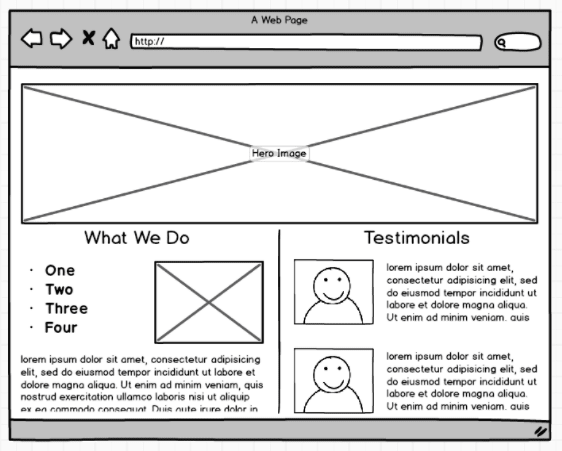
Hero image
What is a hero image?
A hero image is a web design term used to describe the full-screen video, photo, illustration, or banner that welcomes visitors to a webpage. The image always has a prominent place near the top of a webpage that usually extends full width across the screen.
Sometimes called a “hero header” or a “hero section”, it not only serves as a user’s first glimpse of your company but is a key part of the user experience of your site. The perfect hero image will:
- grab the user’s attention,
- visually demonstrate your value proposition,
- and even help the user navigate to exactly the right information.

Source: Balsamiq
In addition to a high-resolution graphic, a hero image can and should contain your company’s unique selling point (USP). You can also attach it to a conversion goal, such as a signup form or a CTA button.
Dive deeper into the ‘why’ and ‘how’ of hero images below:
- Why does web design prioritize hero images?
- What are some of the different types of hero images?
- Three things to remember when creating hero images
- Hero image examples
- How to test different hero images using A/B testing
- Hero image testing ideas
Why does web design prioritize hero images?
Because people are highly visual, having high-quality, full-screen imagery at the top of your page can help create a positive first impression. Choosing the right hero image — whether it’s a high-quality photo, video, or illustration — immediately lets your visitors know that they’re in the right place. Hero images on media sites and blogs can also be used to catch the visitors' attention and draw them into reading the article on the page.
In addition to being a must for an engaging user experience (UX), a hero image also adds value by directing users towards a desired link or call-to-action or presenting your business’ value proposition at the top of the webpage.
What are some of the different types of hero images?
Your hero images will help your value proposition stand out to your target audience as soon as they land on the page.
Browse your favorite sites and you’ll see these types of hero images:
- Product photography: For many direct-to-consumer brands and e-commerce businesses, product photography or a carousel is the right choice because it immediately shows your visitor what’s available on your site.
- Sizzle reels: For new products or businesses delivering services, a full-screen video known as a sizzle reel is the right choice. Sizzle reels are the perfect addition to a landing page because they communicate both information and emotion with very little space on the page.
- Product benefit + emotional images: When you’re selling a benefit or feeling that’s attached to your product or service, your hero image might be emotional: it might feature people, places,
- Information-driven images: Hero images and carousels are also a great way to share information about new products and features, limited-time offers, and sales. Typography-only hero images can also be used to share important statistics about your product, customers, or industry.
Three things to remember when using hero images
Given their importance, you want your hero images to work hard for you. There are a few principles to keep in mind for every image you create and we’ll discuss them more in depth here.
- Right size your images for ultimate impact. Large images affect load times for your website, especially on mobile devices. Based on research done at Google, it’s been shown that increasing page load speeds from 0.4 to 0.9 seconds can reduce traffic by 20%. All the power of the hero image is lost if it ultimately drives traffic away before your site even loads.
Given most screen sizes on the market today, a full-screen hero image should be 1280px by 720 pixels at an aspect ratio of 16:9 to ensure they won’t damage load time. You should also ensure they are hosted on a fast CDN. When choosing your mobile-optimized images, you’ll aim for 800 x 1,200 pixels.
Hero image templates can help you create an image that ensures you’ll ‘color between the lines’ on any image. - Only choose visuals that add value to the customer. Whether you choose product imagery, a sizzle reel video, or a stock photo, your image should convey the message you most want your customers to receive. Try to avoid irrelevant or ambiguous imagery.
If you’re ever unsure or in a stalemate with your colleagues, the best way to determine whether you’ve chosen the right product images is to test them. We’ll cover that below. - Always use hero images to add visual interest to a page.Whatever medium you choose, your imagery should stand out on the page and differentiate your site from your competitors.
A simple way to do this is to make sure you’re using overlays, gradients, and typography to prevent an image from laying ‘flat’ on the page. But there’s always room to go the extra mile, whatever your budget.
For example, if you’ve chosen to go the product photography route, you can take your product images even further and create 3D models for an interactive and engaging user experience.
Remember that a sky-high budget isn’t a prerequisite for a high-quality hero image. While you want to avoid stock images where you can, using them doesn’t disqualify your site from appealing to customers. For example, you can use Adobe Photoshop to add a creative spin to even the most basic stock images. Even something simple as adding filters to the stock photos you choose will give a more cohesive look across your site than using those images as they exist — and you can even do this in a simple tool like Canva.
5 hero image examples from 2023
Below are some examples of hero image designs from a variety of companies and industries.
As you can see, companies employ many different ways to direct customers towards conversion goals. It’s noteworthy to point out that sometimes the navigation bar is layered on top of the hero image and because the hero image is so powerful, some companies use the space to layer on additional value, as in the Target homepage example.
We’ve reviewed dozens of hero image templates from the brands best known for their strong brand presence and design aesthetic. After diving deep, it’s clear that one of the key web design trends from the latter half of 2023 is the focus on drawing the viewer’s eye to the center of the screen.
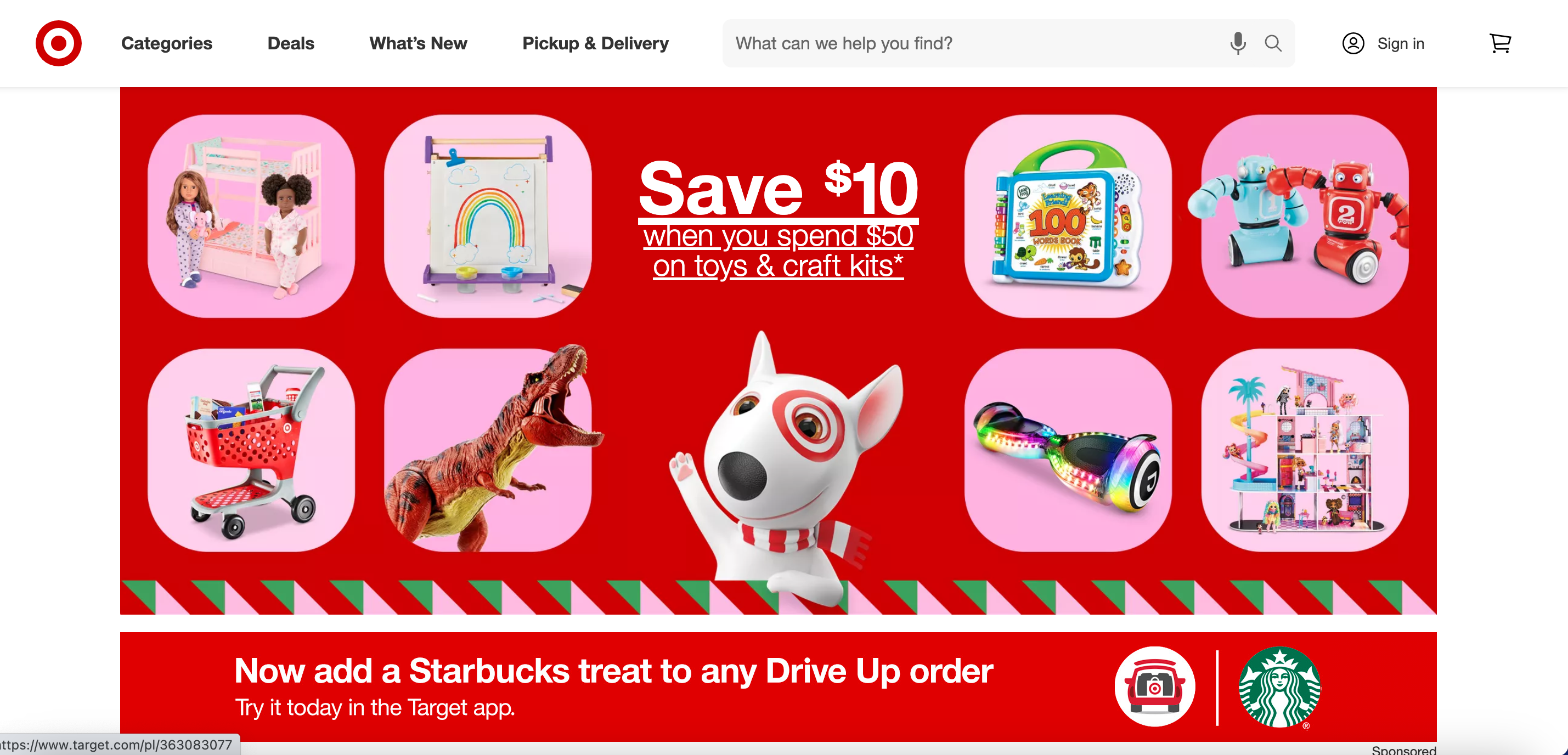
Target

Known for clean design in all areas, it’s no surprise that Target’s hero images on its web property tick all the boxes for strong design and clean communication.
We love this hero image because it’s balanced, imaginative, and clearly on brand. By presenting the possibilities of real toys included in the offers with a clear call to action in the center, it alerts and undoubtedly converts.
In fact, this image captures the attention of the viewer so well that the Target web design team threw in a sponsored bar from Starbucks just below. The design even complements the hero image and in our opinion is even more powerful.
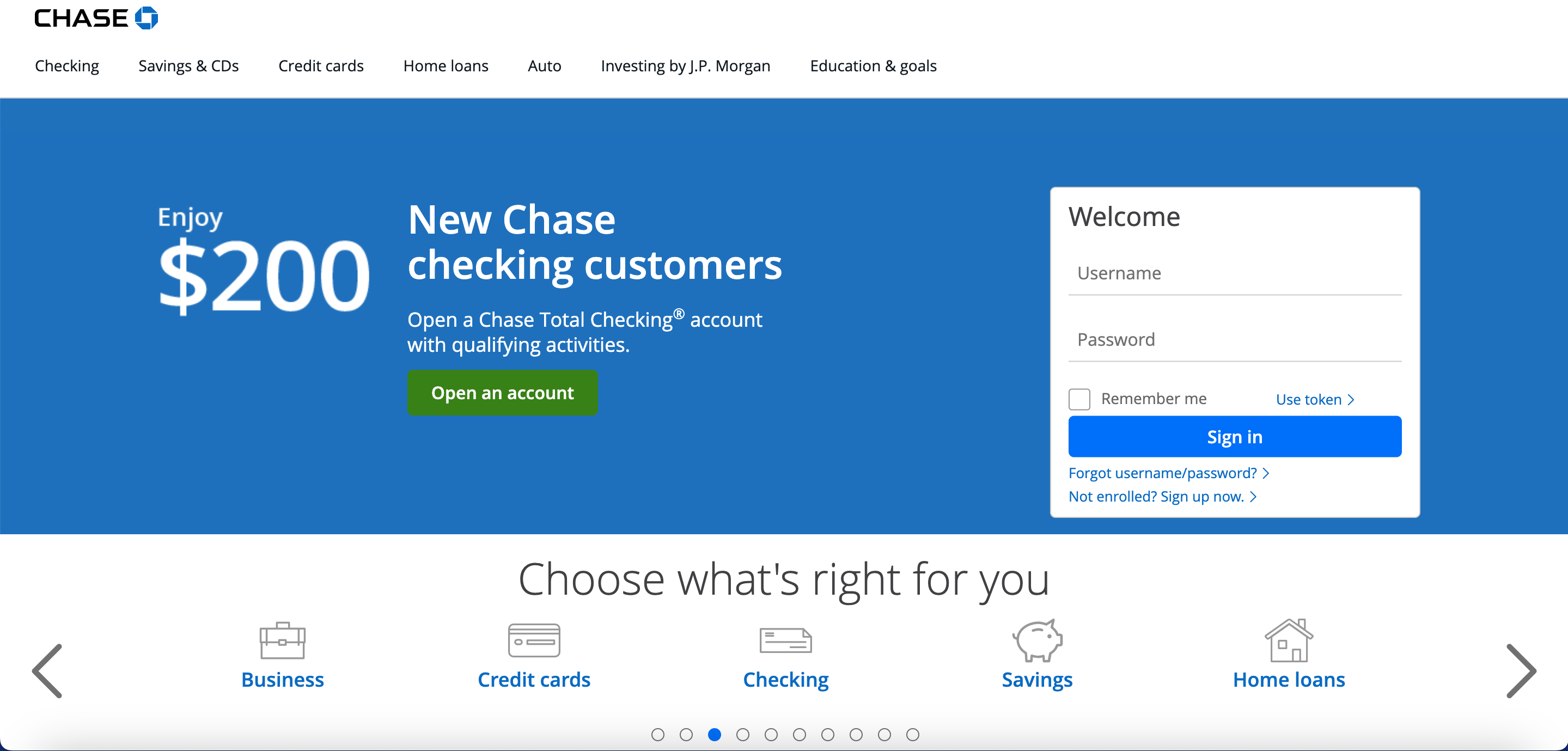
Chase

Traditional banks aren’t well-known for stellar UX design or particularly creative website design, but sometimes functionality is everything. In this sense, the hero image on Chase’s homepage ticks all the boxes, even if it means leaving behind some compelling design trends.
The value proposition is clear; the image is clean. It’s also a great example of an overlay by keeping the sign-in for existing customers. While this is an expected feature (who wants to scroll to log in?), it’s also a great idea to mimic for conversions. For example, existing mono-line customers might see the value of this offer and move their checking account to Chase.
This is also a great example to mimic if you’re working with limited images or videos and stock photos simply won’t cut it.
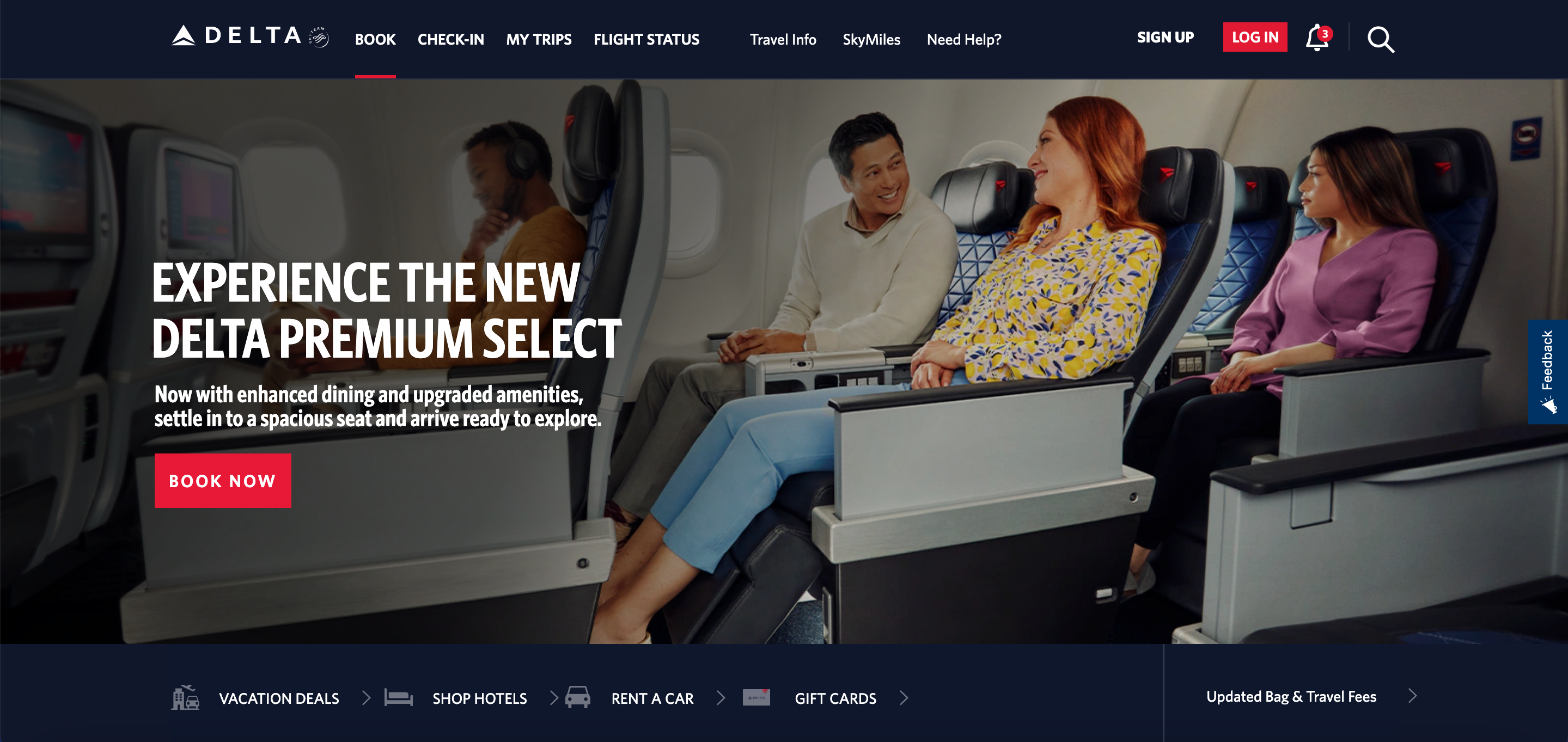
Delta

Delta’s homepage hero image also departs from recent design trends but it follows a similar road to chase.
The value proposition here is clear: Delta has upgraded its product and wants to convert customers and bring back customers who perhaps decided that there wasn’t enough value in the product in the past.
Although the image draws the eye away from the written text, it’s not necessarily a bad thing because it refocuses your attention right on all that legroom - a rarity outside of business class. Your attention span journey moves from the legroom to the image and is emotional, even if the image isn’t overtly manipulative. It causes you to think back to your last flight and pause to consider trying it again. The CTA ‘Book Now’ button is almost trickery because it’s the button used to book any flight, but you’re already in the mood to give the new premium offering a chance.
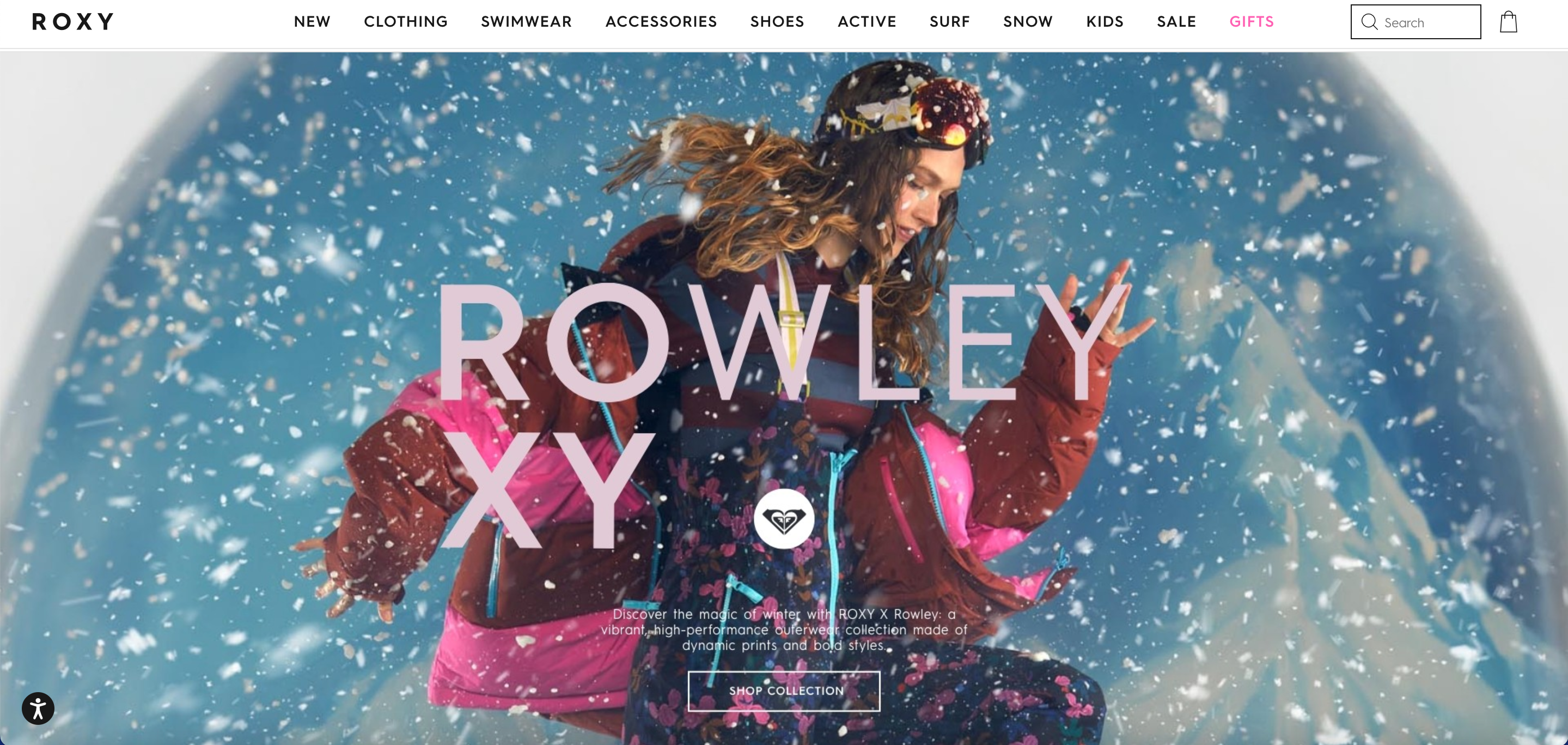
Roxy

With our final image, we’ve looking at a smaller but focused brand: Roxy. For those unfamiliar, Roxy is part of the Boardriders Group, a global retail dynasty made up of seven brands with distinct identities.
The hero image we chose is a powerful that conforms to the trend we described earlier: the focus is on the center of the page. At first, it seems busy but the edges of the image bring the eye back into the center to focus on a powerful product image with a distinct CTA inviting site visitors to Shop the collection.
It’s a bold choice for an image, and it will certain divide designers, but it is more interesting and emotional than a typical product image and sometimes this kidn of vulnerability can win the day.
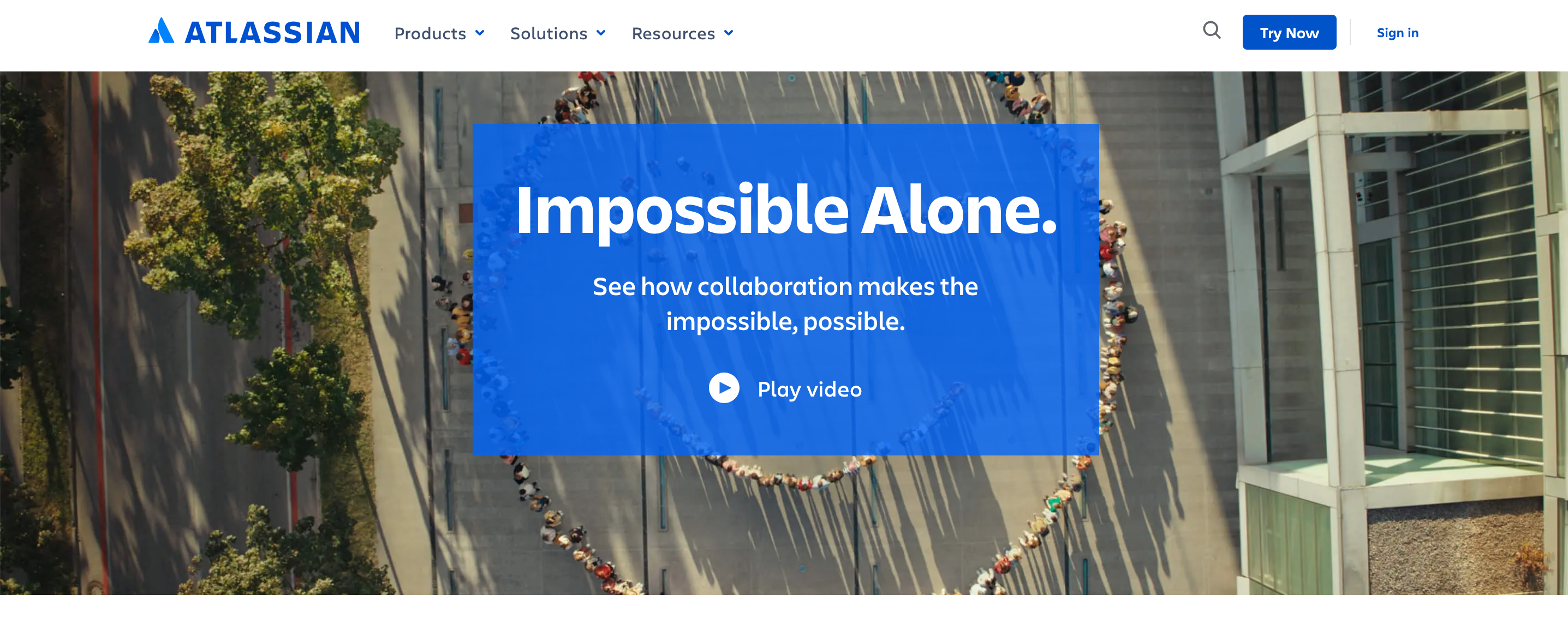
Atlassian

Our final hero image example comes from B2B SaaS innovator and Optimizely client Atlassian.
Atlassian’s hero image is, in fact, a marketing video. Atlassian took the emotional, product-benefit track to center their brand as the place for team collaboration. It’s a stunning video that covers Atlassian’s entire portfolio and brand value proposition.
Is it engaging? It could be! But the only way to have certainty is to test it with A/B testing.
How to test different hero images using A/B testing
How do you know whether your hero images are making an impact on your site? You test them.
The results of these tests are some of the richest data you can get from your website because of their prominent placement.
Optimizely recommends using A/B testing to determine the strength of any given hero image.
A/B testing is a method of testing websites where 50% of your traffic is shown the original version of your page, and 50% is shown the new variation. By showing a random sample of your visitors different versions of your page, you can use data to determine which version of your page converts better.
If a challenger page doesn’t surpass an original page, you can always test new hypotheses, with variations in imagery, copy, and CTA. You can also personalize your experiences by showing different segments of your visitors different hero images.
By continuously testing different images you can improve your conversion rates and website experience over time.
Learn more about getting started with A/B testing and how to run experiments.
Bonus content: How to Calculate the Sample Size for A/B Tests.
Hero image testing ideas
Are you ready to get started? Some ideas for optimizing hero images include:
- Still image vs. moving image: There could be value in discovering whether users find your visuals engaging, aesthetically pleasing, or informative, or if they find them distracting. Testing a still graphic against a moving graphic, such as a .gif or HTML5 visual could provide insights into your users' preferences.
- Interactive play video vs. auto-play video: It’s becoming more and more common online to hear embedded audio playing without having to activate it. It’s useful for sites that use video messaging to measure the importance of video content by testing whether users are clicking to activate the content, or if playing video automatically is the way to go.
-
Value proposition: Do different images create different emotions in your users and cause them to behave differently on your site? You might be surprised at the answer. E-retailer Missguided used experimentation to see if in image would cause customers to ‘shop the look’ videw 360-degree spings, or hover over images. Their data helped them generate a significant increase in conversions.
-
Object focus: Does the main subject of your image create a positive feeling for users that generates actions that contribute to the end business conversion goal? Or is it off-putting? Why not test it! This is a great experiment to run on images like the Roxy example above.
Tip: Remember you can also test different versions of your selected hero images on social media to add even more depth to an already rich data set.
Are you ready to learn more? Unleash the power of your website with experimentation. Get started with An Introduction to Experimentation for Marketers.