk"-Funktion oder als "Tool" bezeichnen.
Bevor wir uns damit befassen, wie man die Kategorisierung testet, lassen Sie uns über die Definition der Erfolgsmetriken auf dieser Ebene der Navigation sprechen. Bei einem A/B-Testing der Kategorisierung achten wir in der Regel auf Folgendes:
- Ein Rückgang der Anzahl der Suchanfragen pro Besuch (das bedeutet, dass es den Benutzern leicht fällt, das Gesuchte in der Navigation zu finden)
- Ein Rückgang der Suchanfragen innerhalb von 30 Sekunden nach dem Erweitern der Navigationsleiste (dies deutet ebenfalls darauf hin, dass die Benutzer gefunden haben, wonach sie gesucht haben)
- Ein Anstieg der durchschnittlichen Sitzungsdauer (Hinweis: Unsere erfolgreichen Nutzer konsumieren unsere Inhalte. Ein längerer Besuch ist also in der Regel auch ein erfolgreicher Besuch. Eine Site, auf der die Nutzer eine bestimmte Aufgabe lösen müssen, um ein Problem zu lösen, könnte auf einen Rückgang der durchschnittlichen Sitzungsdauer achten. DoorDash könnte z.B. auf eine geringere Zeit pro abgeschlossener Bestellung achten)
Ihre Aufgabe ist es also, Top-Level-Kategorien zu finden, die für Ihre Kunden Sinn machen und die für Sie vielleicht kontraintuitiv sind. Hier sind einige Tools, die wir verwendet haben, um diese Kategorisierung zu entwickeln und zu testen.
Tool Nr. 1: Umfrage zur Kartensortierung
Bei einer Umfrage zur Kartensortierung erhalten Ihre Benutzer eine Liste aller Ihrer Navigationslinks und werden gebeten, diese in Kategorien zu gruppieren, die für sie Sinn machen. Die Benutzer können unterschiedliche Vorstellungen darüber haben, was zu was gehört, aber am Ende werden Sie 3-6 allgemeine Themen finden, die Sie dann zur Erstellung von Kategorien und zum Testen verwenden können. Wir verwenden Optimal Workshop, um unsere Umfragen zur Kartensortierung durchzuführen, weil uns die Tiefe der Berichte gefällt, aber es gibt auch eine Reihe anderer Tools. Optimal Workshop empfiehlt die Teilnahme von 50-100 Personen, damit die Fehlerspanne klein genug ist, um die Daten verwertbar zu machen.
Tool #2: A/B-Testing
Sobald Sie eine Umfrage zur Kartensortierung durchgeführt und eine Hypothese darüber aufgestellt haben, wie Ihre Top-Level-Kategorien aussehen sollten, sind Sie bereit für Split-Tests. Bei BiggerPockets führen wir diesen Test in der Regel mit einem kleinen Prozentsatz (~5%) unserer neuen Nutzer durch und beobachten, wie sich deren Beibehaltung im Laufe der Zeit im Vergleich zur Kontrollgruppe entwickelt. Die Zahl von 5% ist für uns gut geeignet, weil wir damit in einem vernünftigen Zeitrahmen (~1-2 Wochen) eine statistische Signifikanz erreichen können, ohne dass ein großer Prozentsatz unserer Nutzer einer potenziell erschreckenden und schädlichen Änderung ausgesetzt wird.
2. Informationsarchitektur
Sobald Sie Ihre Top-Level-Kategorisierung ausgefüllt haben, müssen Sie nun herausfinden, welche Links unter welche Top-Level-Elemente gehören. Bedenken Sie auch hier, dass Ihre Benutzer nur einen Bruchteil der Zeit auf Ihrer Site verbracht haben und anders darüber denken als Sie selbst. Das bedeutet, dass Sie, bevor Sie irgendetwas auf Ihrer Site testen, von Ihren Kunden wissen müssen, wie sie denken, dass es geordnet sein sollte. Glücklicherweise gibt es dafür eine Lösung.
Tool #1: Treejack-Umfrage
Die Treejack-Umfrage ist ein weiteres Tool zur Nutzerforschung, mit dem Sie herausfinden können, wie einfach es für die Nutzer ist, etwas auf Ihrer Website zu finden. Wir verwenden Optimal Workshop auch für diese Umfragen, vor allem, weil deren Berichte die Tiefe haben, nach der wir uns sehnen.
Sie führen eine Treejack-Umfrage durch, indem Sie eine Informationsarchitektur erstellen, Ihren Benutzern Aufgaben zuweisen und beobachten, wohin sie gehen, um die Aufgabe zu erledigen. In der Regel entwerfen wir 2-4 verschiedene Informationsarchitekturen, die uns sinnvoll erscheinen, und senden sie dann an unsere Benutzer, damit diese uns mitteilen, welche sie bevorzugen. Die Antworten auf die Umfragen liefern Ihnen dann zwei wichtige Datenpunkte: Wie oft finden die Benutzer das, was sie in der Navigation suchen, und wie schnell finden sie es?
Für eine Baumstammumfrage empfiehlt Optimizely Workshop wiederum die Rekrutierung von 50-100 Teilnehmern. Sie können diese Teilnehmer aus Ihrer eigenen Liste rekrutieren oder Optimal Workshop dafür bezahlen, sie für Sie zu rekrutieren.
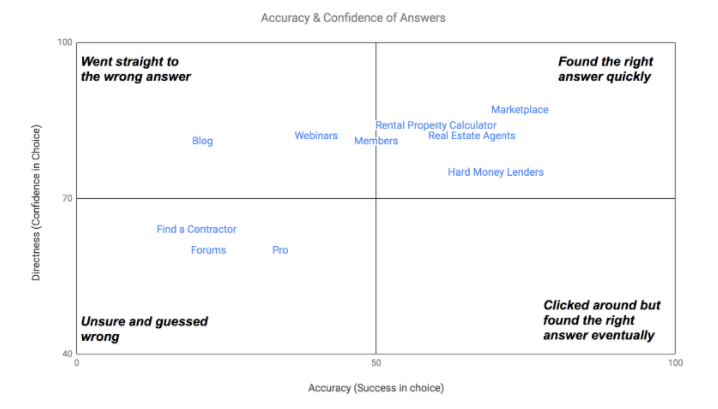
Unten sehen Sie ein Beispiel für die Zusammenfassung der Ergebnisse, die wir aus unserer ersten Treejack-Umfrage erstellt haben. Die Ergebnisse zeigten uns, dass die Bereiche Foren, Finden Sie einen Auftragnehmer und Pro (unsere kostenpflichtige Mitgliedschaft) unserer Navigation für unsere Nutzer am wenigsten intuitiv waren. Sie können sich vorstellen, wie überrascht wir waren, als wir feststellten, dass die Nutzer nur schwer herausfinden konnten, wo sie mehr über Mitgliedschaften erfahren können! Kurz darauf führten wir einen Test durch, bei dem dieser Bereich der Navigation umbenannt wurde und die Besucherzahlen auf unserer Seite mit den Mitgliedschaftsarten um 33 % stiegen.

Werkzeug Nr. 2: A/B-Testing
Sobald Sie den Benutzern die Möglichkeit gegeben haben, Ihnen mitzuteilen, welche Informationsarchitektur sie wünschen, sollten Sie dies noch mit einem Experiment validieren. Metriken, die Sie zur Bewertung des Erfolgs heranziehen können:
- Zeit zwischen dem ersten Hover und dem ersten Klick (wie schnell die Benutzer finden, was sie suchen)
- Abbruchrate (Prozentsatz der Nutzer, die über die Navigation schwebten, sich die Unterseiten ansahen und dann die Seite verließen)
- Anstieg der Klickrate auf wertvollere Teile der Navigation oder Teile der Navigation, die umbenannt wurden
3. Layout und Funktionalität
Das letzte Teil des Puzzles ist die richtige Funktionalität für Ihre Benutzer. Dies ist die nächste Herausforderung für BiggerPockets, daher möchte ich Ihnen mitteilen, wie wir diese Kategorie angehen wollen. In den kommenden Monaten planen wir, neue Funktionen zu testen, um Antworten auf diese Fragen zu erhalten:
- Ist es einfacher, Forumsthemen zu finden, wenn unsere Navigation als "Tag & Filter" oder als traditionelles Navigationssystem funktioniert? (Denken Sie an das Filtern von Produkten auf Amazon als "Tag & Filter"-Option)
- Sollte sich die Unternavigation ausdehnen, wenn ein Benutzer den Mauszeiger über die Seite bewegt oder darauf klickt?
- Wie viele "Ebenen" sollte unsere Navigation optimal haben?
- Hilft es den Nutzern tatsächlich, das Gesuchte schneller zu finden als die Navigation, wenn wir die Suche stärker hervorheben?
Um diese Fragen zu beantworten, werden wir in erster Linie A/B-Tests mit einem kleinen Prozentsatz unserer Zielgruppe durchführen.
Ich würde gerne hören, welche kreativen Lösungen Sie für das Testen Ihrer Navigation entwickelt haben! Finden Sie mich auf Linkedin oder wenden Sie sich direkt an mich unter alex@biggerpockets.com, um das Gespräch fortzusetzen.
Und wenn Sie bereit sind, mit dem Experimentieren zu beginnen, wenden Sie sich noch heute an Optimizely.
- Zuletzt geändert: 06.02.2025 19:02:54
