Kraftige funksjonsflagg i React

Medfunksjonsflagg kan du rulle ut en funksjon gradvis i stedet for å gjøre en risikofylt big bang-lansering, og det er ekstremt nyttig når det brukes i et miljø for kontinuerlig integrasjon og kontinuerlig levering.
Hos Optimizely bruker vi ofte funksjonsflagg for å redusere risikoen ved kompliserte utrullinger, for eksempel ombygging av UI-dashbord.
Å bygge et system for funksjonsflagging er imidlertid vanligvis ikke bedriftens kjernekompetanse, og det kan være en distraksjon fra annet utviklingsarbeid.
Jeg heter Asa og er Optimizelys Developer Advocate. I dette blogginnlegget i 8 trinn viser jeg hvordan du kan få verdien av kraftige funksjonsflagg ved å rulle ut en funksjon kunde-for-kunde i React ved hjelp av Optimizely Rollouts: et helt gratis produkt.
Merk: Hvis du ikke har en React-applikasjon, anbefaler vi at du oppretter en med create-react-app
Fremgangsmåte for å rulle ut en funksjon
-
Konfigurer grensesnittet for funksjonsflagg
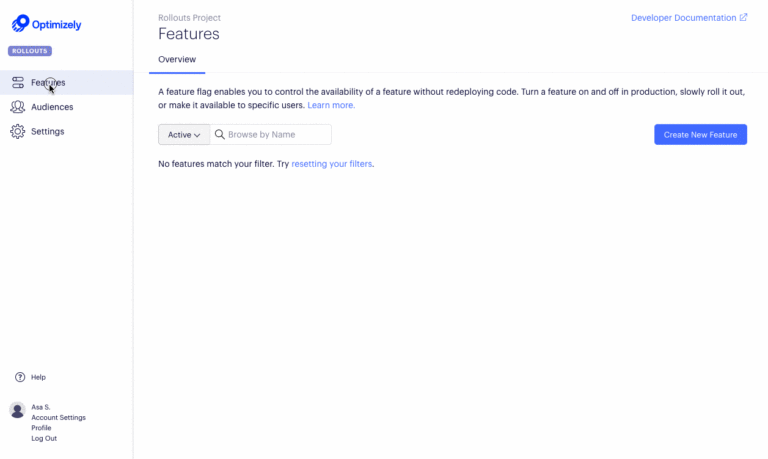
Opprett en gratis Optimizely Rollouts-konto her.
I Rollouts-grensesnittet navigerer du til "Funksjoner > Opprett ny funksjon" og oppretter et funksjonsflagg kalt "hello_world".

Finn SDK-nøkkelen din for å koble "hello_world"-funksjonen til applikasjonen din. Gå til "Settings > Datafile" og kopier SDK-nøkkelverdien.

-
Installer Optimizely Rollouts React SDK
Med React SDK kan du konfigurere funksjonskoblinger fra kodebasen din ved hjelp av JavaScript.
Bruk npm:
>npm install --save @optimizely/react-sdkeller ved å bruke yarn:
>yarn add @optimizely/react-sdkBruk SDK-en ved å pakke inn hovedkomponenten i React-appen i OptimizelyProvider-komponenten og erstatte <Your_SDK_Key> med SDK-nøkkelen du fant ovenfor.
import React from 'react'; import { createInstance, OptimizelyProvider, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Din_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } } }}> <h1>Eksempelapplikasjon</h1> <div> Ingen funksjoner her ennå... </div> </OptimizelyProvider> ) } } } export default App;Merk at OptimizelyProvider tar et brukerobjekt som definerer egenskaper som er knyttet til en besøkende på nettstedet ditt.- user.id: brukes til en tilfeldig prosentvis utrulling på tvers av brukerne dine
- user.attributes: brukes for en målrettet utrulling på tvers av brukerne dine. Du vil bruke disse attributtene til å målrette funksjonen mot bestemte grupper av brukere fra og med trinn 5.
-
Implementere funksjonen
For å implementere "hello_world"-funksjonen må du først importere OptimizelyFeature-komponenten øverst i applikasjonen:
class="">import { OptimizelyFeature } fra '@optimizely/react-sdk'
Legg deretter OptimizelyFeature-komponenten i appen, og send funksjonsnøkkelen 'hello_world' til funksjonspropen til OptimizelyFeature-komponenten:
<OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p> Du fikk <strong>hello_world</strong>-funksjonen! </p>) : (<p> Du fikk ikke funksjonen </p>) )} </OptimizelyFeature>Funksjonsprop-en kobler komponenten til funksjonen du opprettet i Optimizely-brukergrensesnittet i det første trinnet.
Det fullstendige kodeeksemplet ditt ser nå ut som følger:
import React from 'react'; import { createInstance, OptimizelyProvider, OptimizelyFeature, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Din_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } } }}> <h1>Eksempelapplikasjon</h1> <div> <OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p>Du fikk funksjonen <strong>hello_world</strong>! </p>) : (<p>Du fikk ikke funksjonen </p>) )} </OptimizelyFeature> </div> </OptimizelyProvider> ) } } } export default App; -
Slå på funksjonsbryteren!
Hvis du kjører applikasjonen din nå, vil du legge merke til at du ikke fikk funksjonen. Dette skyldes at funksjonen ikke er aktivert, noe som betyr at den er slått av for alle besøkende i applikasjonen din.
Slik slår du på funksjonen:
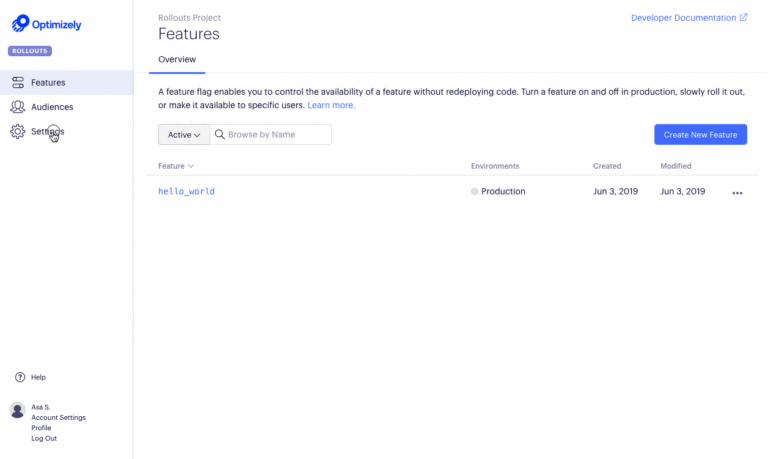
- Naviger til Funksjoner
- Klikk på funksjonen "hello_world
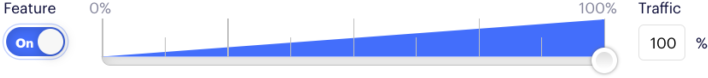
- Slå funksjonen på og sørg for at den er satt til 100 % (se skjermbildet nedenfor)
- Klikk på Save for å lagre endringene

Om ca. 1 minutt, når du oppdaterer React-appen din, bør funksjonen nå være slått på, og du bør se "You got the hello_world feature!!!".
Du har nå lansert funksjonen din bak et funksjonsflagg, men den er tilgjengelig for alle. Neste trinn er å aktivere målretting for å vise funksjonen bare til en bestemt undergruppe av brukere, slik at du kan utnytte den sanne verdien av å rulle ut en funksjon kunde for kunde.
-
Opprett et attributt for customerId
For å målrette funksjonen din basert på userAttributes som du oppga til OptimizelyProvider-komponenten i trinn 2, må du opprette disse userAttributes i Rollouts UI. Gjør det med attributtet 'customerId' til å begynne med:
- Naviger til Målgrupper -> Attributter
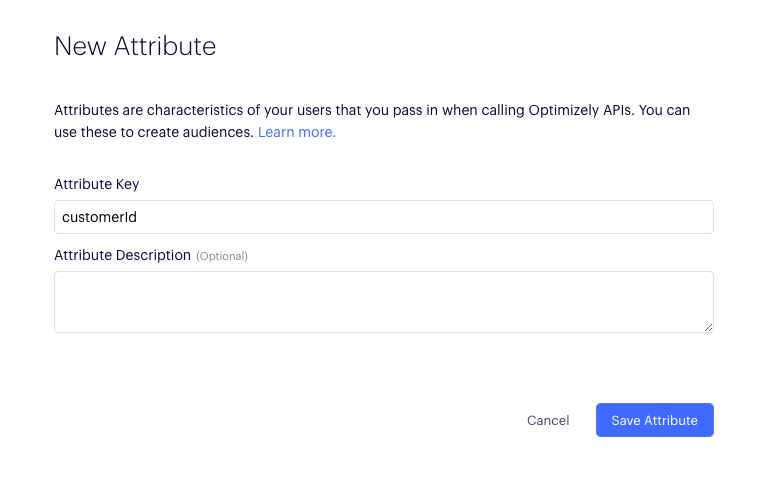
- Klikk på 'Create New Attribute...'
- Gi attributtnøkkelen navnet "customerId
- Klikk på "Lagre attributt" for å lagre endringene

-
Opprett og legg til et betapublikum
Nå skal vi opprette et publikum for å angi hvilke kundeId-er som skal få tilgang til funksjonen din.
- Naviger til Funksjoner
- Klikk på "hello_world"-funksjonen din
- Bla ned til Målgrupper
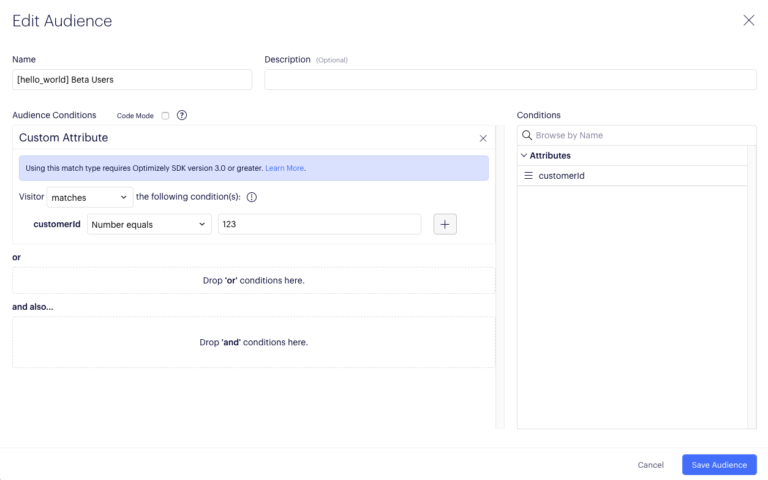
- Klikk på "Opprett ny målgruppe ...
- Gi målgruppen navnet "[hello_world] Betabrukere
- Dra og slipp customerId-attributtet ditt inn i målgruppebetingelsene
- Endre rullegardinmenyen "har en hvilken som helst verdi" til "Number equals" med verdien 123
- Klikk på "Lagre målgruppe

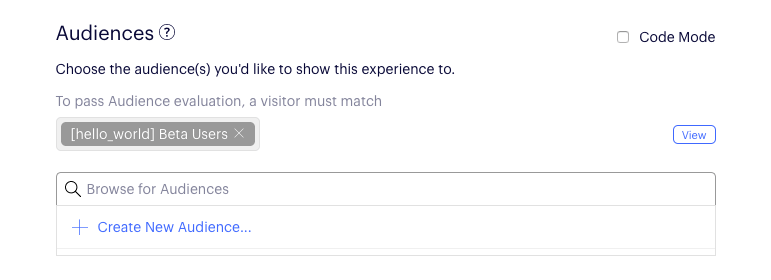
Legg til målgruppen i funksjonen din ved å klikke på +-knappen ved siden av den nyopprettede målgruppen. Bla deretter nedover og klikk på "Lagre".

Nå som du har lagt til målgruppen i funksjonen din, er betaversjonen oppe og går. På dette tidspunktet vises funksjonen din bare for kunder med customerId 123, som er det du har oppgitt til OptimizelyProvider-komponenten i userAttributes-prop.
Som en test kan du endre customerId til 456, lagre og se hvordan funksjonen blir slått av fordi du ikke oppfyller målrettingsbetingelsene.
-
Legg til brukere i betaversjonen
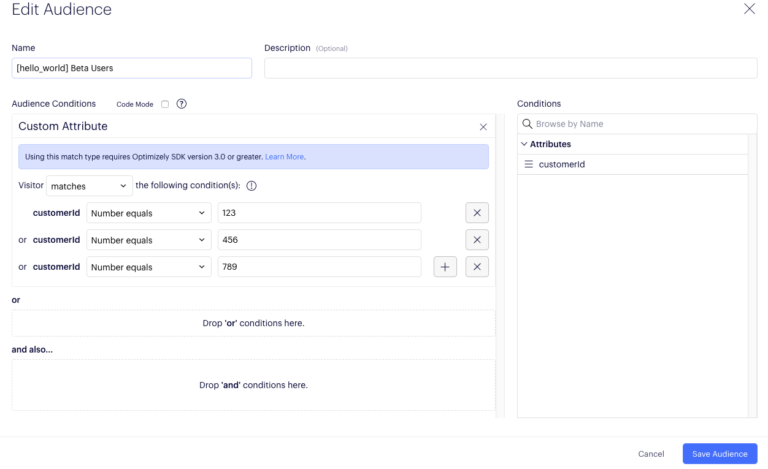
Hvis du vil legge til flere kunder i beta-publikummet ditt, kan du redigere publikumsdefinisjonen for å legge til eller fjerne brukere fra betaversjonen:
- Klikk på "+"-tegnet og lagre for å legge til betabrukere
- Klikk på "x"-tegnet og lagre for å fjerne betabrukere
I det følgende skjermbildeeksemplet har tre kunder blitt lagt til i betaversjonen. Kunder med ID-ene 123, 456 og 789 vil nå ha tilgang til "hello_world"-funksjonen.

-
Start funksjonen
Etter at du har aktivert funksjonen for nok kunder til at de kan få glede av den nye brukeropplevelsen, kan du bestemme deg for at det er trygt å lansere funksjonen for alle kunder.
Følg disse trinnene når du er klar til å lansere funksjonen etter betaversjonen:
- Fjern målgruppen fra funksjonen din
- Sørg for at utrullingen er konfigurert til 100
- Lagre funksjonen
Funksjonen er nå tilgjengelig for alle, og du har rullet ut "hello_world"-funksjonen kunde for kunde ved hjelp av gratis funksjonsflagg fra Optimizely Rollouts in React!
Neste steg
Selv om denne bloggen handlet om kunde-for-kunde-utrullinger, muliggjør funksjonsflagg flere bruksområder, for eksempel å unngå å være avhengig av langlivede funksjonsgrener, opprette et tillatelsessystem eller muliggjøre produktdrevne A/B-tester.
Hos Optimizely bruker vi funksjonsflagg til alle disse bruksområdene og mer til.
Håper dette var til hjelp! Gi tilbakemelding hvis du har noen. Jeg håper jeg har lykkes med å spare noen av teamets utviklingsressurser ved å gjøre det mulig for deg å utnytte kraften i funksjonsflagg med vårt gratis produkt for funksjonsflagging: Optimizely Rollouts.
- Last modified:25.04.2025 21:15:04
