Unleashing Optimizely Web with Segment Personas
This is a guest post written by Albert Sunwoo, Solutions Engineer at Segment. It is part one of a two-part series from Segment on how to integrate Segment and Optimizely to optimize customer experiences. Running successful experiments and personalization campaigns requires that you choose the right metrics and target the right audiences. Segment Connections helps teams

This is a guest post written by Albert Sunwoo, Solutions Engineer at Segment. It is part one of a two-part series from Segment on how to integrate Segment and Optimizely to optimize customer experiences.
Running successful experiments and personalization campaigns requires that you choose the right metrics and target the right audiences. Segment Connections helps teams easily track experiment decisions and KPIs in Optimizely Web and Optimizely Full Stack. It allows you to collect clickstream data from your mobile apps, websites, and servers with one API and offers turnkey integrations to pull in contextual data from cloud apps like your CRM and payment systems. Segment excels at helping Optimizely users determine the outcomes of the experiments and personalization campaigns that they’re running.
Now, with the addition of Segment Personas, you can feed campaign response information back into Optimizely for more advanced and personalized experiment and campaign targeting..
For a little more on Personas, let’s look to the description provided by the documentation. “Personas is built on Segment’s core platform and allows you to personalize messages across channels and improve targeting. It runs on the first-party data that you are collecting from your Segment Sources, including mobile, web, server, and event cloud sources.
There are three pillars of Personas:
- Identity Resolution & Profiles: Personas automates the manual process of resolving disparate event data from across devices and channels. With the Segment Identity Graph, Personas intelligently merges customer data into complete user or account-level profiles.
- Trait & Audience Building: Personas offers an intuitive drag-and-drop interface to build Computed Traits (or per-user metrics like lifetime value) and Audiences (like dormant big spenders or inactive accounts) on top of these profiles.
- Activation: Once you’ve created your Computed Traits and Audiences, Personas syncs them to your Segment Destinations with just a few clicks. You can use these to personalize messages across channels, optimize ad spend, and improve targeting. You can also use the Profile API to build in-app and onsite personalization.
Hypothesis
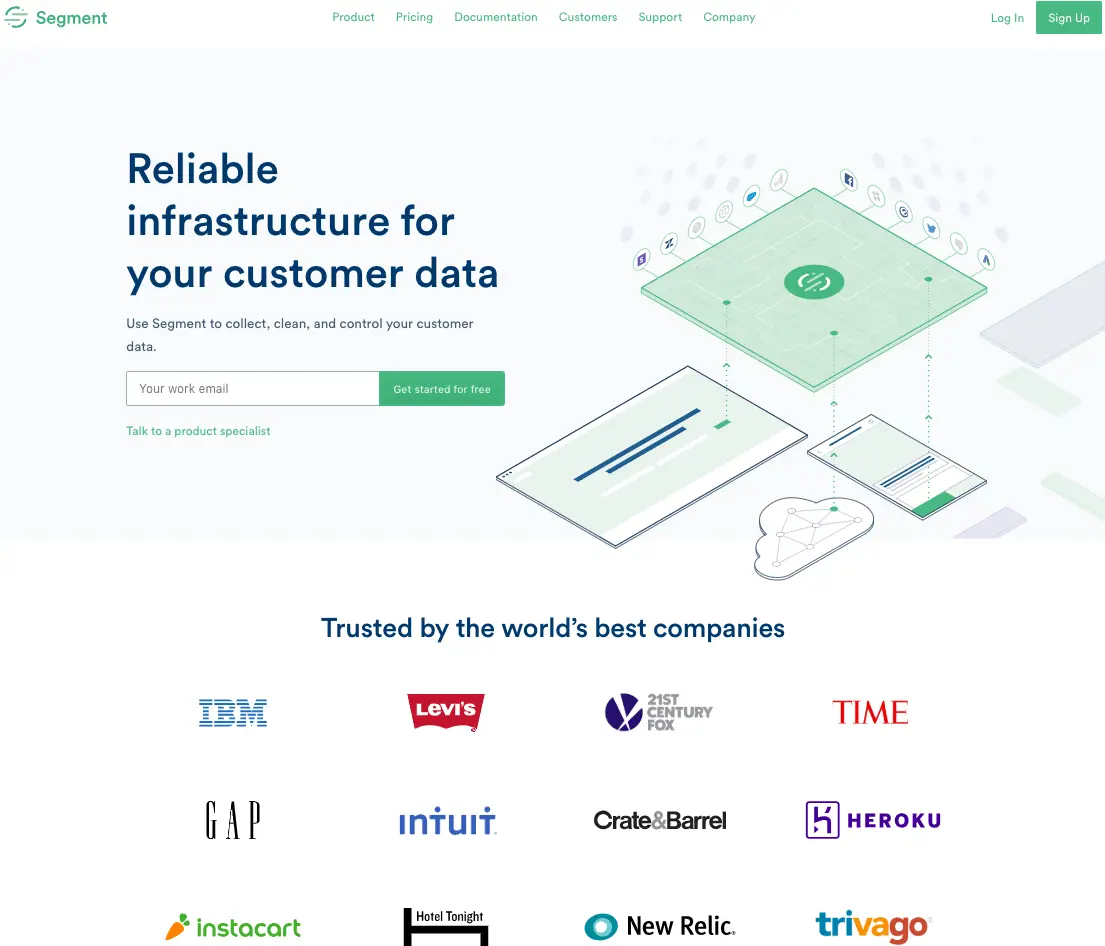
In classic Optimizely fashion, let’s first start with an example hypothesis. For this, we’ll use the Segment homepage as an example. We’ll walk through an example of how to run this type of experiment using Segment and Optimizely.
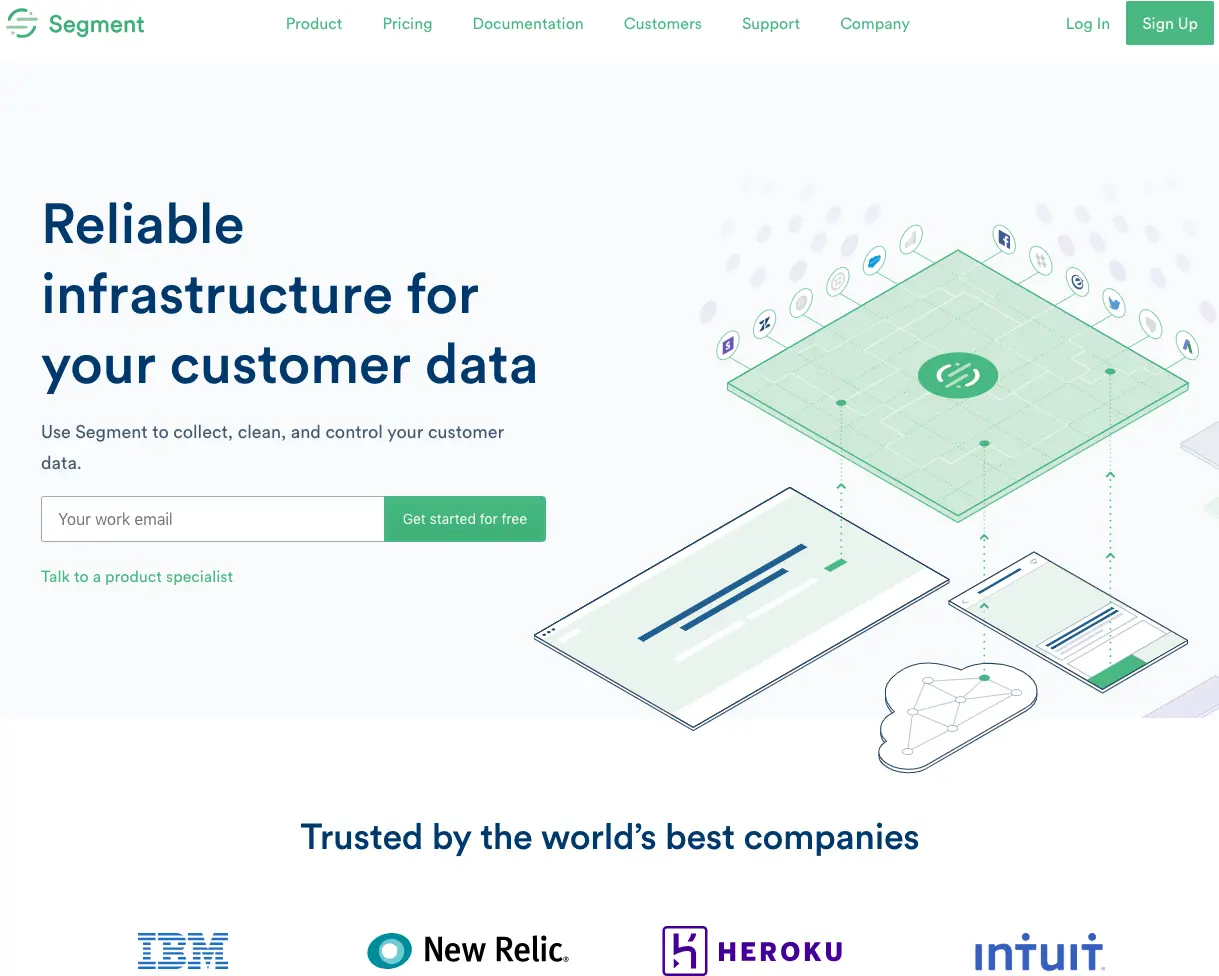
As of the writing of this document, the Segment homepage features a hero image followed by a sample listing of Segment’s current customers.

Hypothesis: What if we were to personalize the list of companies presented by the industry that the visitor is likely to care about the most? Fortunately, industry information is available in our Persona’s profile. Next, we’ll take a look at how we can take advantage of the data available within Personas using Optimizely Web.

Upcoming Optimizely Client Side Integration
Support for secure client side access to Personas Profile data is in the works and will be available soon. Until that time, there are server side options available to use Segment Personas with Optimizely Web.
Server Side Option
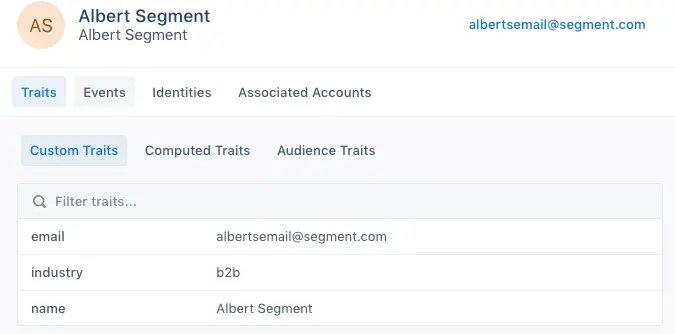
The Personas Profile API can be used server side to deliver trait and audience information to the client (web browser) where Optimizely Web can take advantage of that information for targeting purposes.
Setting cookies server side
In order to call the Profile API server side, we’ll use cookies to deliver profile information to the client. To exemplify how this will work, we’ll use a copy of Segment’s homepage served from a Node JS web application.
Below is a sample Node JS application that calls the Profile API to retrieve industry information and then sets that as a cookie before ultimately serving the web page.
| const express = require('express') | |
| const app = express() | |
| const port = 80 | |
| var request = require('request'); | |
| var username = <Segment Workspace API username> | |
| var password = '' | |
| var url = 'https://profiles.segment.com/v1/spaces/<workspace_id>/collections/users/profiles/user_id:' | |
| var traits = '/traits' | |
| //Function that will call the personas rest api | |
| function callPersonas(completeURL) { | |
| return new Promise(function(resolve, reject) { | |
| var options = { | |
| url: completeURL, | |
| auth: { | |
| user: username, | |
| password: password | |
| } | |
| } | |
| request.get(options, function(err, resp, body) { | |
| if (err) { | |
| reject(err); | |
| } else { | |
| resolve(JSON.parse(body)); | |
| } | |
| }) | |
| }) | |
| } | |
| function main() { | |
| app.get('/', (req, res) => { | |
| //For demo purposes allowing for a query string provided user_id | |
| var personaId = req.query['personaId']; | |
| console.log(req.query); | |
| if(personaId != null) { | |
| var completeURL = url + personaId + traits; | |
| var personasPromise = callPersonas(completeURL); | |
| var cookieString = ''; | |
| //extract industry trait from the completed rest api call. | |
| personasPromise.then(function (result) { | |
| userDetails = result; | |
| cookieString = result['traits']['industry']; | |
| }) | |
| //set the retrieved industry trait as a cookie. | |
| personasPromise.then(function () { | |
| res.cookie('industry', cookieString); | |
| //For demo purposes we're just using a screen | |
| //scraped copy of the Segment home page | |
| res.sendfile('index.html'); | |
| }) | |
| } else{ | |
| //For demo purposes we're just using a screen scraped copy of the Segment home page | |
| res.sendfile('index.html'); | |
| } | |
| }, function (err) { | |
| console.log(err); | |
| }) | |
| } | |
| app.listen(port, () => console.log(`Personas Personalized Segment app listening on port ${port}!`)) | |
| app.use(express.static('public')) | |
| main() |
Once the cookie is established, you can then easily configure Optimizely to read the cookie for targeting purposes.
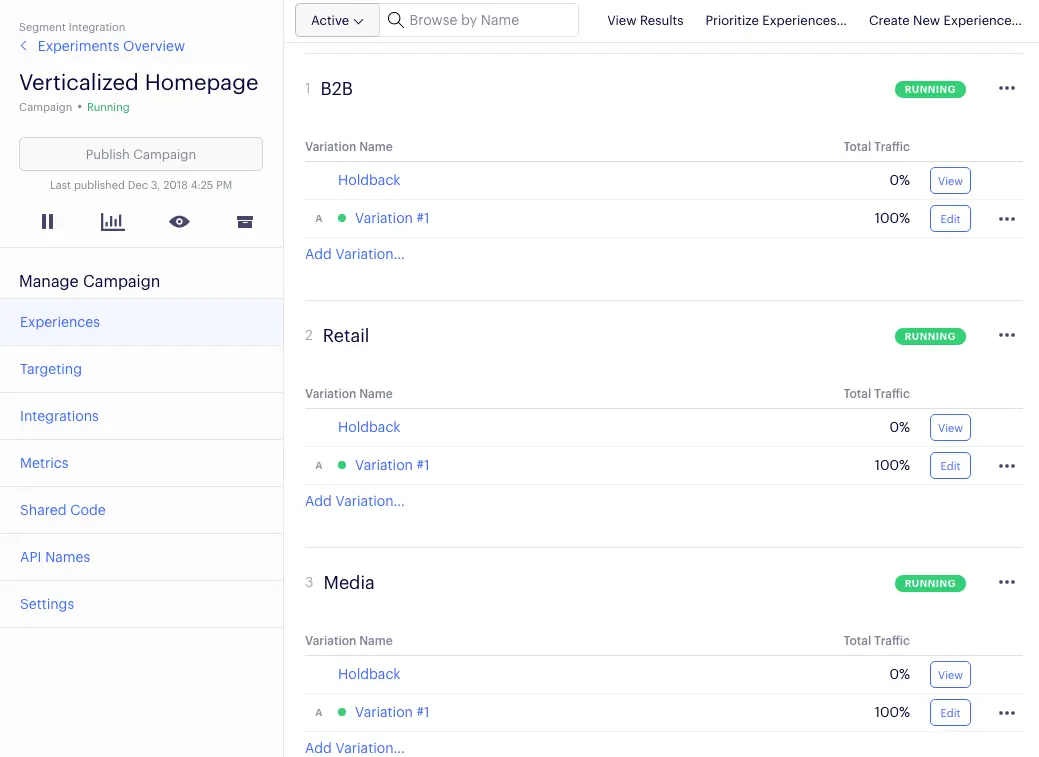
An example Personalization campaign in Optimizely establishes a personalized experience for three different industry verticals.

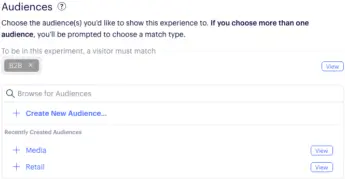
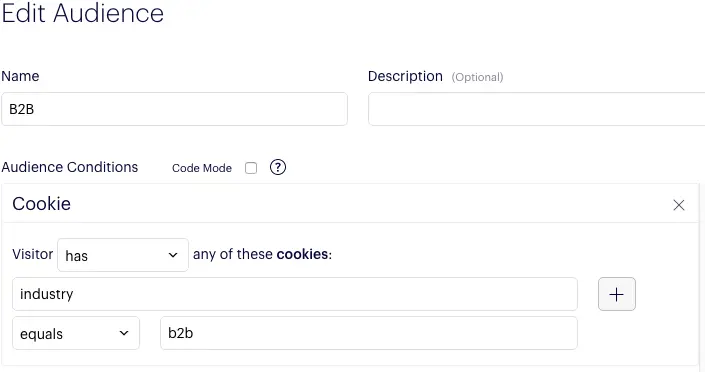
The audience for each of these three experiences is configured to be based on the cookie we’ve created in our Node JS application. For example, looking at the B2B experience, we’ve set it up to use our Optimizely B2B audience:

The actual audience configuration is setup as follows:

Optimizely Web’s Visual Editor is then used to create the actual changes needed for each varying experiences in the personalization campaign. As a result, a visitor with a B2B industry trait will now see a personalized experience on the Segment homepage. Rather than showing our standard list of customers that span industries, we’ll show only B2B companies that are relevant to the browser.

Other options
For the purposes of this guide, we focused on establishing trait and audience data as cookies from the server side. There are other options available, such as setting javascript variables or Optimizely Web Custom Attributes from the server. Those options would follow the same general data flow as the cookie option. The main difference being how Optimizely Web accesses the trait and audience information.
Get Started with Segment
Want to learn more about Segment? Get in touch with us here. Stayed tuned for the second part of this blog series where we discuss how to integrate Segment personas with Optimizely Full Stack.
