Heltebilde
Hva er et heltebilde?
Et heltebilde er et webdesignbegrep som brukes for å beskrive en video, et bilde, en illustrasjon eller et banner i fullskjerm som ønsker besøkende velkommen til en nettside. Bildet har alltid en fremtredende plass øverst på nettsiden, og noen ganger strekker det seg over hele skjermbredden.
Det er også kjent som en hero header eller hero section, og fungerer ikke bare som brukerens første glimt av bedriften din, men også som en viktig del av brukeropplevelsen på nettstedet ditt.
Det ideelle heltebildet vil
- fange brukerens oppmerksomhet
- Visuelt demonstrere verditilbudet ditt
- Hjelpe brukeren med å navigere til nøyaktig riktig informasjon
![]()
Kilde: Optimizely Optimizely
I tillegg til en høyoppløselig grafikk kan og bør et heltebilde inneholde bedriftens unike salgsargument (USP). Du kan også knytte det til et konverteringsmål, for eksempel et registreringsskjema eller en CTA-knapp.
Nedenfor kan du lese mer om hva, hvorfor og hvordan heltebilder fungerer, blant annet
-
Hvorfor du bør prioritere heltebilder i webdesign
-
De ulike typene heltebilder
-
3 (viktige) ting du må huske på når du lager heltebilder
-
Gode eksempler på heltebilder
-
Hvordan du tester ulike heltebilder ved hjelp av A/B-testing
-
Ideer til test av heltebilder
Hvorfor bør heltebilder prioriteres i webdesign?
Mennesker er svært visuelle, så når det er et høykvalitetsbilde i fullskjerm øverst på siden, kan det skape et positivt førsteinntrykk.
Ved å velge riktig heltebilde - enten det er et bilde, en video eller en illustrasjon av høy kvalitet - får de besøkende umiddelbart vite at de har kommet til rett sted. Heltebilder på medienettsteder og blogger kan også brukes til å fange de besøkendes oppmerksomhet og lokke dem til å lese artiklene på siden.
I tillegg til å være et must for en engasjerende brukeropplevelse (UX), tilfører et heltebilde også verdi ved å lede brukerne mot en ønsket lenke eller oppfordring til handling, eller ved å presentere virksomhetens verdiforslag øverst på nettsiden.
Hva er de ulike typene heltebilder?
Heltebildene dine vil hjelpe målgruppen din med å få øye på verditilbudet ditt så snart de lander på siden.
Bla gjennom favorittnettstedene dine, og du vil se disse typene heltebilder:
- Produktfotografering: For mange merkevarer og e-handelsbedrifter som henvender seg direkte til forbrukerne, er produktfotografier eller en karusell det riktige valget fordi det umiddelbart viser de besøkende hva som er tilgjengelig på nettstedet ditt.
- Sizzle reels: For nye produkter eller bedrifter som leverer tjenester, er en fullskjermvideo, en såkalt sizzle reel, det riktige valget. Sizzle reels er det perfekte tilskuddet til en landingsside fordi de kommuniserer både informasjon og følelser på svært liten plass på siden.
- Produktfordeler og emosjonelle bilder: Når du selger en fordel eller følelse som er knyttet til produktet eller tjenesten din, kan heltebildet ditt være emosjonelt: det kan vise mennesker, steder eller lignende,
- Informasjonsdrevne bilder: Heltebilder og karuseller er også en flott måte å dele informasjon om nye produkter og funksjoner, tidsbegrensede tilbud og salg på. Hero images med kun typografi kan også brukes til å dele viktig statistikk om produktet, kundene eller bransjen.
3 ting du må huske på når du bruker heltebilder
Siden heltebildene er så viktige, vil du at de skal jobbe hardt for deg. Men det er et par ting du må jobbe hardt med først.
1) Sørg for at bildene dine har riktig størrelse
Hvis bildene i heltebildet ditt ikke har riktig størrelse, ser det ærlig talt dårlig ut. Med tanke på de fleste skjermstørrelser på markedet i dag, bør et heltebilde i fullskjerm være 1280 x 720 piksler med et sideforhold på 16:9 for åsikre at de ikke ødelegger lastetiden. Du bør også sørge for at de ligger på et raskt CDN. Når du velger mobiloptimaliserte bilder, bør du sikte mot 800 x 1200 piksler.
Men det handler ikke bare om hvordan det ser ut på siden. Tiden det tar å laste inn, både på mobil og datamaskin, er også svært viktig for brukeropplevelsen. Basert på forskning utført av Google, er det bevist at en økning i sideinnlastingshastigheten fra 0,4 til 0,9 sekunder kan redusere trafikken med 20 %. All kraften i heltebildet ditt går tapt hvis det til slutt driver trafikken bort før det i det hele tatt er lastet inn.
Vurder å få designteamet ditt til å lage maler for heltebilder, slik at du kan "fargelegge mellom linjene" på et hvilket som helst bilde.
2) Velg bilder som gir kunden merverdi
Enten du velger produktbilder, en sizzle reel-video eller et arkivbilde, bør bildet formidle det budskapet du ønsker at kundene dine skal få. Prøv å unngå irrelevante eller tvetydige bilder.
Hvis du noen gang er usikker eller står i et dødvann med kollegene dine, er den beste måten å finne ut om du har valgt de riktige produktbildene på, å teste dem. Det kommer vi tilbake til om et øyeblikk.
3) Få heltebildet til å skille seg ut
Heltebildet ditt bør tilføre visuell interesse til en side. Du vet, få folk som ser det til å føle noe. Uansett hvilket medium du velger, bør bildene dine skille seg ut på siden og skille nettstedet ditt fra konkurrentene.
En enkel måte å gjøre dette på er å sørge for at du bruker overlegg, gradienter og typografi for å forhindre at et bilde blir liggende "flatt" på siden. Men det er alltid rom for å gjøre det lille ekstra, uansett budsjett.
Husk at et skyhøyt budsjett ikke er en forutsetning for et hero image av høy kvalitet. Selv om du bør unngå arkivbilder der du kan, betyr ikke det at nettstedet ditt ikke er attraktivt for kundene. Du kan til og med bruke Adobe Photoshop til å gi selv de mest grunnleggende arkivbildene en kreativ vri. Selv noe så enkelt som å legge til filtre på arkivbildene du velger, vil gi nettstedet et mer sammenhengende utseende enn om du bruker bildene slik de er - og du kan til og med gjøre dette i et enkelt verktøy som Canva.
5 gode eksempler på heltebilder
Hvis du mangler inspirasjon, har vi valgt ut noen flotte eksempler på heltebilder for å vise deg hvordan andre selskaper gjør det. Ta en titt på dem!
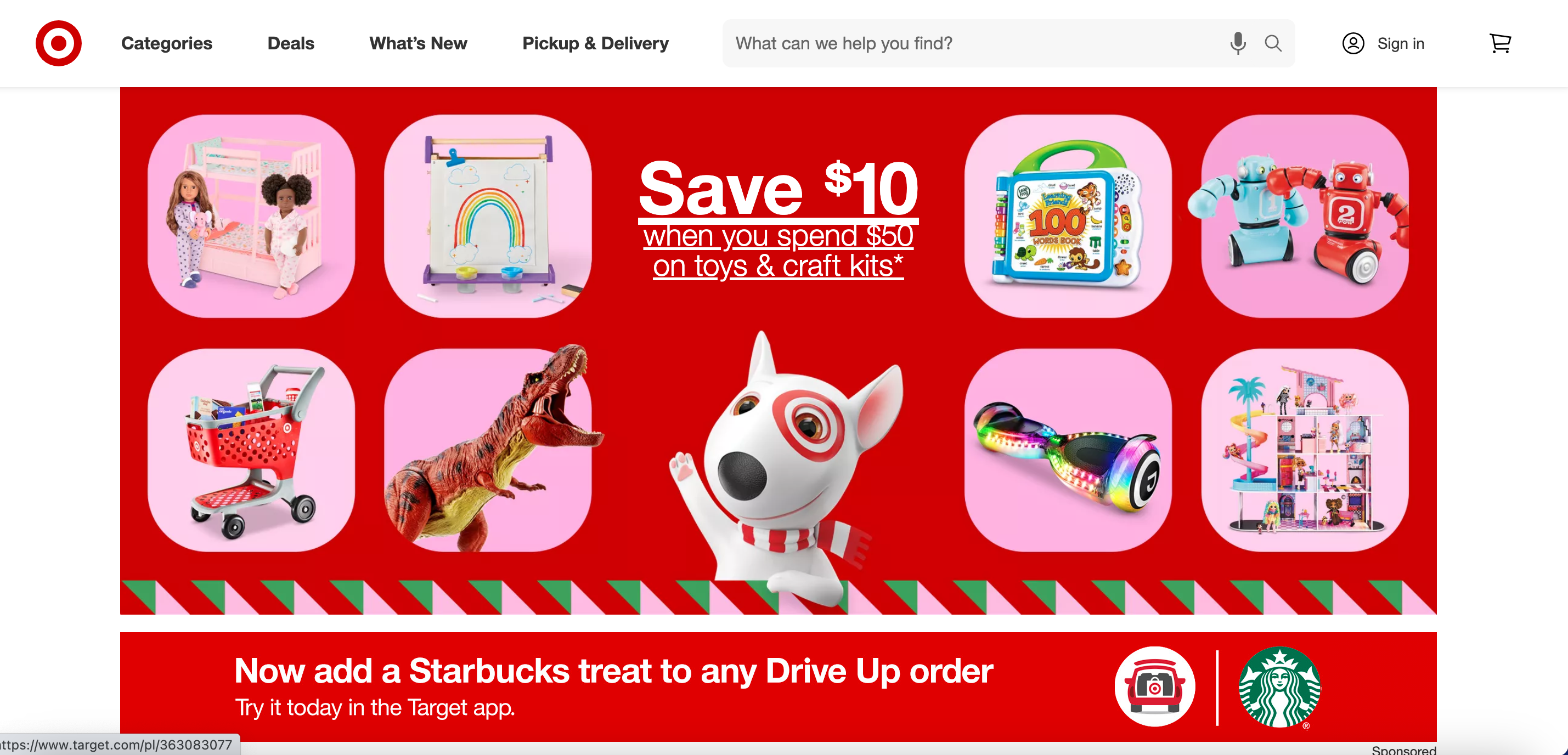
Målet

Target er kjent for ren design på alle områder, og det er derfor ingen overraskelse at deres heltebilder på nettsidene deres oppfyller alle kriteriene for sterk design og ren kommunikasjon.
Vi elsker dette heltebildet fordi det er balansert, fantasifullt og tydelig på merkevaren. Ved å presentere mulighetene for ekte leker som er inkludert i tilbudene, med en tydelig oppfordring til handling i midten, vekker det oppmerksomhet og konverterer utvilsomt.
Faktisk fanger dette bildet oppmerksomheten til seeren så godt at Target-nettdesignteamet la inn en sponset bar fra Starbucks rett under. Designet utfyller til og med heltebildet og er etter vår mening enda mer kraftfullt.
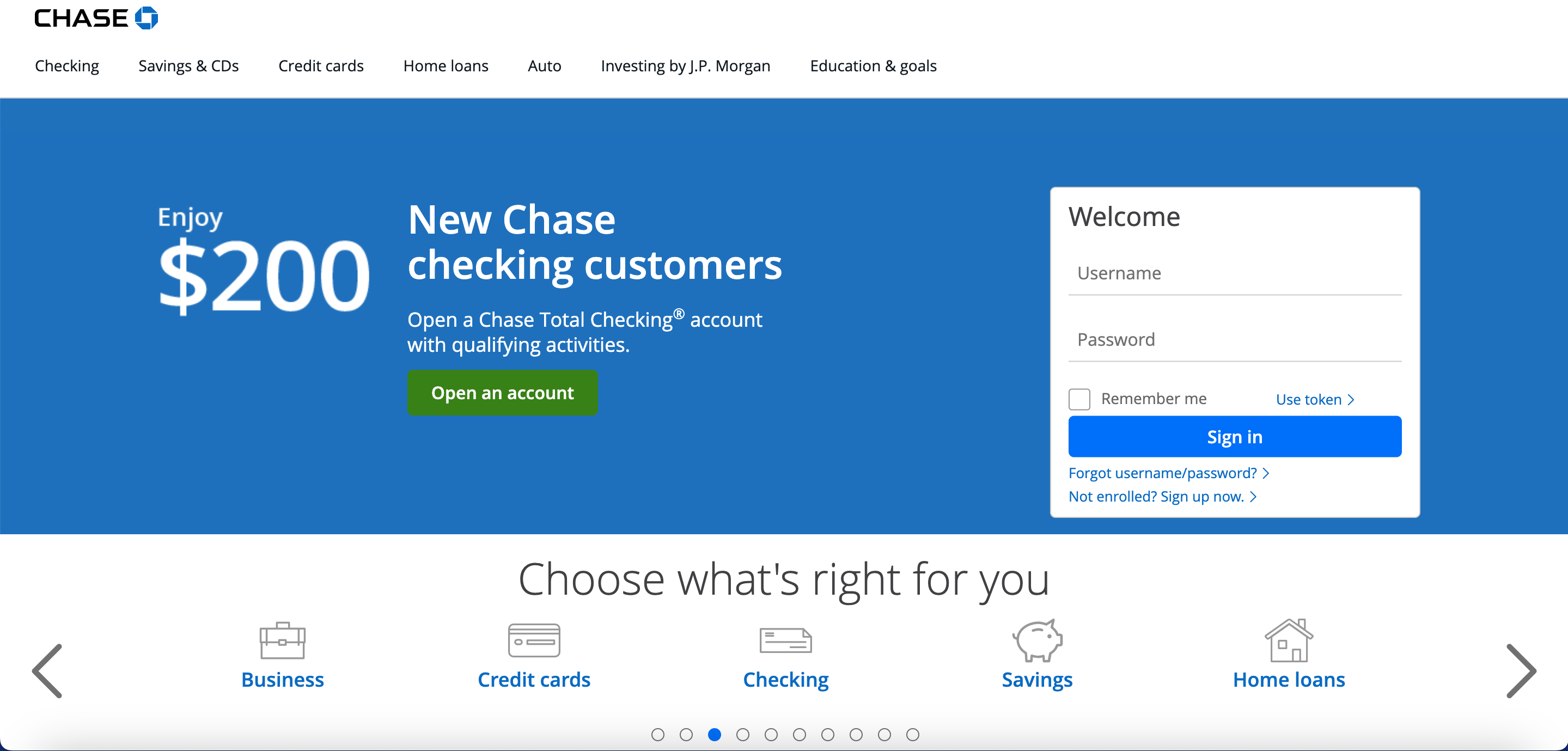
Chase

Tradisjonelle banker er ikke kjent for fantastisk UX-design eller spesielt kreativt nettsteddesign, men noen ganger er funksjonalitet alt. I så måte oppfyller heltebildet på Chases hjemmeside alle kravene, selv om det betyr at man må gå bort fra noen overbevisende designtrender.
Verdiforslaget er tydelig, og bildet er rent. Det er også et godt eksempel på et overlegg ved å beholde påloggingen for eksisterende kunder. Selv om dette er en forventet funksjon (hvem vil vel skrolle for å logge inn?), er det også en god idé å etterligne for konverteringer. For eksempel kan eksisterende kunder med én linje se verdien av dette tilbudet og flytte brukskontoen sin til Chase.
Dette er også et flott eksempel å etterligne hvis du jobber med begrensede bilder eller videoer og arkivbilder rett og slett ikke vil kutte det.
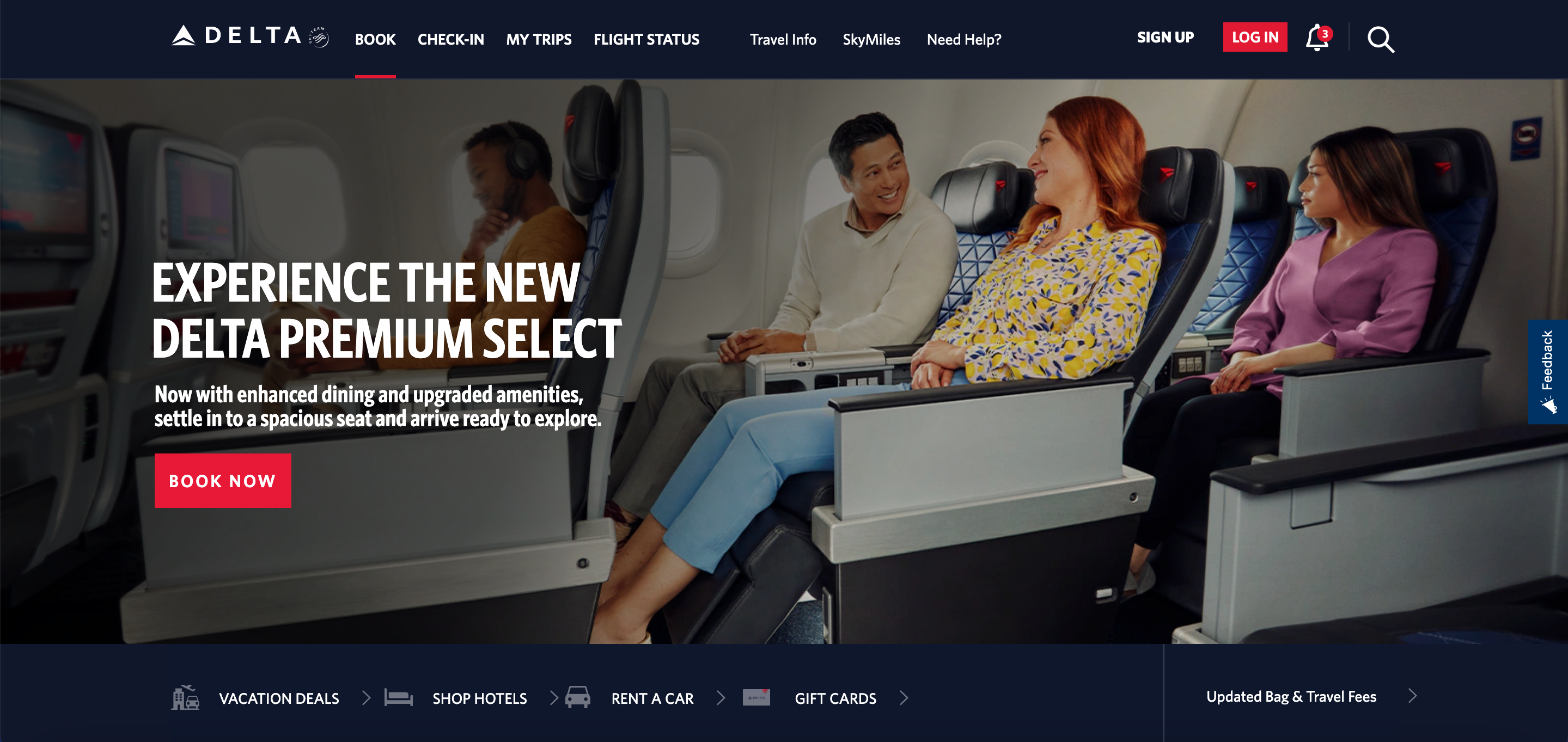
Delta

Deltas hjemmesideheltbilde avviker også fra de siste designtrendene, men det følger en lignende vei til jakten.
Verdiforslaget her er tydelig: Delta har oppgradert produktet sitt og ønsker å konvertere kunder og få tilbake kunder som kanskje bestemte seg for at det ikke var nok verdi i produktet tidligere.
Selv om bildet trekker blikket bort fra den skrevne teksten, er det ikke nødvendigvis en dårlig ting, for det retter oppmerksomheten mot all benplassen - en sjeldenhet utenfor business class. Oppmerksomhetsreisen din går fra benplassen til bildet og er emosjonell, selv om bildet ikke er åpenlyst manipulerende. Det får deg til å tenke tilbake på din forrige flyreise og ta en pause for å vurdere å prøve den igjen. CTA-knappen "Bestill nå" er nesten lureri fordi det er knappen som brukes til å bestille en hvilken som helst flyreise, men du er allerede i humør til å gi det nye premiumtilbudet en sjanse.
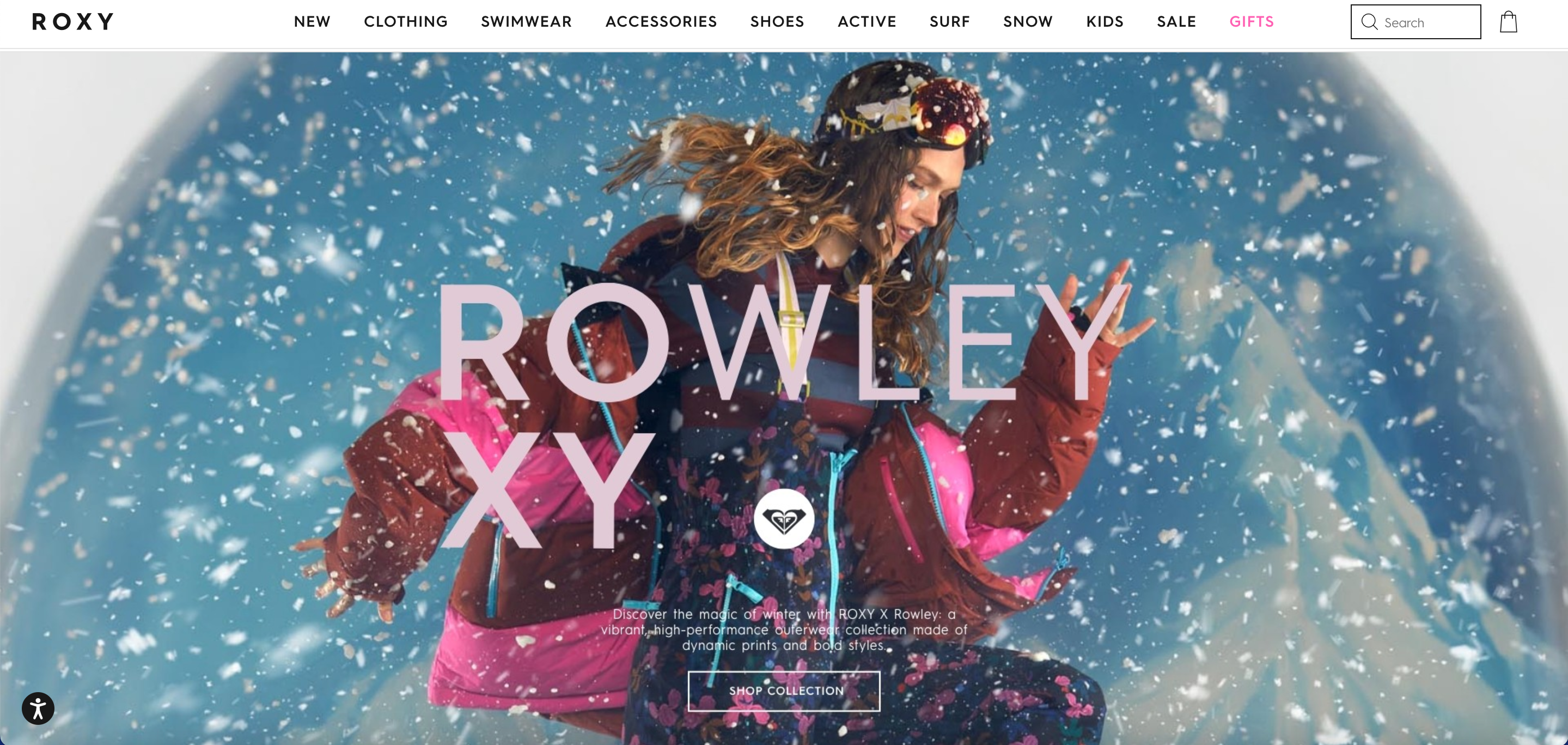
Roxy

Med vårt siste bilde har vi sett på et mindre, men fokusert merke: Roxy. For de som ikke er kjent med Roxy, er Roxy en del av Boardriders Group, et globalt detaljhandelsdynasti som består av syv merker med distinkte identiteter.
Heltebildet vi har valgt, er et kraftfullt bilde som er i tråd med trenden vi beskrev tidligere: Fokuset ligger på midten av siden. Til å begynne med virker det travelt, men kantene på bildet fører blikket tilbake til midten, hvor det fokuseres på et kraftfullt produktbilde med en tydelig CTA som inviterer besøkende til å shoppe kolleksjonen.
Det er et dristig bildevalg, og det vil sikkert splitte designerne, men det er mer interessant og emosjonelt enn et typisk produktbilde, og noen ganger kan denne sårbarheten vinne frem.
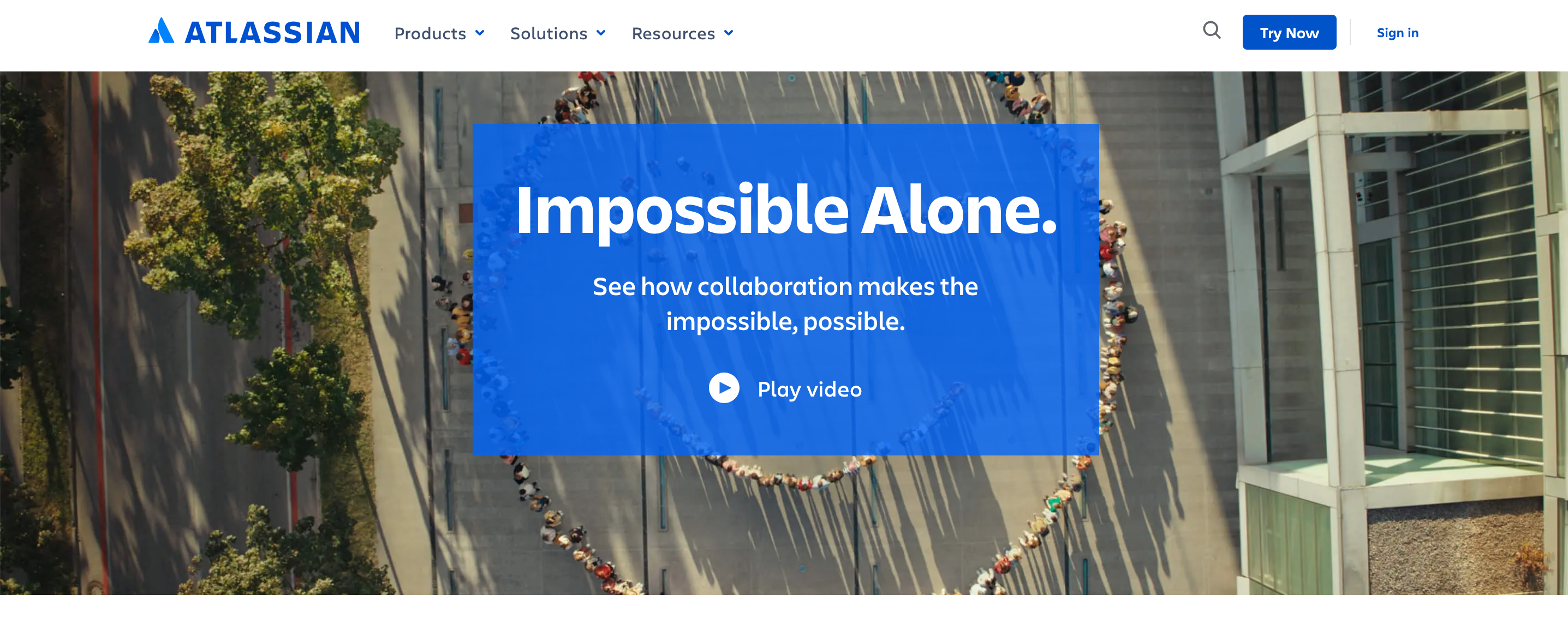
Atlassian

Vårt siste eksempel på heltebilde kommer fra B2B SaaS-innovatøren og Optimizely-kunden Atlassian.
Atlassians heltebilde er faktisk en markedsføringsvideo. Atlassian har valgt det emosjonelle, produktfordelaktige sporet for å fokusere på merkevaren sin som stedet for teamsamarbeid. Det er en fantastisk video som dekker hele Atlassians portefølje og merkevarens verdiforslag.
Er den engasjerende? Det kan den være! Men den eneste måten å være sikker på det på, er å teste det med A/B-testing.
Slik tester du ulike heltebilder ved hjelp av A/B-testing
Hvordan vet du om heltebildene dine har en innvirkning på nettstedet ditt? Det korte svaret er Du tester dem.
Resultatene av disse testene er noen av de rikeste dataene du kan få fra nettstedet ditt på grunn av deres fremtredende plassering. Vi anbefaler derfor at du bruker A/B-testing for å finne ut hvor sterkt et gitt heltebilde er.
A/B-testing er en metode for å teste nettsteder der 50 % av trafikken får se den opprinnelige versjonen av siden din, og 50 % får se den nye varianten. Ved å vise et tilfeldig utvalg av de besøkende ulike versjoner av siden din, kan du bruke data til å finne ut hvilken versjon av siden som konverterer best.
Hvis en utfordrerside ikke overgår en originalside, kan du alltid teste nye hypoteser, med variasjoner i bilder, tekst og CTA. Du kan også tilpasse opplevelsene dine ved å vise ulike segmenter av besøkende ulike heltebilder.
Ved å teste ulike bilder kontinuerlig kan du forbedre konverteringsraten og opplevelsen av nettstedet over tid.
Ideer til test av heltebilder
Er du klar til å komme i gang? Noen ideer for å optimalisere heltebilder inkluderer:
- Stillbilde vs. bevegelig bilde: Det kan være verdifullt å finne ut om brukerne synes bildene dine er engasjerende, estetisk tiltalende eller informative, eller om de synes de er distraherende. Ved å teste et stillbilde mot et bevegelig bilde, for eksempel en .gif- eller HTML5-grafikk, kan du få innsikt i brukernes preferanser.
- Interaktiv avspilling av video vs. automatisk avspilling av video: Det blir mer og mer vanlig på nettet å høre innebygd lyd som spilles av uten at man trenger å aktivere den. Det er nyttig for nettsteder som bruker videomeldinger å måle viktigheten av videoinnhold ved å teste om brukerne klikker for å aktivere innholdet, eller om automatisk avspilling av video er veien å gå.
-
Verdiforslag: Skaper ulike bilder ulike følelser hos brukerne og får dem til å oppføre seg annerledes på nettstedet ditt? Du kan bli overrasket over svaret. Nettbutikken Missguided eksperimenterte for å se om et bilde ville få kundene til å "shoppe looken", se 360-graders videoer eller holde musepekeren over bilder. Dataene hjalp dem med å generere en betydelig økning i antall konverteringer.
-
Fokus på objektet: Skaper hovedmotivet i bildet en positiv følelse for brukerne som genererer handlinger som bidrar til virksomhetens endelige konverteringsmål? Eller er det avskrekkende? Hvorfor ikke teste det! Dette er et flott eksperiment å kjøre på bilder som Roxy-eksemplet ovenfor.
Tips: Husk at du også kan teste ulike versjoner av de utvalgte heltebildene dine på sosiale medier for å gi enda mer dybde til et allerede rikt datasett.