Varmekart
Hva er et varmekart?
Et varmekart er en grafisk fremstilling av data som bruker et system med fargekoding for å representere ulike verdier. Varmekart brukes i ulike former for analyse, men er mest vanlig for å vise brukeratferd på bestemte nettsider eller nettsidemaler. Heatmaps kan brukes til å vise hvor brukerne har klikket på en side, hvor langt de har scrollet ned på en side, eller brukes til å vise resultatene av eyetracking-tester.

Når man ser på erfaringene fra 127 000 eksperimenter, viser det seg at team som har lagt til varmekart, lykkes 16 % bedre med optimaliseringsarbeidet sitt.
Varmekart gir data om hvor brukerne har klikket på en side, og hvor langt de har scrollet ned på siden. Et varmekart over en nettside kan for eksempel vise deg hvilke områder på siden det er mest sannsynlig at det blir klikket på. Bruk denne informasjonen til å forbedre sidedesignet ved å sørge for at de viktigste elementene er plassert i de mest synlige områdene.
Med Heatmaps kan du spore brukerengasjement på en nettside. Du kan for eksempel bruke et varmekart til å se hvor langt brukerne blar nedover en side, eller hvor lang tid de bruker på hvert sideelement. Denne informasjonen sikrer at det viktigste innholdet er lett å finne og lese.
Du kan gjøre designet og brukervennligheten på nettsidene dine mye bedre ved hjelp av varmekartvisualisering. Hvis du er på utkikk etter en måte å få mer innsikt i hvordan brukerne samhandler med nettstedet ditt, er heatmaps et godt sted å starte.
Fordeler med å bruke heatmaps
Analyseverktøy som Google Analytics eller Site Catalyst er gode til å vise hvilke sider brukerne besøker, men de kan mangle detaljer når det gjelder å forstå hvordan brukerne engasjerer seg på disse sidene. Heatmaps kan gi en mer omfattende oversikt over hvordan brukerne virkelig oppfører seg og den faktiske konverteringsfrekvensen.
Heatmaps er også mye mer visuelle enn standard analyserapporter, noe som kan gjøre dem enklere å analysere på et øyeblikk. Dette gjør dem mer tilgjengelige, særlig for folk som ikke er vant til å analysere store mengder komplekse data.
Gode varmekartleggingsverktøy, som CrazyEgg eller Hotjar (nå eid av Contentsquare), gjør det mulig for analytikere å segmentere og filtrere dataene. Gjennom dataanalyse kan det være enkelt å se hvordan ulike typer brukere engasjerer seg på en bestemt side. Dette er noe annet enn å lage varmekart i verktøy som Excel, der data bare legges ut i et varmt-til-kaldt-format (eller omvendt).
Oppmerksomhetsvarmekart kan hjelpe deg med:
- Visualisering av en rekke datapunkter, inkludert museklikk, scrolldybde og øyebevegelser.
- Identifisere hvilke områder på en side som er mest (eller minst) engasjerende.
- Teste ulike designendringer for å se hvordan de påvirker brukeratferden.
- Feilsøking av problemer med en sides brukervennlighet.
Varmekart kan dessuten forbedre A/B-testingsprosesser betydelig. Det kan du gjøre:
- Visualisere forskjeller i brukeratferd mellom ulike varianter
- Identifisere hvorfor visse varianter presterer bedre
- Veilede hypotesedannelse for fremtidige tester
Eksempel: Et varmekart kan avsløre at brukerne klikker oftere på en oppfordringsknapp i variant B, noe som forklarer den høyere konverteringsfrekvensen.
Vanlige fallgruver ved tolkning av varmekartdata
- Forveksling av korrelasjon og årsakssammenheng: Mange klikk er ikke alltid et tegn på effektivitet. Brukerne kan klikke på grunn av forvirring.
- Overser effekten av sidedesign: Layout og designelementer kan påvirke brukeratferden og heatmap-resultatene.
- Feilaktig tolkning av klikk som positivt engasjement: Klikk kan skyldes frustrasjon eller tilfeldig atferd, ikke interesse.
- Neglisjering av brukerreisens kontekst: Heatmaps viser atferd på én enkelt side, og tar ikke hensyn til den bredere brukerreisen.
- Overdreven bruk av aggregerte data: Overordnede heatmaps kan skjule viktige forskjeller mellom brukersegmenter.
- Ignorerer kalde områder: Områder med lav interaksjon kan avsløre designproblemer eller irrelevant innhold.
- Utvalgsskjevhet: Utilstrekkelige data kan føre til feilaktige konklusjoner og beslutninger.
Hvilke ulike typer heatmaps finnes det?
Det finnes mange ulike typer heatmaps, men noen av de vanligste er
- Klikk-varmekart: Disse varmekartene viser hvor brukerne klikker på en nettside. Identifiser de viktigste elementene på en side, og se hvordan brukerne interagerer med ulike funksjoner.
- Scroll-varmekart: Se hvor langt brukerne blar nedover en nettside med denne typen varmekart. Se hvilke deler av en side som er mest engasjerende, og hvordan brukerne finner informasjonen de leter etter.
- Varmekart for musebevegelser: Disse varmekartene viser banen til brukerens mus når de beveger markøren rundt på en nettside. Få vite hvor brukerne ser og hvordan de samhandler med ulike elementer på siden.
- Heatmaps for øyesporing: Dette varmekartet viser brukernes øyebevegelser mens de ser på en nettside. Forstå hvor brukerne er oppmerksomme og hvordan de behandler ulike elementer på siden.
- Konverteringsvarmekart: Få oversikt over alle trinnene brukerne tar for å fullføre en ønsket handling, for eksempel når de foretar et kjøp, klikker på en oppfordring til handling (ctas) eller registrerer seg for et nyhetsbrev. Bruk denne informasjonen til å identifisere flaskehalser i konverteringsprosessen og veilede brukerne til å utføre den ønskede handlingen.
-
Oppmerksomhetsvarmekart: Dette er et nyere format av varmekart, og kan aggregere ulike klikk- og hover-varmekart sammen for å danne et mer komplett bilde av hvor de besøkende brukte mesteparten av oppmerksomheten sin på en side.
- Varmekart for mobil og desktop: Rullemønsteret er vertikalt på mobilen. Mens det er både vertikalt og horisontalt på skrivebordet. Forskjellene i skjermstørrelse har dessuten konsekvenser for innholdets synlighet. Å forstå disse forskjellene er avgjørende for å skape virkelig responsiv og brukervennlig design.
Nyere heatmap-verktøy kan også legge inn tilleggsinformasjon, for eksempel verdien av hver konvertering, i heatmapene. Hvis målet med et varmekart er å identifisere hvor det skjer mest interaksjon, kan du ved å kombinere et klikkart med et rullekart også få flere aggregerte datasett om hvor brukeratferden henger etter. Dette kan bidra til å optimalisere nettstedet ditt for å oppnå flere konverteringer og mer engasjement, kvantifisert med forretningsmål som inntekter.
Hvordan tolke varmekart
Når du leser et varmekart, ser du på en visualisering av rulle-, klikk- og hover-engasjement. Denne informasjonen kan være nyttig når du skal skape et fugleperspektiv på engasjementet på nettstedet eller i appen din.
Alle typer varmekart går fra kalde til varme farger. Blå er den kaldeste, og hvit er den varmeste i de fleste tilfeller.
-
Blå: Det var lite interaksjon med dette området
-
Grønn: Brukerne holdt musepekeren over eller klikket på noen elementer i dette området
-
Rød: Det var noe engasjement, hover eller klikk i dette området
-
Hvitt: Mest oppmerksomhet ble brukt på disse seksjonene. Typisk klikkbare elementer som knapper
Når du leser disse kartene, vil områdene med flest brukerinteraksjoner, avhengig av type (skrolling, klikk, engasjement), være de mest populære. Du bør fokusere oppmerksomheten din på disse. Er det de områdene du forventer, som knapper og lenker, eller er det områder du ikke vil at brukerne skal engasjere seg i?
I vår egen erfaring på Optimizely.com har vi for eksempel sett brukere engasjere seg i illustrasjoner og bilder som inneholdt falske knapper og UI-elementer. Fordi disse illustrasjonene så interaktive ut, trakk de oppmerksomheten bort fra innholdet vårt. Vi fant ut at brukerne gjorde dette ved hjelp av et klikkvarmekart og øktopptak. Våre generelle nettstedsmålinger ville ikke ha vist dette, ettersom det ikke var satt opp CTA-er eller sporbare elementer på illustrasjonene. Du kan bruke disse dataene til din fordel og trekke oppmerksomheten mot bestemte seksjoner med design, fargevalg og trekke folk lenger inn på siden din.
Du kan også kombinere varmekart med andre datasett for å få enda mer innsikt. Ved hjelp av varmekart og øktopptak visste vi at et plussikon (+) var det mest brukte ikonet for et utvidbart trekkspill med spørsmål og svar på nettstedet vårt, mens vi uten denne informasjonen kanskje ville ha valgt en pil nedover (▼). Det er viktig å måle heatmaps og øktregistreringer på ditt eget nettsted, ettersom dette kan variere fra nettsted til nettsted.
Hva du bør tenke på når du bruker varmekart
I likhet med de fleste former for webanalyse må varmekart ha en stor mengde data før de kan analyseres nøyaktig for datavisualisering. Å analysere heatmaps basert på en liten mengde data kan sammenlignes med å "avlyse" A/B-tester for tidlig, basert på for få besøk eller konverteringer. Ettersom varmekart viser trender, er det viktig å ha nok informasjon til å sikre at eventuelle avvik ikke påvirker det samlede bildet av varmekartet.
Når varmekart brukes feil, kan de være villedende. De kan oppmuntre analytikere til å gjøre antakelser som kanskje ikke er korrekte. Det er viktig å huske at varmekart, i likhet med andre former for kvantitative data, kan fortelle deg hva som har skjedd på en side, men ikke hvorfor det har skjedd.
Det er også viktig å være klar over begrensningene ved varmekartdata. Ofte viser heatmaps klikk på en side (såkalte klikk-kart), men dette er kanskje bare en del av historien. Hvis man for eksempel ser på et varmekart for et skjema, kan det vise at brukerne klikker på det første feltet, og at det er færre klikk på de påfølgende feltene.
Denne visuelle fremstillingen kan tyde på at brukerne dropper ut av prosessen etter å ha fylt ut det første feltet. Det heatmaps imidlertid ikke viser, er om brukerne har brukt tastaturet i stedet for musen til å navigere gjennom skjemafeltene. For å analysere skjemabruken på riktig måte kan man bruke dedikerte verktøy for skjemaanalyse. Disse måler tiden som brukes i hvert felt, i stedet for bare klikk.
Bruk av varmekart innebærer også innsamling av brukerdata, noe som har konsekvenser for personvernet:
- Sørg for at GDPR og andre personvernregler overholdes
- Implementer riktige samtykkemekanismer for datainnsamling
- Anonymiser personopplysninger i varmekart (f.eks. skjemafeltoppføringer)
- Vær åpen om datainnsamlingen i personvernerklæringen
- Vurder de etiske implikasjonene av å spore brukeratferd
Eksempler på varmekart
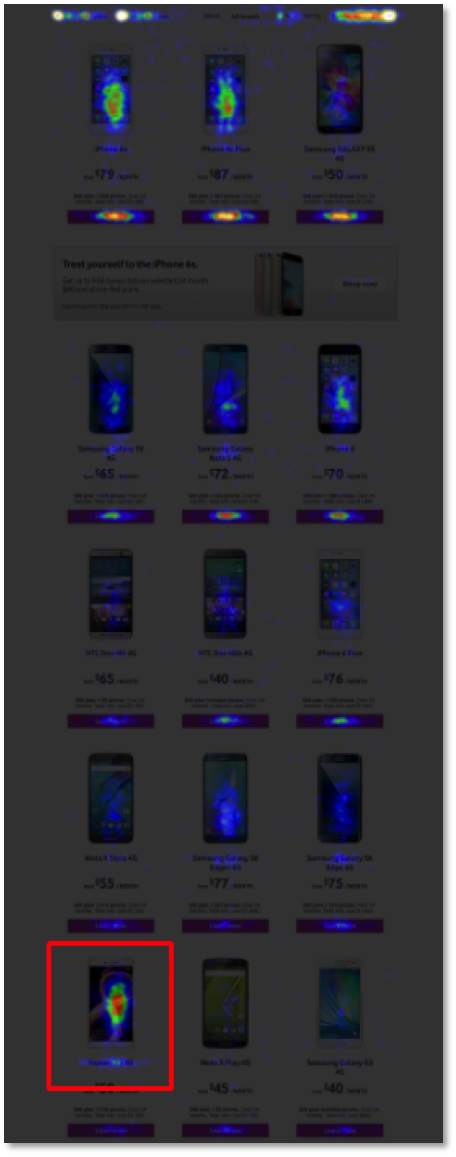
Heatmaps er en god måte å se hvor "populære" elementene på en bestemt side er. Dette er spesielt nyttig for å sammenligne elementer som er like fremtredende på siden. Varmekartet nedenfor viser hvor brukerne klikket på en produktside for mobiltelefoner:

Det er tydelig at den nåværende rekkefølgen på disse telefonene ikke stemmer overens med populariteten deres. Brukerne velger ofte den uthevede telefonen, til tross for at den vises ganske langt nede på listen og "under folden" på de fleste enheter. En mulig løsning på dette kan være å vise telefonene i rekkefølge etter popularitet, slik at brukerne slipper å bla for å finne de populære telefonene.
Varmekartlegging kan også være nyttig for å skille mellom lenker når det er mer enn én lenke på en side som går til en bestemt destinasjonsside. Noen analyseverktøy, for eksempel Google Analytics, behandler lenker til samme destinasjon som én og samme lenke. Dette gjør det umulig å se hvilken av lenkene som har fått flest klikk.
Et eksempel på hvor denne differensieringen er nyttig, er å finne ut hvor mange som bruker lenkene i bunnteksten sammenlignet med lenkene i hovednavigasjonen. Det er ofte flere enn man skulle tro!
Bruk heatmaps til å identifisere klikk på deler av en side som egentlig ikke er lenker. I eksempelet nedenfor er det bare teksten "Finn ut mer" som er en lenke, men brukerne klikker feilaktig på ikonene i et forsøk på å få mer informasjon.
Scrollmaps viser hvilken del av innholdet ditt som er mest engasjerende, og hvor langt ned på en bestemt side brukerne leser. Scrollmaps viser ikke hva brukerne har lest, men kan fremheve områder der brukerne blar forbi (dvs. ikke leser) innhold som du mener er viktig. Hvis du har en blogg og rullekartet viser at mesteparten av tiden brukes i starten av en artikkel og svært lite mot slutten, kan det være lurt å fokusere på å gjøre blogginnleggene kortere eller mer engasjerende!
Avsluttende tanker om heatmaps
Varmekart for nettsteder vil ikke gi deg svar på alle spørsmål om brukeropplevelsen og hvordan brukerne engasjerer seg på nettstedet ditt, men de kan gi innsikt som ikke er lett tilgjengelig fra andre analyseverktøy. Så lenge de brukes på riktig måte, og man ikke trekker konklusjoner ut fra små datamengder, kan heatmaps være et svært effektivt våpen i webanalytikerens arsenal.
Bruk av heatmaps i oppdagelsesfasen av CRO-kampanjen din kan virkelig bidra til å identifisere flere områder som bør testes. Det vil hjelpe deg med å øke konverteringen på landingssidene dine i sanntid. Eksemplene på denne siden har alle blitt brukt til å informere A/B-tester om endringer i sidelayout og funksjonalitet for å bedre matche brukernes intensjoner.
Heatmaps kan også integreres med A/B-tester i Optimizely Web Experimentation. Dette betyr at du kan få et klart bilde av hvordan brukerne engasjerer seg i testvariasjonene sammenlignet med originalen.
![]()