9 E-commerce Best Practices to Stand Out From a Saturated Market
E-commerce is a challenging industry; a saturated market and mass availability of goods to consumers means that successfully capturing customers has become less about the products you offer and more about the experience you deliver to each user.

Shana Rusonis

During an AMA with our optimization community, we asked how e-commerce websites can increase their conversion rates and run better A/B and multivariate tests.
In this post, we’ll share tips sourced directly from our community of optimizers about how to best optimize your e-commerce experience for every funnel stage, across every device, taking into account both conversion best practices and design principles.
1. Use artwork to make an emotional connection with new visitors on the homepage
Creative imagery is a powerful tool for making an emotional connection with your visitors. However, you should be discerning in your use of imagery throughout your e-commerce funnel, since images can have a significant impact (both positive and negative) on key conversion rates.

Patagonia uses inspirational imagery throughout their homepage to catch their visitor’s attention.
Khattaab suggests that artwork is often most impactful at the top of the funnel when you are aiming to make an emotional connection with users. As users advance through the funnel and move out of the discovery mindset (e.g. evaluating what the website has to offer) and shift to become more task-oriented (e.g. adding products to a cart and checking out), images can become superfluous and distracting.
Test out prominent imagery on your e-commerce homepage to determine if you spark visitors’ curiosity. Then, try downsizing or eliminating images in the checkout funnel to achieve a simpler layout that keeps users focused on the primary conversion event.mob
2. Experiment with the best email capture methods
Capturing visitor email is a powerful method for driving engagement and purchases with website visitors. Many e-commerce websites are testing out popup modals, or lightboxes, that ask a visitor to share their email address, often in exchange for an initial discount.
AB test to determine which email capture method works best for your e-commerce business. You should experiment with where, when, and with what language you make the ask for this personal information.

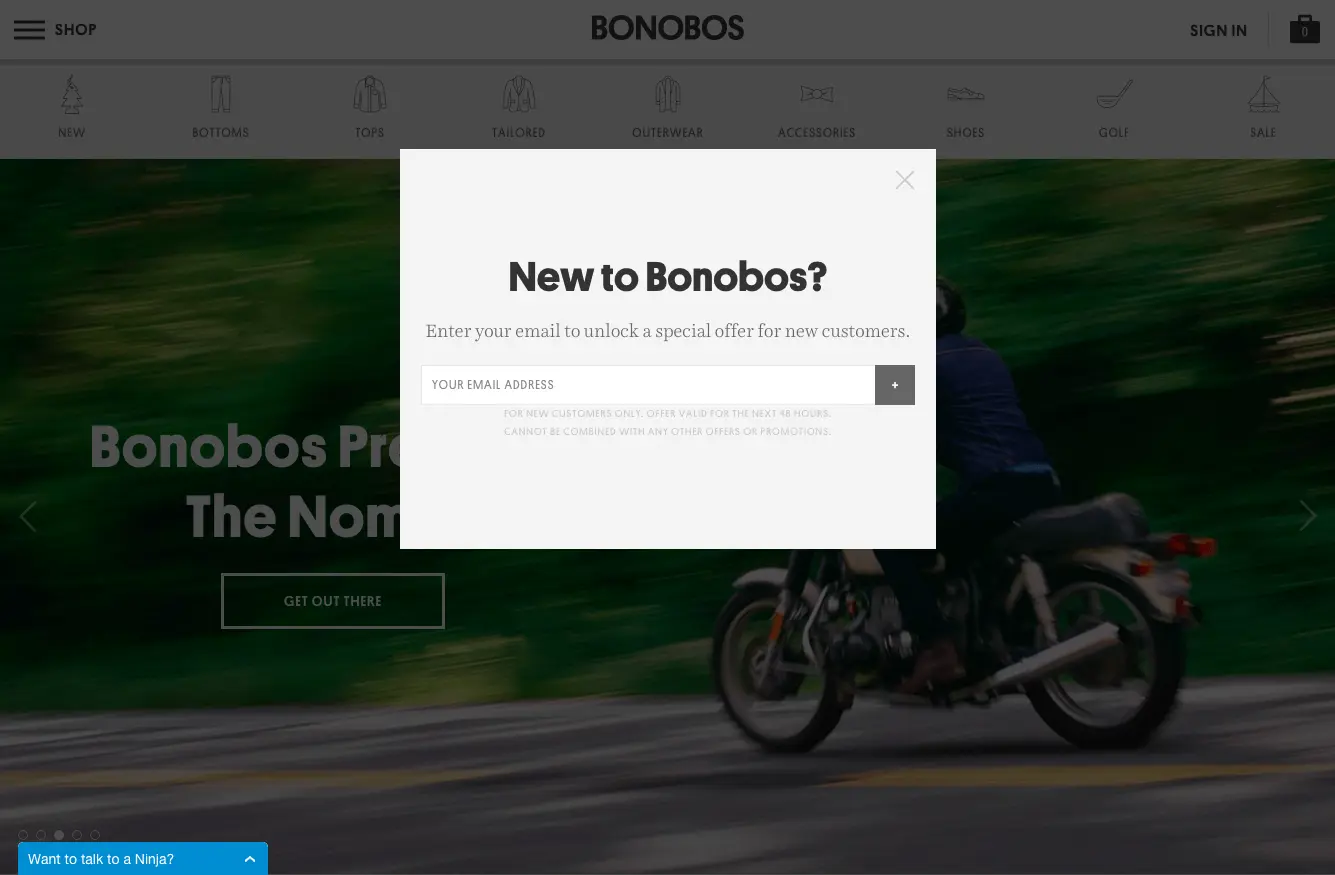
Bonobos offers a discount to new customers in exchange for their email address.
If your email sign-up modal is the first point of interaction visitors have with your website, you may find that the vast majority of your visitors dismiss and ignore it.
Khattaab recommends minimizing the friction that you introduce to the user experience when asking for information. Consider targeting pop-ups only to return visitors because intuition for new users will be to close a pop-up without even reading it.
Allow your visitors to interact with some of your website content (and potentially navigate beyond the homepage) so their purpose for navigating to the site is at least somewhat fulfilled before requesting personal information.

Leif features their email sign-up as a subtle call-to-action in the bottom right corner of their website.
There are alternatives to pop-ups that introduce less friction into the shopping experience.
Khattaab recommends including text input fields for email capture on the page itself (see above), or introducing a floating fixed element that appears from the side rail or bottom of the page and scrolls with the user. These methods of are far less intrusive than a pop-up.
3. Test a value proposition adjacent to the product page CTA
Do you offer free shipping for larger orders? What about a money-back guarantee, or easy returns? Value propositions like these are a key way to differentiate your e-commerce experience beyond the products you sell. When you have the ability to offer a unique, delightful experience, make sure your customer knows about it.

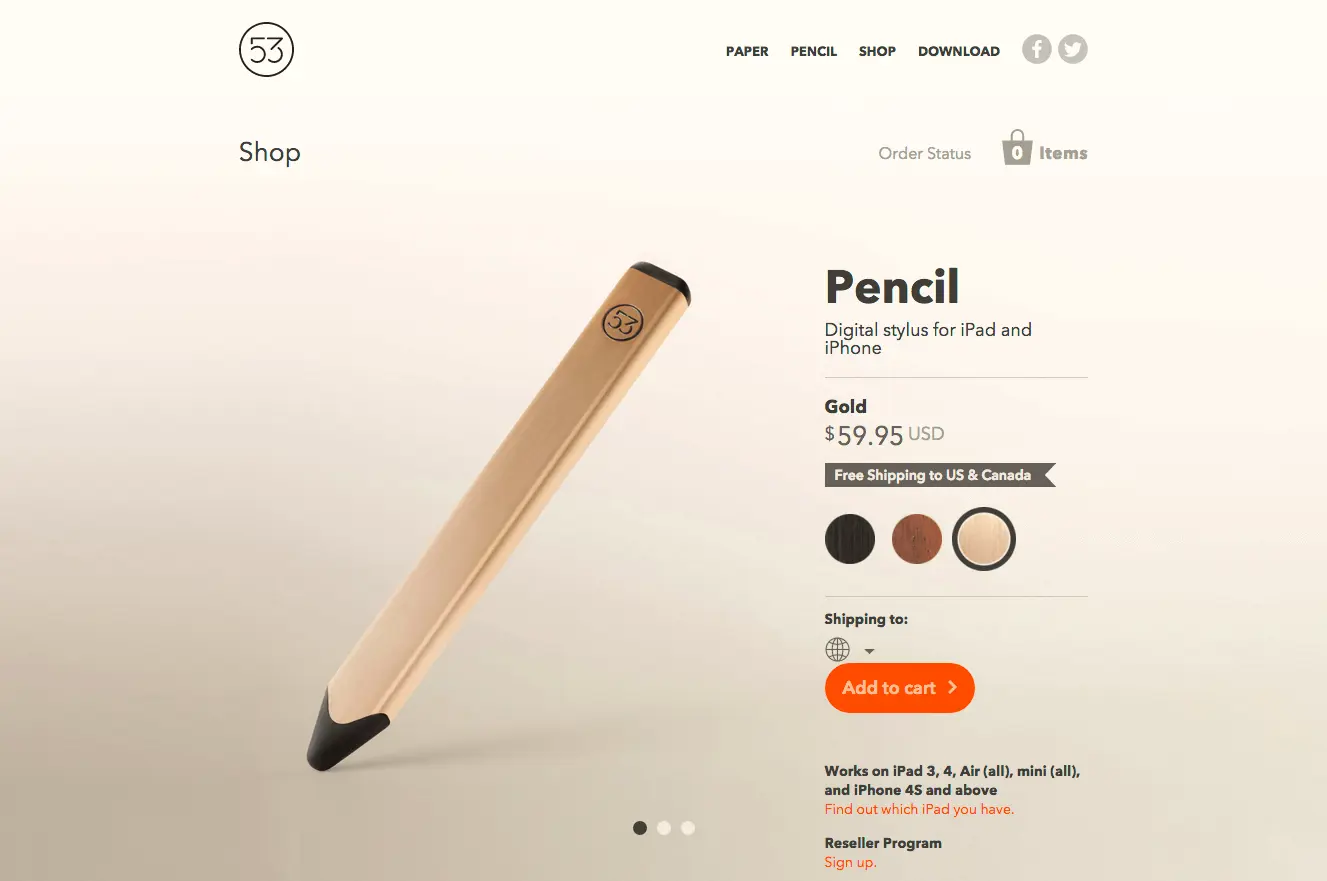
Pencil by Fifty Three ships free to the U.S. and Canada, a benefit prominently displayed near the “Add to cart” CTA.
Khattaab recommends testing key value propositions like “Free Shipping” or “Easy Returns”, featuring them as close to the primary CTA as possible. Even if you’ve already displayed the value proposition elsewhere on the page, it’s acceptable to repeat key messages on the page to help influence adding products to a cart.
4. Keep shoppers focused with a prominent breadcrumb
As Khattaab referenced earlier, shoppers move from exploratory to task-oriented as they progress through your e-commerce website. The product page is a key middle ground where shoppers are exploring their options, but will need to focus their decision-making attention before they add their product(s) to a cart and move on to checkout.

Cost Plus World Market uses a detailed breadcrumb on their product pages to make it easier for shoppers to navigate within categories of products as they shop.
One device for keeping shoppers focused is a site breadcrumb on all product pages. The breadcrumb gives users guidance on how to explore a set of products they’ve already shown interest in. Users that lack a focused path through an e-commerce site are less likely to convert to purchases, warns Khattaab, so remember to test navigation methods like these at key points in the user journey.
5. Confirm when shoppers add a product to their cart
Capitalize on your visitors’ interest and help them stay focused on the task at hand by making the next step obvious. One way to guide shoppers from product pages to checkout is to show them confirmation after adding a product to their cart.

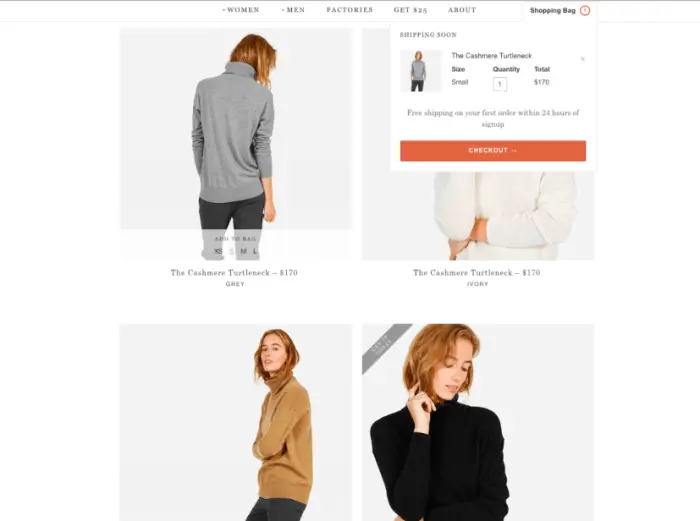
Everlane shows visitors a preview of their cart instantly once they add an item, and features a checkout CTA prominently.
Showing a preview of the current cart alongside a checkout call to action reduces the effort required to take the next step and begin the checkout process.
6. Prioritize your A/B tests wisely
There are dozens of factors to A/B test in order to influence your conversion rate and generate more value from your digital customer experiences. Traffic, or the volume of visitors to your site, is a finite resource that can dramatically influence how your plan to A/B test, and should be factored into the prioritization process for organizing experiments. Laura Hunter asked Khattaab:
When prioritizing test ideas, our team considers the importance of the page(s) that will be impacted. One thing we struggle with in regard to that discussion is whether tests on the homepage, for example, are more or less important than tests in the checkout funnel because it receives so much more traffic and, if designed well, could capture the attention of new visitors. In terms of importance, should a page’s volume of traffic or proximity to the checkout funnel win out?
Khattaab recommends that both traffic volume and proximity to the final conversion (checkout) are important for e-commerce teams running A/B tests. If traffic volume on your product and checkout funnel pages is very low, it will take a long time to achieve results that have sufficient statistical significance to make a decision.
Plan to execute a good mix of tests on different types of pages: the homepage and category pages, as well as product pages and the checkout funnel. The top of funnel tests will provide good insight on how changes along the path influence behavior down-funnel, while the tests that are closest to your primary conversion event are valuable because the goals assigned to such tests most likely have a more direct impact on your key success metrics, and will enable you to more accurately communicate how variation changes create business value.
7. Don’t just redesign; iterate and test
“Redesign” is a word that carries enormous weight, loaded with both optimism for a better user experience and increased conversions, as well as a tremendous investment of resources. Should you test small changes, or a completely redesigned experience? Laura Hunter asked Khattaab:
When the objective is to test a completely revamped page, is it best to do so in an iterative process with one element changing at a time or all at once with the redesigned page as the one variation? We want to know which changes provide a positive/negative impact, but we also want to know how those elements work together as a whole.
 |
 |
Belkin.com redesigned their site, but included many similar elements from the original design. (Source: Website Magazine)
Regarding testing revamped designs, Khattaab recommends an iterative process over a complete redesign tested against the original, because it provides more insight about users’ behavior. A complete redesign will not tell you what about the redesign influenced a change in behavior.
To streamline the tedious process of testing element variations one-by-one, consider grouping related elements in a multivariate test. The elements that you group should all have the same goal on the page (i.e. drive CTA click, encourage form complete, etc.). A multivariate test will run all possible combinations of variations to provide very specific insight into how elements do or don’t complement one another.
8. Test when visitors need to register
An email address, as mentioned in best practice number 2, is key to extending the customer relationship beyond the time on your website or mobile app, be it through remarketing when a shopper abandons their cart or emailing a promotional offer to bring them back to your site.
Many e-commerce conversion optimizers are asking: when is the best time to require an email, like a sign-in form to purchase or to add a product to a cart? Mobile sites also pose some unique challenges because of screen size and users’ browse-not-buy tendencies on mobile.

https://www.anthropologie.com offers customers the option to either sign in, create an account, or continue their checkout as a guest.
According to Khattaab, a trend in e-commerce is requesting the email address at multiple stages of the funnel, including at the end when a user has advanced to checkout. Email credentials are then requested to create an account instead of letting visitors complete a purchase as a guest.
On mobile, try to avoid many steps or modals layered on top of your site experience. Instead, direct users to a page that has only one task: registration. An example of this flow when an unregistered user adds an item to their cart is the Gilt mobile website.
9. Break up form fields on mobile
Conventional wisdom with forms can sometimes feel contradictory: reduce form fields to increase mobile conversions, or err on the site of showing visitors the entire process up front so they don’t drop off throughout the process? This is why testing the ideal experience for your visitors is essential.
 |
 |
 |
Burton breaks up the checkout process on mobile, provides a clear progress bar, and allows users to save information to make completing next steps in the funnel easier.
Khattaab advises that input fields on mobile work well when they are broken up into shorter steps, creating a sense of achievement through the checkout process. Complementing this format with a progress bar across the top/bottom of the screen provides users proper context of where they are in the process and may compel more of them to complete it.
Continue to iterate, test, and try new ideas
The only way to uncover the ideal e-commerce experience for your visitors is to iterate and test. Bring user feedback and expert best practices into your brainstorming process, and make sure your hypotheses are grounded in data and design best practices. You’ll arrive at an improved experience for both your business goals and for your visitors.
