Hero Image
Table of Contents
Was ist ein Hero Image?
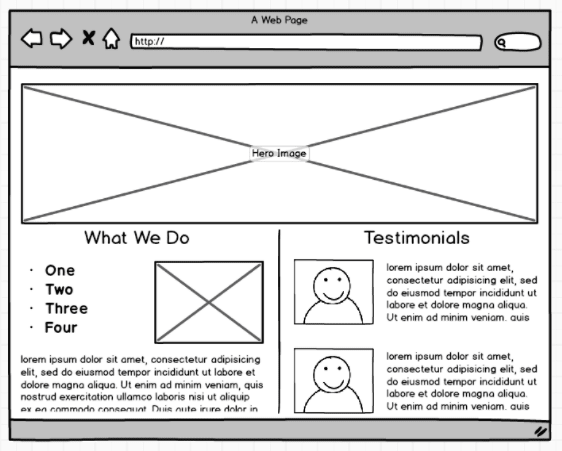
Ein Hero Image ist ein Begriff für ein Website-Design, der verwendet wird, um ein übergroßes Bannerbild oben auf einer Website zu beschreiben. Das auch als "Hero Header" bezeichnete Bannerbild dient dem Benutzer als ersten Einblick in Ihr Unternehmen und Angebot, da es sich oben auf der Webseite befindet und sich normalerweise über die gesamte Breite erstreckt.

Quelle: Balsamiq
Neben einer Grafik mit hoher Auflösung kann ein Hero Image auch das Alleinstellungsmerkmal (USP) und ein Conversion-Ziel Ihres Unternehmens enthalten, z. B. ein Anmeldeformular oder eine Schaltfläche zum Einkaufen. Ein neuer Trend besteht darin, Videos und Animationen für das Hero Image anstelle von statischen Fotos zu verwenden.
Warum ein Hero Image verwenden?
Ein Hero Image, normalerweise ein hochwertiges Foto oder Video, kann eine gute Möglichkeit sein, eine persönliche Note hinzuzufügen, die sofort Glaubwürdigkeit und Vertrauen für Ihre Marke schafft. Da Menschen sehr stark visuell orientiert sind, kann eine hohe Qualität der Bilder oben auf Ihrer Seite zu einem positiven ersten Eindruck verhelfen.
Ein Hero Image kann auch dazu dienen, Benutzer zu einem gewünschten Link oder einer Call-To-Action zu führen oder das Nutzenversprechen Ihres Unternehmens oben auf der Webseite zu präsentieren. Hero Images auf Medienseiten und Blogs können ebenfalls verwendet werden, um die Aufmerksamkeit des Besuchers auf sich zu ziehen und sie dazu zu bringen, den Artikel auf der Seite zu lesen.
2 Dinge, die es bei der Verwendung von Hero Images zu beachten gilt
Es gibt ein paar Dinge, auf die Sie bei der Entscheidung, Hero Images auf Ihrer Website zu verwenden oder nicht zu verwenden, achten sollten.
- Seien Sie vorsichtig mit großen Bildern für Ihre Hero Images, da diese die Ladezeiten, vor allem auf mobilen Geräten, beeinflussen können. Untersuchungen von Google haben gezeigt, dass von 0,4 auf 0,9 Sekunden erhöhte Seiten-Ladezeiten den Traffic um 20 % senken können. Die Wirksamkeit von Hero Images geht verloren, wenn sie beim Laden für den Benutzer zu lange dauern. Stellen Sie sicher, dass die Größen Ihres großen Banner-Bildes und der Videos optimiert sind und sie auf einem schnellen CDN (Content Delivery Network) gehostet werden, so dass sie die Ladezeit Ihrer Seite nicht verlangsamen.
- Fragen Sie sich, ob das von Ihnen ausgewählte Bild tatsächlich Mehrwert hat. Auch wenn die Verwendung von Archivbildern für Ihr ausgewähltes Bild zunächst eine kostengünstige und schnelle Lösung bieten kann, sind Archivbilder meistens Stereotypen und nicht originell. Das perfekte Hero Image soll Ihre Produktbilder und Ihr Kernangebot ergänzen -- was Archivbilder sehr leisten können.
Beispiele für Hero Images
Unten folgen einige Beispiele für Hero Images aus einer Vielzahl von Unternehmen und Branchen.
Wie Sie sehen können, verwenden Unternehmen eine Vielzahl von Möglichkeiten, um Kunden auf Conversion-Ziele auszurichten: das Einfügen eines Formulars oder eine markante Call-To-Action und eine Schaltfläche. Bemerkenswert ist zudem, dass manchmal die Navigationsleiste über dem Hero Image positioniert wird.

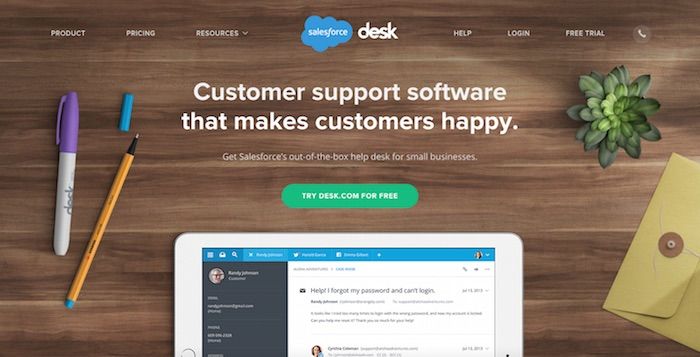
Desk (ein B2B-Unternehmen) hat ein Hero Image seiner Homepage, das ein Alleinstellungsmerkmal ist sowie ein Formular zur Erfassung von Kundendaten oben positioniert. Die Abbildung des Schreibtischs betont den Produktnamen und ist klar und ansprechend für das Auge.

Spreadshirt (ein Print-on-Demand-T-Shirt-Unternehmen) hebt in seinem Hero Image klar das Wertversprechen des Unternehmens hervor und zwei CTAs leiten den Benutzer direkt auf die Hauptfunktionalität.

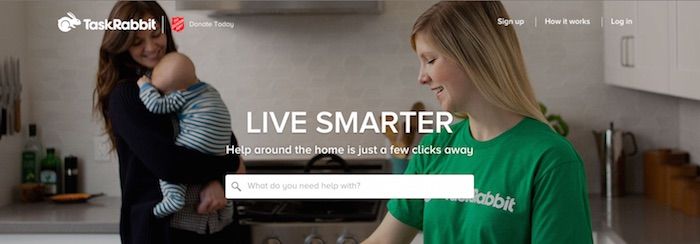
TaskRabbit (ein Unternehmen, das On-Demand-Hilfe für Besorgungen bietet) verfügt über ein Hero Image mit einer Mutter mit einem Neugeborenen, das den Wert des Dienstes visuell kommuniziert. Das Hero Image ist auch mit dem Slogan des Unternehmens und einer CTA versehen, um die Seite nach Hilfe in Ihrem Bereich zu durchsuchen.

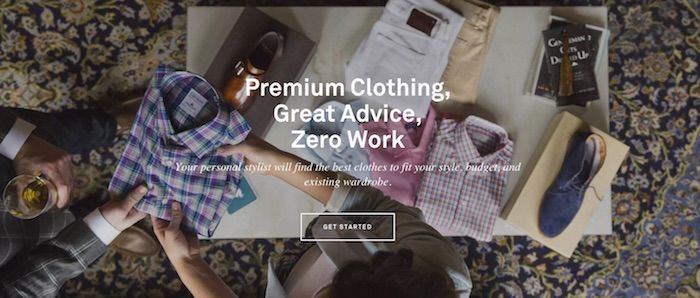
Trunk Club kommuniziert sein Wertversprechen klar in seinem Hero Image und zeigt auch eine CTA. Das Bild selbst vermittelt zudem auch die Dienstleistungen, die Trunk Club bietet.

Discovery verfügt über ein animiertes Hero Image, das den Nutzer mit einem Klick darauf zu einem Video weiterleitet. Alle Seiten und Artikel von Discovery sind auch mit ansprechenden Hero Images versehen, die die hochwertige Fotografie des Unternehmens präsentieren.

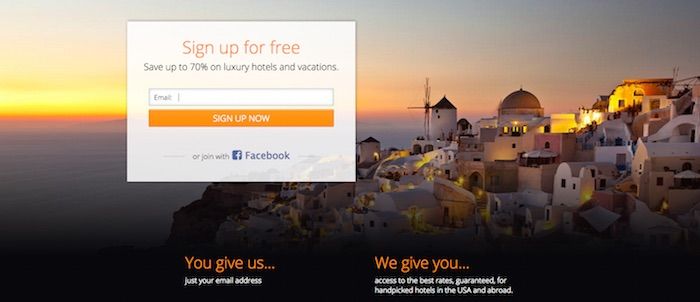
Secret Escapes (ein Unternehmen für Reiseangebote) zeigt in seinem Hero Image eine CTA im Mittelpunkt sowie sein Wertversprechen. Das verwendete Bild weckt zudem Sehnsucht zu den angebotenen Reisezielen.
Wie Sie verschiedene Hero Images mit A/B-Tests testen
Da Hero Images auffallend auf Ihrer Website platziert werden, ist es wichtig verschiedene Bilder zu testen. Sie können so feststellen, welche Ihre Conversion-Ziele verfolgen, egal ob es sich um das Lesen eines Artikels oder den Klick auf eine CTA zur Aufgabe einer Bestellung auf Ihrer Website handelt.
A/B-Testing ist eine Methode zum Testen von Websites, bei der 50 % Ihres Traffics die Originalversion Ihrer Seite und 50 % die neue Variante angezeigt wird. Indem Sie einer Stichprobe Ihrer Besucher verschiedene Versionen Ihrer Seite zeigen, können Sie anhand von Daten feststellen, welche Variante Ihrer Seite Ihre Conversion-Ziele besser umsetzt.
Wenn eine Testseite eine Originalseite nicht übertrifft, können Sie immer neue Hypothesen mit Variationen in Bildern, Text und Call-To-Action testen. Sie können Ihre Erfahrungswerte auch personalisieren, indem Sie verschiedenen Segmenten Ihrer Besucher verschiedene Hero Images zeigen.
Durch kontinuierliches Testen verschiedener Bilder können Sie Ihre Conversion Rates und Website-Erlebnis im Laufe der Zeit verbessern.
Hero Image Testideen
Nachfolgend einige Ideen zur Optimierung von Hero Images:
- Testen des Einflusses eines Standbilds im Vergleich zu einem Bewegtbild: Es könnte nützlich sein, herauszufinden, ob Nutzer Ihre Bilder als ansprechend, ästhetisch oder informativ empfinden oder ob sie sie als störend empfinden. Das Testen eines Standbilds gegen ein Bewegtbild, wie eine .gif oder HTML5-Grafik, könnte Einblicke in die Nutzervorlieben liefern.
- Testen der Auswirkungen einer interaktiven Videowiedergabe oder eines automatisch wiedergegebenen Videos: Es wird zunehmend üblicher eingebettete Audiodateien online zu hören, ohne sie aktivieren zu müssen. Das ist für Websites mit Videonachrichten nützlich, um die Wichtigkeit von Videoinhalten zu messen. Hier wird getestet, ob Benutzer klicken, um den Inhalt zu aktivieren, oder ob das automatische Abspielen von Videos der richtige Weg ist.
- Testen des Wertbeitrags des Hero Images: Erzeugen unterschiedliche Bilder bei Ihren Benutzern unterschiedliche Emotionen und führen Sie zu einer anderen Verhaltensweise auf Ihrer Website?
- Testen des Objektfokus des Hero Images: Verleiht das Hauptmotiv Ihres Bildes ein positives Gefühl bei Nutzern und ruft es Handlungen herbei, die zum Erreichen des letztendlichen Conversion-Ziels des Unternehmens beitragen? Oder wirkt es abschreckend?
Es gibt viele Fragen rund um Hero Images, die es wert sind, untersucht zu werden. Weil Hero Images das erste sind, was Nutzer sehen, bilden sie ein wichtiges Testfeld.