How to A/B test focal points

Shana Rusonis

Are visual design and A/B testing a match made in heaven, or the best of frenemies? We’re on a mission to bring designers and optimizers closer together, so they can produce visually delightful experiences that also convert. Welcome back to our blog series, Design Principles you Should A/B Test.
Last week, we chatted with Optimizely Design Manager Jeff Zych to learn more about how you can leverage color contrast to increase conversions. This week, I sat down with Optimizely Communication Designer Jon Saquing to learn about focal points in visual design, and how you can use them to create delightful experiences.
What are focal points?
Focal points are areas of interest, emphasis, or difference within a composition that capture and hold the viewer’s attention. “Focal points are a place for the eye to rest in your visual design,” says Jon, “In the page’s visual narrative, they are the comma.”

Ideally, your visual design will subtly guide a viewer to focal points created around key areas where you’d like a visitor to engage or take an action: a CTA button, a form field, or some other UI element.
Sometimes, focal points can be created by giving the visual element more relative weight: color contrast is one way to draw attention and create a focal point. But focal points can also be created based on relative position, surrounding context, or supporting visual imagery in your design.
The alternative to a page that creates singular focal points is a page that divides the user’s attention; giving equal weight to many different potential actions or visual elements. Sometimes this is appropriate; you might see this in a hub or index page, which surfaces many focal points based on the page’s intended purpose. However, when trying to optimize for conversions, you should use limited focal points to streamline the user’s attention and actions.

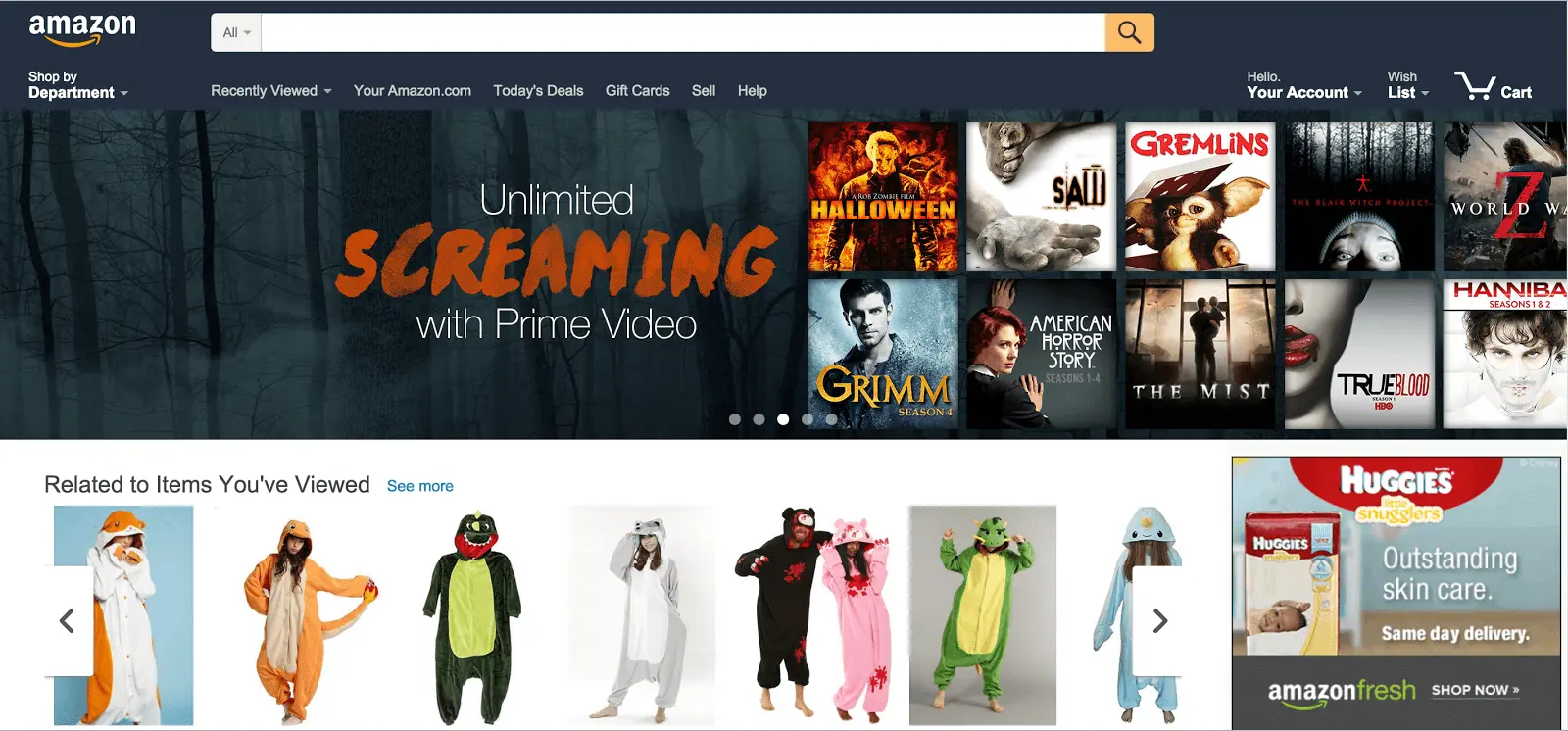
Amazon’s landing page features a subtle focal point, but has distributed focus across many visual elements.
Focal points with imagery
First, photography. You can create a focal point by using complementary images that draw attention to the point of interest. Think of putting a headline or button in the line of a person’s gaze, or at the end of a row of elements. Jon advised, “Photography is a high-risk, high-reward visual element. Make sure to utilize photos thoughtfully and meaningfully. Everyone has seen examples of stock photos that miss the mark and look inauthentic.”


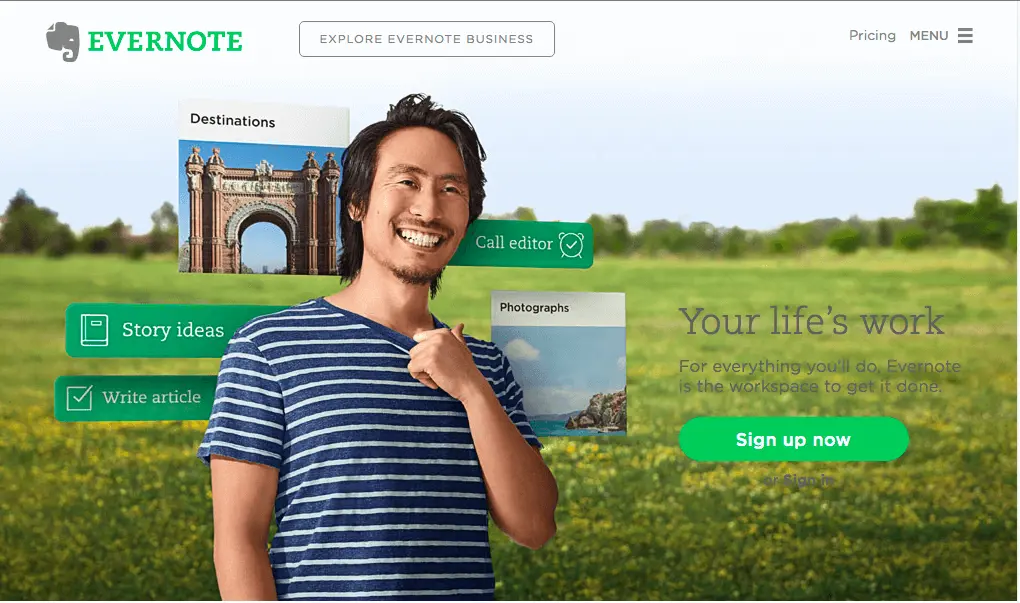
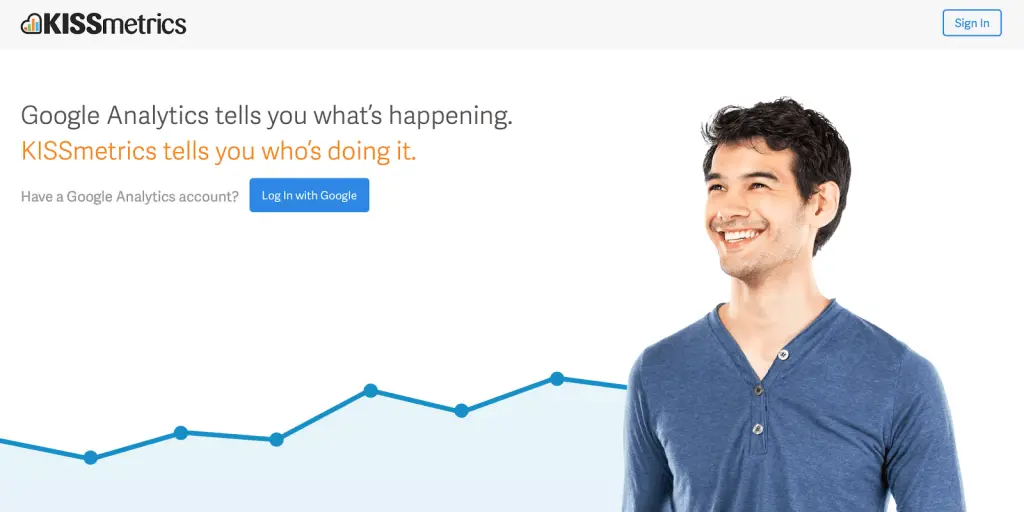
Both Evernote (upper) and Kissmetrics (lower) have used people gazing in the direction of the primary call to action to create a visual focal point.
Aside from photography, illustrations and iconography can also be used to develop focal points. “An asymmetrical composition can create the illusion of motion, and can be used to successfully draw the attention of the audience to a specific point,” says Jon.

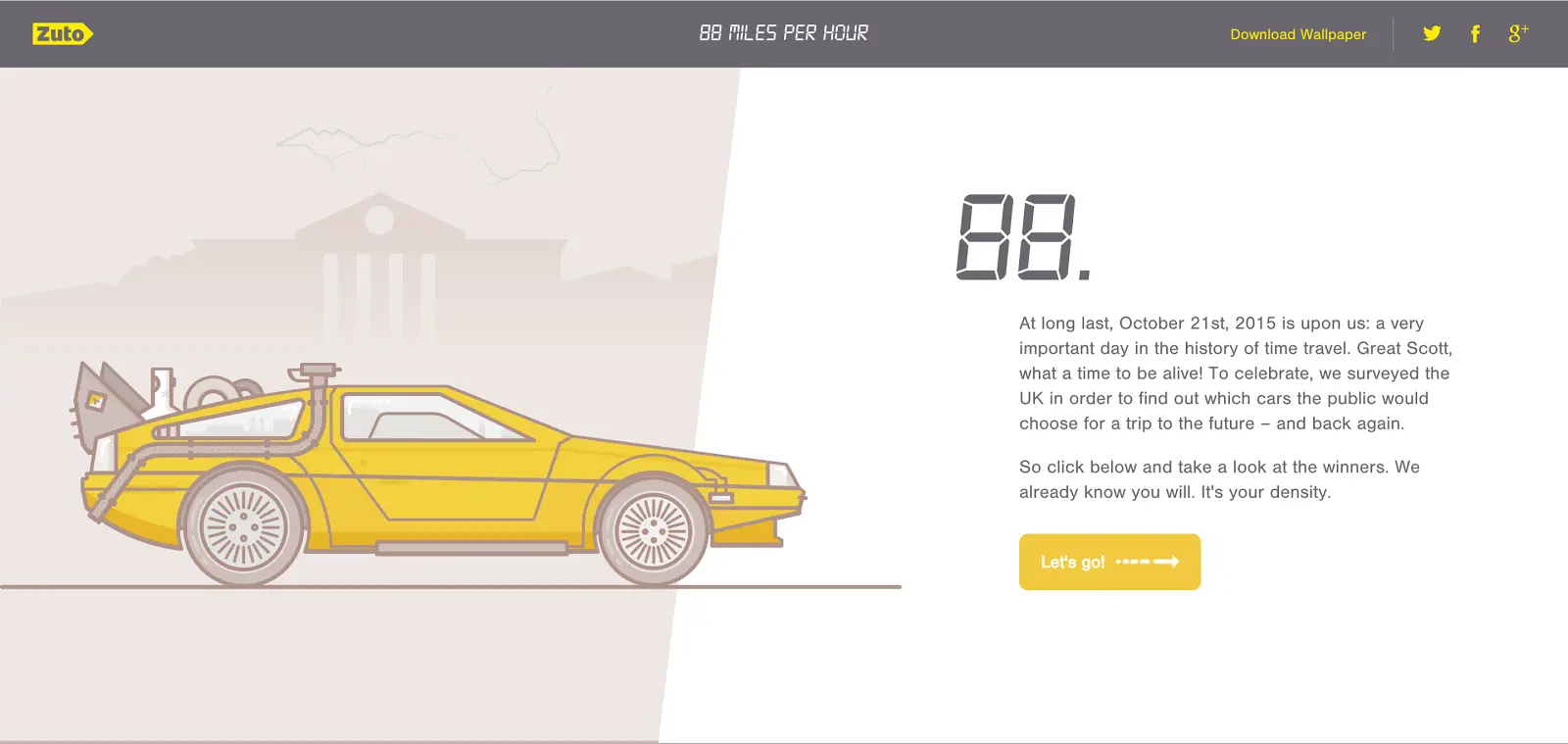
In this design, the car is pointing towards the focal point, drawing your eye to the text and call to action.
When using illustrations to construct a focal point, pay attention to the direction of the elements, how they are aligned if using a series, and the balance of elements from left to right on a page. In the example above, the direction of the car creates a sense of motion from left to right across the page, drawing the eye to the call to action (which is further supplemented by a right-pointing arrow and use of the same color yellow).
Focal points with negative space
Like with color contrast, sometimes the surrounding visual space is just as important as the element you want to draw attention to.
 Negative space —the visual space that surrounds a subject —is another way to create a focal point. Adding lots of negative space to a visual design reduces the clutter that distracts the eye of the audience.
Negative space —the visual space that surrounds a subject —is another way to create a focal point. Adding lots of negative space to a visual design reduces the clutter that distracts the eye of the audience.
“Think of nicely plated course at a fine dining restaurant,” says Jon, “The white space draws all of your attention to the food and the beauty of the presentation. The food is the focal point in the middle of the negative space.”
Although it can be tempting to fill negative space with other visual elements, it’s important to preserve the space around a key element so it remains prominent.

Place key elements within the natural pattern of reading a page—the F-Pattern. By creating focal points within the natural scanning pattern of a reader’s eyes, you’re more likely to capture their attention or interrupt their focus at a very logical focal point. Try placing a headline, key piece of information, or another interactive element in one of the horizontal lines of the F pattern on your page.
How to test the impact of focal points
In order to test focal points as part of a digital experience, first identify the primary goal of your page. Then, choose the element(s) on the page that most closely map to that goal. You might be directing visitors to a pricing page, encouraging them to browse a product category, or highlighting content for them to consume.
Then, use a technique listed above to create a focal point in your visual design. This might mean adding a creative element, like imagery, or you could experiment with moving elements away from the primary element in order to create negative space. Make sure to document your design-informed hypothesis. For example:
If we use negative space around the homepage email signup form, we will increase conversions on that element because we have successfully created a focal point in the visual design of the page.
Then, run your test. If your key metrics improve, look for other opportunities to create focal points in your digital experiences, particularly on pages that are longer and encourage scrolling. If your conversion rate doesn’t increase, consider whether you were able to successfully differentiate your focal point from the rest of your design, and try another technique.
Exploring focal points in detail
Focal points are an essential part of visual design and complement many other concepts, including contrast and visual hierarchy. To learn more about how to design using these principles, check out the following resources:
